You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
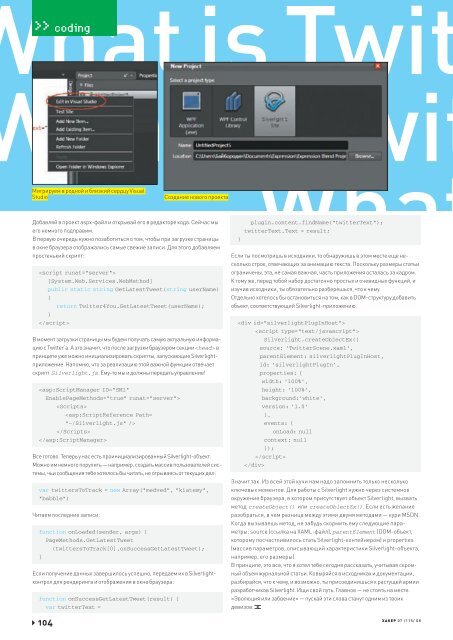
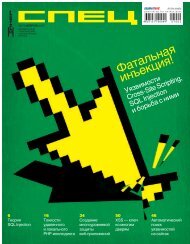
hat is Twithat is TwitWhatwitter? hat is?>> codingМигрируем в родной и близкий сердцу VisualStudioСоздание нового проектаДобавляй в проект aspx-файл и открывай его в редакторе кода. Сейчас мыего немного подправим.В первую очередь нужно позаботиться о том, чтобы при загрузке страницыв окне браузера отображались самые свежие записи. Для этого добавляемпростенький скрипт:[System.Web.Services.WebMethod]public static string GetLatestTweet(string userName){return Twitter4You.GetLatestTweet(userName);}В момент загрузки страницы мы будем получать самую актуальную информациюс Twitter’a. А это значит, что после загрузки браузером секции впринципе уже можно инициализировать скрипты, запускающие Silverlightприложение.Напомню, что за реализацию этой важной функции отвечаетскрипт Silverlight.js. Ему-то мы и должны передать управление!Все готово. Теперь у нас есть проинициализированный Silverlight-объект.Можно им немного порулить — например, создать массив пользователей системы,чьи сообщения тебе хотелось бы читать, не отрываясь от текущих дел:var twittersToTrack = new Array("medved", "kiatemy","babble")Читаем последние записи:function onLoaded(sender, args) {PageMethods.GetLatestTweet(twittersToTrack[0],onSuccessGetLatestTweet);}Если получение данных завершилось успешно, передаем их в Silverlightконтролдля рендеринга и отображения в окне браузера:function onSuccessGetLatestTweet(result) {var twitterText =plugin.content.findName("twitterText");twitterText.Text = result;}Если ты посмотришь в исходники, то обнаружишь в этом месте еще несколькострок, отвечающих за анимацию текста. Поскольку размеры статьиограничены, эта, не самая важная, часть приложения осталась за кадром.К тому же, перед тобой набор достаточно простых и очевидных функций, иизучив исходники, ты обязательно разберешься, что к чему.Отдельно хотелось бы остановиться на том, как в DOM-структуру добавитьобъект, соответствующий Silverlight-приложению.Silverlight.createObjectEx({source: 'TwitterScene.xaml',parentElement: silverlightPlugInHost,id: 'silverlightPlugIn',properties: {width: '100%',height: '100%',background:'white',version: '1.0'},events: {onLoad: nullcontext: null});Значит так. Из всей этой кучи нам надо запомнить только несколькоключевых моментов. Для работы с Silverlight нужно через системноеокружение браузера, в котором присутствует объект Silverlight, вызватьметод createObject() или createOblectEx(). Если есть желаниеразобраться, в чем разница между этими двумя методами — кури MSDN.Когда вызываешь метод, не забудь скормить ему следующие параметры:source (ссылка на XAML-файл), parentElement (DOM-объект,которому посчастливилось стать Silverlight-контейнером) и properties(массив параметров, описывающий характеристики Silverlight-объекта,например, его размеры).В принципе, это все, что я хотел тебе сегодня рассказать, учитывая скромныйобъем журнальной статьи. Ковыряйся в исходниках и документации,разбирайся, что к чему, и возможно, ты присоединишься к растущей армииразработчиков Silverlight. Ищи свой путь. Главное — не стоять на месте.«Эволюция или забвение» — пускай эти слова станут одним из твоихдевизов. z104xàêåð 07 /115/ 08