design3
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
Texture<br />
109<br />
said, just because you’re trying to be all corporate and business-like, it doesn’t mean your designs<br />
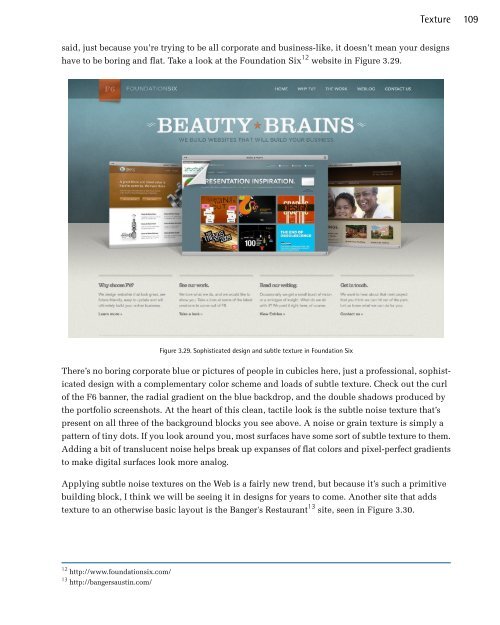
have to be boring and flat. Take a look at the Foundation Six 12 website in Figure 3.29.<br />
Figure 3.29. Sophisticated design and subtle texture in Foundation Six<br />
There’s no boring corporate blue or pictures of people in cubicles here, just a professional, sophisticated<br />
design with a complementary color scheme and loads of subtle texture. Check out the curl<br />
of the F6 banner, the radial gradient on the blue backdrop, and the double shadows produced by<br />
the portfolio screenshots. At the heart of this clean, tactile look is the subtle noise texture that’s<br />
present on all three of the background blocks you see above. A noise or grain texture is simply a<br />
pattern of tiny dots. If you look around you, most surfaces have some sort of subtle texture to them.<br />
Adding a bit of translucent noise helps break up expanses of flat colors and pixel-perfect gradients<br />
to make digital surfaces look more analog.<br />
Applying subtle noise textures on the Web is a fairly new trend, but because it’s such a primitive<br />
building block, I think we will be seeing it in designs for years to come. Another site that adds<br />
texture to an otherwise basic layout is the Banger's Restaurant 13 site, seen in Figure 3.30.<br />
12 http://www.foundationsix.com/<br />
13 http://bangersaustin.com/