COURS DE WEB DESIGN - Le blog de Helmut - Ivoire Blog
COURS DE WEB DESIGN - Le blog de Helmut - Ivoire Blog
COURS DE WEB DESIGN - Le blog de Helmut - Ivoire Blog
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
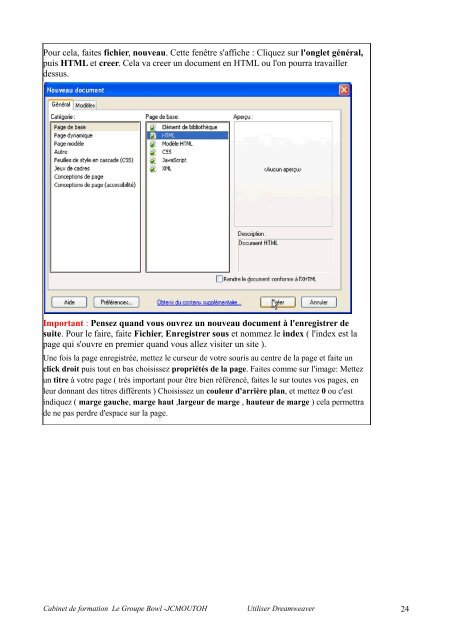
Pour cela, faites fichier, nouveau. Cette fenêtre s'affiche : Cliquez sur l'onglet général,<br />
puis HTML et creer. Cela va creer un document en HTML ou l'on pourra travailler<br />
<strong>de</strong>ssus.<br />
Important : Pensez quand vous ouvrez un nouveau document à l'enregistrer <strong>de</strong><br />
suite. Pour le faire, faite Fichier, Enregistrer sous et nommez le in<strong>de</strong>x ( l'in<strong>de</strong>x est la<br />
page qui s'ouvre en premier quand vous allez visiter un site ).<br />
Une fois la page enregistrée, mettez le curseur <strong>de</strong> votre souris au centre <strong>de</strong> la page et faite un<br />
click droit puis tout en bas choisissez propriétés <strong>de</strong> la page. Faites comme sur l'image: Mettez<br />
un titre à votre page ( trés important pour être bien référencé, faites le sur toutes vos pages, en<br />
leur donnant <strong>de</strong>s titres différents ) Choisissez un couleur d'arrière plan, et mettez 0 ou c'est<br />
indiquez ( marge gauche, marge haut ,largeur <strong>de</strong> marge , hauteur <strong>de</strong> marge ) cela permettra<br />
<strong>de</strong> ne pas perdre d'espace sur la page.<br />
Cabinet <strong>de</strong> formation <strong>Le</strong> Groupe Bowl -JCMOUTOH Utiliser Dreamweaver 24