- Page 1 and 2:
Dashboards and Widgets Creation Gui
- Page 3:
International Components for Unicod
- Page 6 and 7:
Contents Dashboards and Widgets Cre
- Page 8 and 9:
Contents Dashboards and Widgets Cre
- Page 10 and 11:
Contents Dashboards and Widgets Cre
- Page 12 and 13:
Contents Dashboards and Widgets Cre
- Page 14 and 15:
Book Overview and Additional Resour
- Page 16 and 17:
Book Overview and Additional Resour
- Page 18 and 19:
Book Overview and Additional Resour
- Page 20 and 21:
Book Overview and Additional Resour
- Page 22 and 23:
Book Overview and Additional Resour
- Page 24 and 25:
Book Overview and Additional Resour
- Page 26 and 27:
Book Overview and Additional Resour
- Page 28 and 29:
Book Overview and Additional Resour
- Page 30 and 31:
Book Overview and Additional Resour
- Page 32 and 33:
Book Overview and Additional Resour
- Page 34 and 35:
Book Overview and Additional Resour
- Page 36 and 37:
1 Document Review Dashboards and Wi
- Page 38 and 39:
1 Document Review Dashboards and Wi
- Page 40 and 41:
1 Document Review Dashboards and Wi
- Page 42 and 43:
1 Document Review Dashboards and Wi
- Page 44 and 45:
1 Document Review Dashboards and Wi
- Page 46 and 47:
1 Document Review Dashboards and Wi
- Page 48 and 49:
1 Document Review Dashboards and Wi
- Page 50 and 51:
1 Document Review Dashboards and Wi
- Page 52 and 53:
1 Document Review Dashboards and Wi
- Page 54 and 55:
1 Document Review Dashboards and Wi
- Page 56 and 57:
1 Document Review Dashboards and Wi
- Page 58 and 59:
2 Designing Dynamic Enterprise Dash
- Page 60 and 61:
2 Designing Dynamic Enterprise Dash
- Page 62 and 63:
2 Designing Dynamic Enterprise Dash
- Page 64 and 65:
2 Designing Dynamic Enterprise Dash
- Page 66 and 67:
2 Designing Dynamic Enterprise Dash
- Page 68 and 69:
2 Designing Dynamic Enterprise Dash
- Page 70 and 71:
2 Designing Dynamic Enterprise Dash
- Page 72 and 73:
2 Designing Dynamic Enterprise Dash
- Page 74 and 75:
2 Designing Dynamic Enterprise Dash
- Page 76 and 77:
2 Designing Dynamic Enterprise Dash
- Page 78 and 79:
2 Designing Dynamic Enterprise Dash
- Page 80 and 81:
2 Designing Dynamic Enterprise Dash
- Page 82 and 83:
2 Designing Dynamic Enterprise Dash
- Page 84 and 85:
2 Designing Dynamic Enterprise Dash
- Page 86 and 87:
2 Designing Dynamic Enterprise Dash
- Page 88 and 89:
2 Designing Dynamic Enterprise Dash
- Page 90 and 91:
2 Designing Dynamic Enterprise Dash
- Page 92 and 93:
2 Designing Dynamic Enterprise Dash
- Page 94 and 95:
2 Designing Dynamic Enterprise Dash
- Page 96 and 97: 3 Layering Data: Panels and Panel S
- Page 98 and 99: 3 Layering Data: Panels and Panel S
- Page 100 and 101: 3 Layering Data: Panels and Panel S
- Page 102 and 103: 3 Layering Data: Panels and Panel S
- Page 104 and 105: 3 Layering Data: Panels and Panel S
- Page 106 and 107: 3 Layering Data: Panels and Panel S
- Page 108 and 109: 3 Layering Data: Panels and Panel S
- Page 110 and 111: 3 Layering Data: Panels and Panel S
- Page 112 and 113: 3 Layering Data: Panels and Panel S
- Page 114 and 115: 3 Layering Data: Panels and Panel S
- Page 116 and 117: 3 Layering Data: Panels and Panel S
- Page 118 and 119: 3 Layering Data: Panels and Panel S
- Page 120 and 121: 3 Layering Data: Panels and Panel S
- Page 122 and 123: 3 Layering Data: Panels and Panel S
- Page 124 and 125: 3 Layering Data: Panels and Panel S
- Page 126 and 127: 3 Layering Data: Panels and Panel S
