Aprenda de uma forma simples , objetiva e direta os ... - Macoratti.net
Aprenda de uma forma simples , objetiva e direta os ... - Macoratti.net
Aprenda de uma forma simples , objetiva e direta os ... - Macoratti.net
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
Curso <strong>de</strong> Introdução a Plata<strong>forma</strong> .Net FrameWork SDK<br />
CustomValidator<br />
Use o controle CustomValidator para prover <strong>uma</strong> função <strong>de</strong> validação <strong>de</strong>finida<br />
pelo <strong>de</strong>senvolvedor para um controle <strong>de</strong> entrada. O controle CustomValidator é um<br />
controle separado d<strong>os</strong> <strong>de</strong>mais controles <strong>de</strong> entrada valid<strong>os</strong>, e que permite controlar<br />
on<strong>de</strong> a mensagem <strong>de</strong> validação é exibida.<br />
Em outras palavras, quando o usuário insere dad<strong>os</strong>, o controle<br />
CusTomValidator executa um método <strong>de</strong> validação personalizado, implementado<br />
pelo próprio <strong>de</strong>senvolvedor.<br />
Os controles <strong>de</strong> validação sempre executam validação no servidor. Eles<br />
também têm implementação no lado cliente <strong>de</strong>s<strong>de</strong> que tenha suporte a DHTML que<br />
é o caso d<strong>os</strong> browsers mais recentes (como Inter<strong>net</strong> Explorer 4.0 e <strong>de</strong>pois).<br />
A validação no lado cliente aumenta o processo <strong>de</strong> validação conferindo a<br />
entrada <strong>de</strong> dad<strong>os</strong> do usuário antes <strong>de</strong> f<strong>os</strong>se enviado ao servidor. Isto permite<br />
<strong>de</strong>scobrir err<strong>os</strong> no cliente, antes <strong>de</strong> a aplicação ser submetida, evitando com isso a<br />
viagem <strong>de</strong> ida-e-volta <strong>de</strong> in<strong>forma</strong>ção.<br />
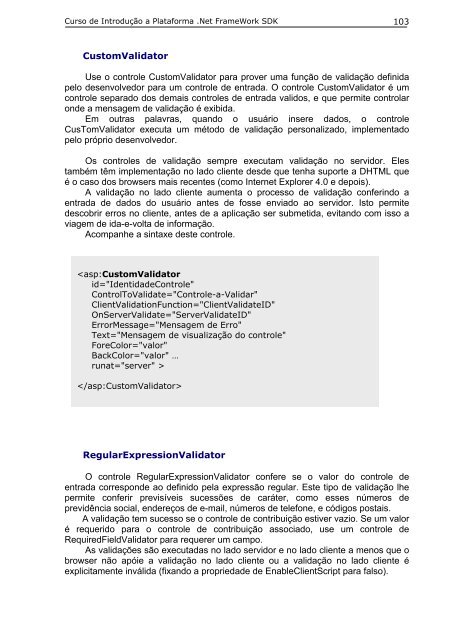
Acompanhe a sintaxe <strong>de</strong>ste controle.<br />
<br />
<br />
RegularExpressionValidator<br />
O controle RegularExpressionValidator confere se o valor do controle <strong>de</strong><br />
entrada correspon<strong>de</strong> ao <strong>de</strong>finido pela expressão regular. Este tipo <strong>de</strong> validação lhe<br />
permite conferir previsíveis sucessões <strong>de</strong> caráter, como esses númer<strong>os</strong> <strong>de</strong><br />
previdência social, en<strong>de</strong>reç<strong>os</strong> <strong>de</strong> e-mail, númer<strong>os</strong> <strong>de</strong> telefone, e códig<strong>os</strong> p<strong>os</strong>tais.<br />
A validação tem sucesso se o controle <strong>de</strong> contribuição estiver vazio. Se um valor<br />
é requerido para o controle <strong>de</strong> contribuição associado, use um controle <strong>de</strong><br />
RequiredFieldValidator para requerer um campo.<br />
As validações são executadas no lado servidor e no lado cliente a men<strong>os</strong> que o<br />
browser não apóie a validação no lado cliente ou a validação no lado cliente é<br />
explicitamente inválida (fixando a proprieda<strong>de</strong> <strong>de</strong> EnableClientScript para falso).<br />
103