2D Drawing in FLTK
2D Drawing in FLTK
2D Drawing in FLTK
- No tags were found...
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
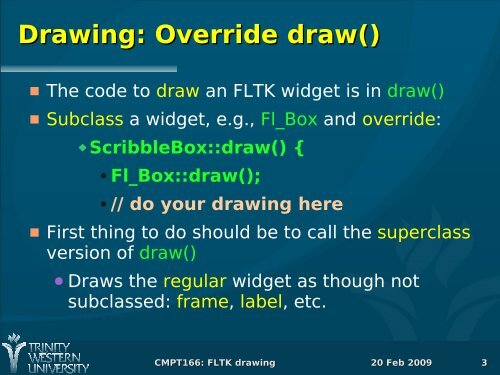
<strong>Draw<strong>in</strong>g</strong>: Override draw() The code to draw an <strong>FLTK</strong> widget is <strong>in</strong> draw() Subclass a widget, e.g., Fl_Box and override: ScribbleBox::draw() {● Fl_Box::draw();● // do your draw<strong>in</strong>g here First th<strong>in</strong>g to do should be to call the superclassversion of draw()● Draws the regular widget as though notsubclassed: frame, label, etc.CMPT166: <strong>FLTK</strong> draw<strong>in</strong>g 20 Feb 20093