Membuat Tombol 3D dengan CSS - fileserver
Membuat Tombol 3D dengan CSS - fileserver
Membuat Tombol 3D dengan CSS - fileserver
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
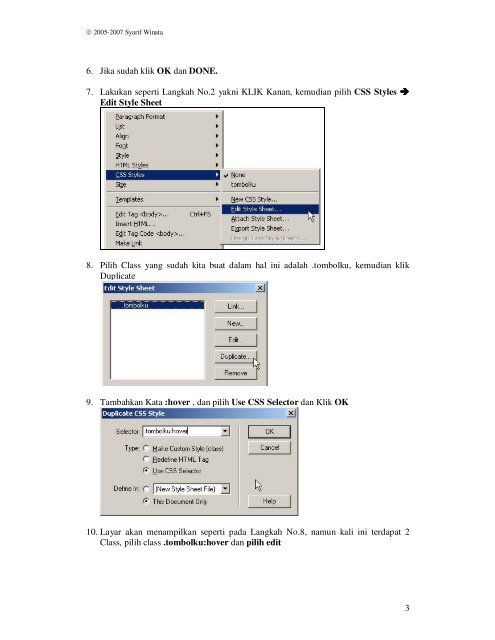
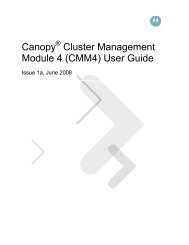
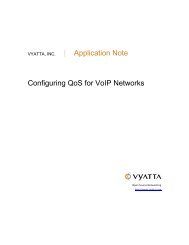
2005-2007 Syarif Winata6. Jika sudah klik OK dan DONE.7. Lakukan seperti Langkah No.2 yakni KLIK Kanan, kemudian pilih <strong>CSS</strong> Styles Edit Style Sheet8. Pilih Class yang sudah kita buat dalam hal ini adalah .tombolku, kemudian klikDuplicate9. Tambahkan Kata :hover , dan pilih Use <strong>CSS</strong> Selector dan Klik OK10. Layar akan menampilkan seperti pada Langkah No.8, namun kali ini terdapat 2Class, pilih class .tombolku:hover dan pilih edit3