You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
کد<br />
کد<br />
<strong>CSS</strong><br />
HTML<br />
آموزش کاربردی <strong>CSS</strong>3<br />
Div{font:12px/25px Tahoma; width 100px; height:150px; color:#000; text-align:center;}<br />
.div1{background-color:red; float:right;}<br />
.div2{background-color:yellow; float:left;}<br />
.div3{background-color:pink; width:100%;}<br />
Div1<br />
Div2<br />
Div3<br />
آموزش کاربردی <strong>CSS</strong>3<br />
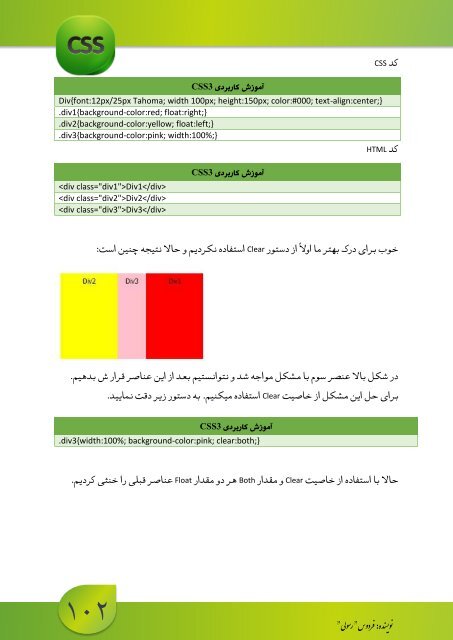
خوب برای درک بهتر ما اوالً از دستور<br />
Clear<br />
استفاده نکردیم و حاال نتیجه چنین است:<br />
در شکل باال عنصر سوم با مشکل مواجه شد و نتوانستیم بعد از این عناصر قرار ش بدهیم.<br />
برای حل این مشکل از خاصیت<br />
Clear<br />
استفاده میکنیم. به دستور زیر دقت نمایید.<br />
آموزش کاربردی <strong>CSS</strong>3<br />
.div3{width:100%; background-color:pink; clear:both;}<br />
حاال با استفاده از خاصیت<br />
Clear<br />
و مقدار Both هر دو مقدار Float عناصر قبلی را خنثی کردیم.<br />
102<br />
”رسولی” نویسنده: فردوس