Fundamentos de Web Design e Formatação de Imagem
Fundamentos de Web Design e Formatação de Imagem
Fundamentos de Web Design e Formatação de Imagem
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
Projeto instrucional<br />
Disciplina: <strong>Fundamentos</strong> <strong>de</strong> <strong>Web</strong> <strong>Design</strong> e <strong>Formatação</strong> <strong>de</strong> Imagens (carga<br />
horária: 60 h).<br />
Ementa: Breve histórico sobre a origem da internet, apresentar e <strong>de</strong>finir tipos<br />
<strong>de</strong> websites, conhecer o método <strong>de</strong> entrevista para <strong>de</strong>finição <strong>de</strong> conteúdo<br />
e tipo <strong>de</strong> website. Arquitetura da informação para alocação <strong>de</strong> conteúdo e<br />
otimização da navegação. Apresentação do código HTML, conhecimento do<br />
ambiente <strong>de</strong> um editor HTML, enten<strong>de</strong>r a formatação com CSS, apresentar o<br />
processo <strong>de</strong> publicação <strong>de</strong> uma página web. Conhecer processo <strong>de</strong> transferência<br />
<strong>de</strong> arquivos e apresentar o ambiente <strong>de</strong> um cliente <strong>de</strong> FTP. Conceitos<br />
sobre imagem e fotografia digital, resolução, profundida<strong>de</strong> <strong>de</strong> bits, tipos <strong>de</strong><br />
imagem e modos <strong>de</strong> compactação <strong>de</strong> arquivos. Instalação e apresentação do<br />
ambiente <strong>de</strong> um editor <strong>de</strong> imagens, ferramentas <strong>de</strong> seleção, medidas, comentários,<br />
transformação, pintura, texto, <strong>de</strong>senho, correção e retoques. Apresentar<br />
o recurso <strong>de</strong> camadas e <strong>de</strong> efeitos <strong>de</strong> camadas. Apresentação dos filtros<br />
pre<strong>de</strong>finidos para alteração imediata <strong>de</strong> imagens.<br />
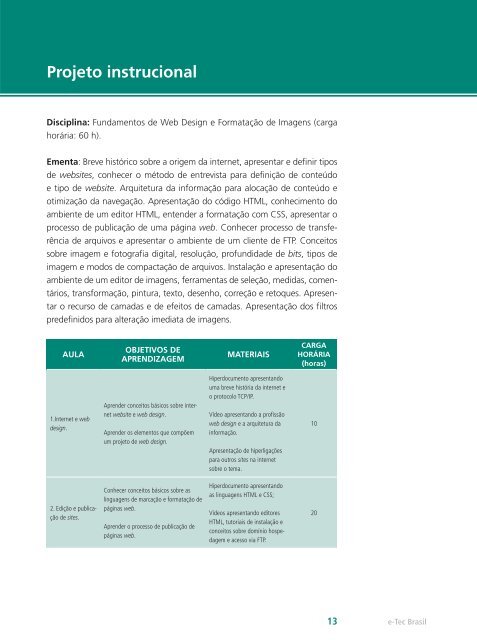
AULA<br />
1.Internet e web<br />
<strong>de</strong>sign.<br />
2. Edição e publicação<br />
<strong>de</strong> sites.<br />
OBJETIVOS DE<br />
APRENDIZAGEM<br />
Apren<strong>de</strong>r conceitos básicos sobre internet<br />
website e web <strong>de</strong>sign.<br />
Apren<strong>de</strong>r os elementos que compõem<br />
um projeto <strong>de</strong> web <strong>de</strong>sign.<br />
Conhecer conceitos básicos sobre as<br />
linguagens <strong>de</strong> marcação e formatação <strong>de</strong><br />
páginas web.<br />
Apren<strong>de</strong>r o processo <strong>de</strong> publicação <strong>de</strong><br />
páginas web.<br />
MATERIAIS<br />
Hiperdocumento apresentando<br />
uma breve história da internet e<br />
o protocolo TCP/IP.<br />
Ví<strong>de</strong>o apresentando a profissão<br />
web <strong>de</strong>sign e a arquitetura da<br />
informação.<br />
Apresentação <strong>de</strong> hiperligações<br />
para outros sites na internet<br />
sobre o tema.<br />
Hiperdocumento apresentando<br />
as linguagens HTML e CSS;<br />
Ví<strong>de</strong>os apresentando editores<br />
HTML, tutoriais <strong>de</strong> instalação e<br />
conceitos sobre domínio hospedagem<br />
e acesso via FTP.<br />
CARGA<br />
HORÁRIA<br />
(horas)<br />
10<br />
20<br />
13<br />
e-Tec Brasil