- Page 1 and 2: Using Caché StudioVersion 2008.210
- Page 3 and 4: Table of ContentsAbout This Book ..
- Page 5 and 6: 8 Adding Queries to a Class .......
- Page 7 and 8: 18.2.2 Find and Replace ...........
- Page 9 and 10: List of FiguresStudio Components ..
- Page 11: About This BookThis book describes
- Page 14 and 15: Introduction to Caché StudioStudio
- Page 16 and 17: Introduction to Caché Studio1.3.1
- Page 18 and 19: Introduction to Caché StudioClass
- Page 20 and 21: Introduction to Caché Studio1.7 Im
- Page 23 and 24: 2Building a Simple Application with
- Page 25 and 26: 3. On the first page of the New Cla
- Page 27 and 28: Creating a Web User Interface using
- Page 29 and 30: Creating a Web User Interface using
- Page 31 and 32: Creating a Web User Interface using
- Page 33 and 34: Creating a Web User Interface using
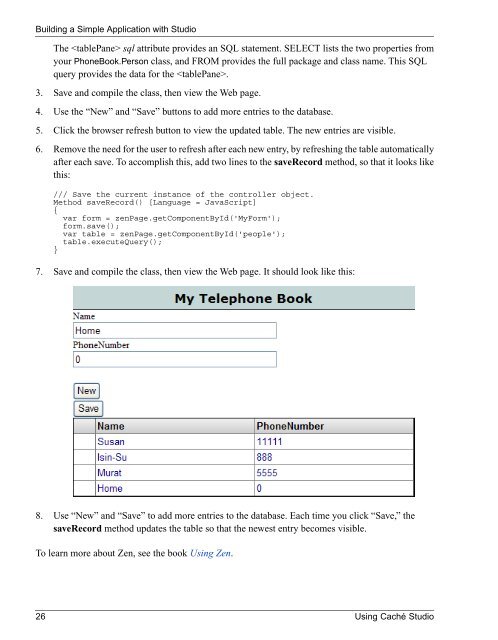
- Page 35: Creating a Web User Interface using
- Page 39 and 40: Creating New Class DefinitionsRegis
- Page 41 and 42: Opening Class DefinitionsContent Ty
- Page 43 and 44: When enabled, if changes have been
- Page 45 and 46: Class Browser1. Member Selector: Co
- Page 47 and 48: Package InformationPackage Settings
- Page 49 and 50: 4Adding Properties to a ClassThis c
- Page 51 and 52: New Property WizardCollectionRelati
- Page 53 and 54: 5Adding Methods to a ClassThis chap
- Page 55 and 56: a popup dialog allowing you to spec
- Page 57 and 58: 6Adding Class Parameters to aClassA
- Page 59 and 60: 7Adding Relationships to a ClassA r
- Page 61 and 62: New Property Wizard to Create a Rel
- Page 63 and 64: 8Adding Queries to a ClassCaché cl
- Page 65 and 66: New Query WizardDescription(optiona
- Page 67: New Query Wizard}Quit $$$OKQuery My
- Page 70 and 71: Adding Indices to a Class9.1.1 Name
- Page 72 and 73: Adding Indices to a ClassYou can ed
- Page 74 and 75: Adding Projections to a ClassProjec
- Page 76 and 77: Adding Projections to a Class/// Th
- Page 78 and 79: Adding XData Blocks to a ClassXData
- Page 80 and 81: Adding SQL Triggers and Foreign Key
- Page 82 and 83: Adding SQL Triggers and Foreign Key
- Page 84 and 85: Adding SQL Triggers and Foreign Key
- Page 86 and 87:
Adding Storage Definitions to a Cla
- Page 88 and 89:
Adding Storage Definitions to a Cla
- Page 91 and 92:
14Working with CSP FilesA CSP (Cach
- Page 93 and 94:
Editing a CSP File14.3 Editing a CS
- Page 95:
Viewing Syntax-Colored Source for A
- Page 98 and 99:
Working with Routines• INC — In
- Page 101 and 102:
16Using the Studio DebuggerThe Cach
- Page 103 and 104:
Debugger Settings for the Current P
- Page 105 and 106:
Debug MenuAttachGoRestartStopBreakI
- Page 107 and 108:
17Using Studio TemplatesThis chapte
- Page 109 and 110:
Standard Studio TemplatesCSP Templa
- Page 111 and 112:
The power of templates comes from t
- Page 113 and 114:
For example, we could create a simp
- Page 115 and 116:
For example, to create a new docume
- Page 117 and 118:
18Studio Menu ReferenceThis chapter
- Page 119 and 120:
Edit MenuOpen ProjectOpens an exist
- Page 121 and 122:
Edit Menu18.2.2 Find and ReplaceFin
- Page 123 and 124:
View MenuWorkspaceShows or hides th
- Page 125 and 126:
Build MenuAddOverrideSuperclassesDe
- Page 127 and 128:
Tools MenuRestartStopBreakInterrupt
- Page 129 and 130:
Utilities MenuCopy ClassGenerate C+
- Page 131 and 132:
Keyboard Accelerators18.13 Keyboard
- Page 133 and 134:
Keyboard AcceleratorsAcceleratorCtr
- Page 135 and 136:
Keyboard AcceleratorsAcceleratorCtr
- Page 137 and 138:
Keyboard AcceleratorsAcceleratorShi
- Page 139 and 140:
19Setting Studio OptionsYou can mod
- Page 141 and 142:
Editor OptionsShow generated docume
- Page 143 and 144:
Compiler Options19.3 Compiler Optio
- Page 145 and 146:
AUsing Studio Source ControlHooksTh
- Page 147 and 148:
You will need to set up a bidirecti
- Page 149 and 150:
A.3.3 Activating a Source Control C
- Page 151 and 152:
• How the class implements the re
- Page 153 and 154:
Method ExternalName(IntName As %Str
- Page 155 and 156:
A Look at the Sample2. The method t
- Page 157 and 158:
BClass Definition SyntaxThis docume
- Page 159 and 160:
General StructureB.2 General Struct
- Page 161 and 162:
Using HTML in DescriptionsCaché us
- Page 163 and 164:
If a keyword value consists of a li
- Page 165 and 166:
StatementsClass Platypus Extends (M
- Page 167 and 168:
StatementsB.3.2 Parameter Statement
- Page 169 and 170:
StatementsKeywordPrivateReadOnlyReq
- Page 171 and 172:
StatementsIndex KeywordsKeywordData
- Page 173 and 174:
StatementsKeywordGenerateAfterInter
- Page 175 and 176:
StatementsQuery Roster() As %SQLQue
- Page 177:
StatementsB.3.10 SQL ForeignKey Sta
- Page 180 and 181:
Frequently Asked Questions About Ca
- Page 182 and 183:
Frequently Asked Questions About Ca
- Page 184 and 185:
Frequently Asked Questions About Ca
- Page 186 and 187:
Frequently Asked Questions About Ca
- Page 188:
Frequently Asked Questions About Ca