- Page 128 and 129: 3 Layering Data: Panels and Panel S
- Page 130 and 131: 3 Layering Data: Panels and Panel S
- Page 132 and 133: 3 Layering Data: Panels and Panel S
- Page 134 and 135: 3 Layering Data: Panels and Panel S
- Page 136 and 137: 3 Layering Data: Panels and Panel S
- Page 138 and 139: 3 Layering Data: Panels and Panel S
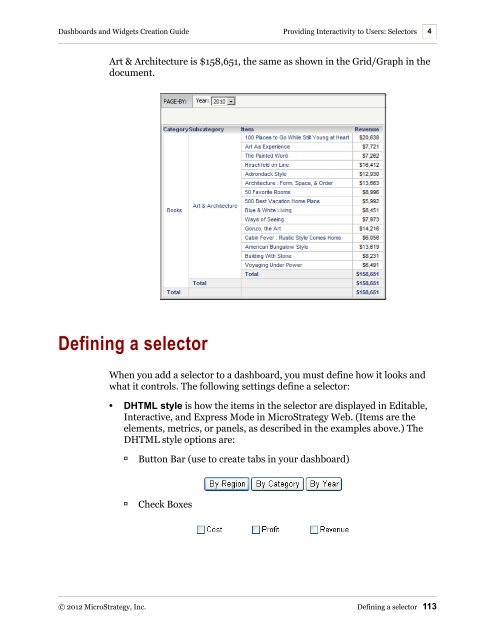
- Page 140 and 141: 4 Providing Interactivity to Users:
- Page 142 and 143: 4 Providing Interactivity to Users:
- Page 144 and 145: 4 Providing Interactivity to Users:
- Page 148 and 149: 4 Providing Interactivity to Users:
- Page 150 and 151: 4 Providing Interactivity to Users:
- Page 152 and 153: 4 Providing Interactivity to Users:
- Page 154 and 155: 4 Providing Interactivity to Users:
- Page 156 and 157: 4 Providing Interactivity to Users:
- Page 158 and 159: 4 Providing Interactivity to Users:
- Page 160 and 161: 4 Providing Interactivity to Users:
- Page 162 and 163: 4 Providing Interactivity to Users:
- Page 164 and 165: 4 Providing Interactivity to Users:
- Page 166 and 167: 4 Providing Interactivity to Users:
- Page 168 and 169: 4 Providing Interactivity to Users:
- Page 170 and 171: 4 Providing Interactivity to Users:
- Page 172 and 173: 4 Providing Interactivity to Users:
- Page 174 and 175: 4 Providing Interactivity to Users:
- Page 176 and 177: 4 Providing Interactivity to Users:
- Page 178 and 179: 4 Providing Interactivity to Users:
- Page 180 and 181: 4 Providing Interactivity to Users:
- Page 182 and 183: 4 Providing Interactivity to Users:
- Page 184 and 185: 4 Providing Interactivity to Users:
- Page 186 and 187: 4 Providing Interactivity to Users:
- Page 188 and 189: 4 Providing Interactivity to Users:
- Page 190 and 191: 4 Providing Interactivity to Users:
- Page 192 and 193: 4 Providing Interactivity to Users:
- Page 194 and 195: 4 Providing Interactivity to Users:
- Page 196 and 197:
4 Providing Interactivity to Users:
- Page 198 and 199:
4 Providing Interactivity to Users:
- Page 200 and 201:
4 Providing Interactivity to Users:
- Page 202 and 203:
4 Providing Interactivity to Users:
- Page 204 and 205:
4 Providing Interactivity to Users:
- Page 206 and 207:
4 Providing Interactivity to Users:
- Page 208 and 209:
4 Providing Interactivity to Users:
- Page 210 and 211:
4 Providing Interactivity to Users:
- Page 212 and 213:
4 Providing Interactivity to Users:
- Page 214 and 215:
4 Providing Interactivity to Users:
- Page 216 and 217:
4 Providing Interactivity to Users:
- Page 218 and 219:
4 Providing Interactivity to Users:
- Page 220 and 221:
4 Providing Interactivity to Users:
- Page 222 and 223:
4 Providing Interactivity to Users:
- Page 224 and 225:
5 Providing Flash Analysis and Inte
- Page 226 and 227:
5 Providing Flash Analysis and Inte
- Page 228 and 229:
5 Providing Flash Analysis and Inte
- Page 230 and 231:
5 Providing Flash Analysis and Inte
- Page 232 and 233:
5 Providing Flash Analysis and Inte
- Page 234 and 235:
5 Providing Flash Analysis and Inte
- Page 236 and 237:
5 Providing Flash Analysis and Inte
- Page 238 and 239:
5 Providing Flash Analysis and Inte
- Page 240 and 241:
5 Providing Flash Analysis and Inte
- Page 242 and 243:
5 Providing Flash Analysis and Inte
- Page 244 and 245:
5 Providing Flash Analysis and Inte
- Page 246 and 247:
5 Providing Flash Analysis and Inte
- Page 248 and 249:
5 Providing Flash Analysis and Inte
- Page 250 and 251:
5 Providing Flash Analysis and Inte
- Page 252 and 253:
5 Providing Flash Analysis and Inte
- Page 254 and 255:
5 Providing Flash Analysis and Inte
- Page 256 and 257:
5 Providing Flash Analysis and Inte
- Page 258 and 259:
5 Providing Flash Analysis and Inte
- Page 260 and 261:
5 Providing Flash Analysis and Inte
- Page 262 and 263:
5 Providing Flash Analysis and Inte
- Page 264 and 265:
5 Providing Flash Analysis and Inte
- Page 266 and 267:
5 Providing Flash Analysis and Inte
- Page 268 and 269:
5 Providing Flash Analysis and Inte
- Page 270 and 271:
5 Providing Flash Analysis and Inte
- Page 272 and 273:
5 Providing Flash Analysis and Inte
- Page 274 and 275:
5 Providing Flash Analysis and Inte
- Page 276 and 277:
5 Providing Flash Analysis and Inte
- Page 278 and 279:
5 Providing Flash Analysis and Inte
- Page 280 and 281:
5 Providing Flash Analysis and Inte
- Page 282 and 283:
5 Providing Flash Analysis and Inte
- Page 284 and 285:
5 Providing Flash Analysis and Inte
- Page 286 and 287:
5 Providing Flash Analysis and Inte
- Page 288 and 289:
5 Providing Flash Analysis and Inte
- Page 290 and 291:
5 Providing Flash Analysis and Inte
- Page 292 and 293:
5 Providing Flash Analysis and Inte
- Page 294 and 295:
5 Providing Flash Analysis and Inte
- Page 296 and 297:
5 Providing Flash Analysis and Inte
- Page 298 and 299:
5 Providing Flash Analysis and Inte
- Page 300 and 301:
5 Providing Flash Analysis and Inte
- Page 302 and 303:
5 Providing Flash Analysis and Inte
- Page 304 and 305:
5 Providing Flash Analysis and Inte
- Page 306 and 307:
5 Providing Flash Analysis and Inte
- Page 308 and 309:
5 Providing Flash Analysis and Inte
- Page 310 and 311:
5 Providing Flash Analysis and Inte
- Page 312 and 313:
5 Providing Flash Analysis and Inte
- Page 314 and 315:
5 Providing Flash Analysis and Inte
- Page 316 and 317:
5 Providing Flash Analysis and Inte
- Page 318 and 319:
5 Providing Flash Analysis and Inte
- Page 320 and 321:
5 Providing Flash Analysis and Inte
- Page 322 and 323:
5 Providing Flash Analysis and Inte
- Page 324 and 325:
5 Providing Flash Analysis and Inte
- Page 326 and 327:
5 Providing Flash Analysis and Inte
- Page 328 and 329:
5 Providing Flash Analysis and Inte
- Page 330 and 331:
5 Providing Flash Analysis and Inte
- Page 332 and 333:
5 Providing Flash Analysis and Inte
- Page 334 and 335:
5 Providing Flash Analysis and Inte
- Page 336 and 337:
6 Formatting Widgets Dashboards and
- Page 338 and 339:
6 Formatting Widgets Dashboards and
- Page 340 and 341:
6 Formatting Widgets Dashboards and
- Page 342 and 343:
6 Formatting Widgets Dashboards and
- Page 344 and 345:
6 Formatting Widgets Dashboards and
- Page 346 and 347:
6 Formatting Widgets Dashboards and
- Page 348 and 349:
6 Formatting Widgets Dashboards and
- Page 350 and 351:
6 Formatting Widgets Dashboards and
- Page 352 and 353:
6 Formatting Widgets Dashboards and
- Page 354 and 355:
6 Formatting Widgets Dashboards and
- Page 356 and 357:
6 Formatting Widgets Dashboards and
- Page 358 and 359:
6 Formatting Widgets Dashboards and
- Page 360 and 361:
6 Formatting Widgets Dashboards and
- Page 362 and 363:
6 Formatting Widgets Dashboards and
- Page 364 and 365:
6 Formatting Widgets Dashboards and
- Page 366 and 367:
6 Formatting Widgets Dashboards and
- Page 368 and 369:
6 Formatting Widgets Dashboards and
- Page 370 and 371:
6 Formatting Widgets Dashboards and
- Page 372 and 373:
6 Formatting Widgets Dashboards and
- Page 374 and 375:
6 Formatting Widgets Dashboards and
- Page 376 and 377:
6 Formatting Widgets Dashboards and
- Page 378 and 379:
6 Formatting Widgets Dashboards and
- Page 380 and 381:
6 Formatting Widgets Dashboards and
- Page 382 and 383:
6 Formatting Widgets Dashboards and
- Page 384 and 385:
6 Formatting Widgets Dashboards and
- Page 386 and 387:
6 Formatting Widgets Dashboards and
- Page 388 and 389:
7 Viewing Data Related to Widgets:
- Page 390 and 391:
7 Viewing Data Related to Widgets:
- Page 392 and 393:
7 Viewing Data Related to Widgets:
- Page 394 and 395:
7 Viewing Data Related to Widgets:
- Page 396 and 397:
7 Viewing Data Related to Widgets:
- Page 398 and 399:
7 Viewing Data Related to Widgets:
- Page 400 and 401:
7 Viewing Data Related to Widgets:
- Page 402 and 403:
7 Viewing Data Related to Widgets:
- Page 404 and 405:
7 Viewing Data Related to Widgets:
- Page 406 and 407:
7 Viewing Data Related to Widgets:
- Page 408 and 409:
A Dashboard Tutorial Dashboards and
- Page 410 and 411:
A Dashboard Tutorial Dashboards and
- Page 412 and 413:
A Dashboard Tutorial Dashboards and
- Page 414 and 415:
A Dashboard Tutorial Dashboards and
- Page 416 and 417:
A Dashboard Tutorial Dashboards and
- Page 418 and 419:
A Dashboard Tutorial Dashboards and
- Page 420 and 421:
A Dashboard Tutorial Dashboards and
- Page 422 and 423:
A Dashboard Tutorial Dashboards and
- Page 424 and 425:
A Dashboard Tutorial Dashboards and
- Page 426 and 427:
A Dashboard Tutorial Dashboards and
- Page 428 and 429:
A Dashboard Tutorial Dashboards and
- Page 430 and 431:
A Dashboard Tutorial Dashboards and
- Page 432 and 433:
A Dashboard Tutorial Dashboards and
- Page 434 and 435:
A Dashboard Tutorial Dashboards and
- Page 436 and 437:
A Dashboard Tutorial Dashboards and
- Page 438 and 439:
A Dashboard Tutorial Dashboards and
- Page 440 and 441:
A Dashboard Tutorial Dashboards and
- Page 442 and 443:
A Dashboard Tutorial Dashboards and
- Page 444 and 445:
A Dashboard Tutorial Dashboards and
- Page 446 and 447:
A Dashboard Tutorial Dashboards and
- Page 448 and 449:
A Dashboard Tutorial Dashboards and
- Page 450 and 451:
A Dashboard Tutorial Dashboards and
- Page 452 and 453:
B Troubleshooting Dashboards Dashbo
- Page 454 and 455:
B Troubleshooting Dashboards Dashbo
- Page 456 and 457:
B Troubleshooting Dashboards Dashbo
- Page 458 and 459:
Glossary Dashboards and Widgets Cre
- Page 460 and 461:
Glossary Dashboards and Widgets Cre
- Page 462 and 463:
Glossary Dashboards and Widgets Cre
- Page 464 and 465:
Index Dashboards and Widgets Creati
- Page 466 and 467:
Index Dashboards and Widgets Creati
- Page 468 and 469:
Index Dashboards and Widgets Creati
- Page 470 and 471:
Index Dashboards and Widgets Creati
- Page 472 and 473:
Index Dashboards and Widgets Creati
- Page 474:
Index Dashboards and Widgets Creati













![The New Era of Mobile Intelligence: [PDF] - MicroStrategy](https://img.yumpu.com/13859921/1/190x245/the-new-era-of-mobile-intelligence-pdf-microstrategy.jpg?quality=85)
![customer success story [pdf] - MicroStrategy](https://img.yumpu.com/13859884/1/190x146/customer-success-story-pdf-microstrategy.jpg?quality=85)
![Call for Speakers Guide [PDF] - MicroStrategy](https://img.yumpu.com/13859856/1/190x245/call-for-speakers-guide-pdf-microstrategy.jpg?quality=85)
