- Page 1:
La Cara Oculta De DELPHI 6 Ian Mart
- Page 5 and 6:
INDICE PRÓLOGO DEL AUTOR 23 ¿UN L
- Page 7 and 8:
Indice 7 EL LENGUAJE SQL 157 SISTEM
- Page 9 and 10:
Indice 9 ¿BLOQUEOS O VERSIONES? 26
- Page 11 and 12:
Indice 11 TRANSFORMACIONES XML 376
- Page 13 and 14:
Indice 13 HERENCIA VISUAL Y PROTOTI
- Page 15 and 16:
Indice 15 UN EJEMPLO DE ITERACIÓN
- Page 17 and 18:
Indice 17 CONCILIACIÓN 747 SERVIDO
- Page 19 and 20:
Indice 19 UN SIMPLE NAVEGADOR 865
- Page 21:
Indice 21 ANTICLIMAX 1007 INDICE AL
- Page 24 and 25:
24 La Cara Oculta de Delphi 6 Tambi
- Page 27 and 28:
Capítulo 1 Interfaces: la teoría
- Page 29 and 30:
Interfaces: la teoría 29 function
- Page 31 and 32:
Interfaces: la teoría 31 Obviemos
- Page 33 and 34:
Interfaces: la teoría 33 La siguie
- Page 35 and 36:
Interfaces: la teoría 35 En primer
- Page 37 and 38:
Interfaces: la teoría 37 Conductor
- Page 39 and 40:
Interfaces: la teoría 39 Eso tambi
- Page 41 and 42:
Interfaces: la teoría 41 más. Per
- Page 43 and 44:
Interfaces: la teoría 43 Existen
- Page 45 and 46:
Interfaces: la teoría 45 Simplemen
- Page 47 and 48:
TRuta = class(TInterfacedObject, IA
- Page 49 and 50:
Interfaces: la teoría 49 En Window
- Page 51 and 52:
Interfaces: la teoría 51 Es el men
- Page 53 and 54:
Capítulo 2 Interfaces: ejemplos S
- Page 55 and 56:
Interfaces: ejemplos 55 En la prime
- Page 57 and 58:
Interfaces: ejemplos 57 unidad menc
- Page 59 and 60:
Interfaces: ejemplos 59 Como puede
- Page 61 and 62:
Interfaces: ejemplos 61 El método
- Page 63 and 64:
Interfaces: ejemplos 63 En realidad
- Page 65 and 66:
Interfaces: ejemplos 65 Al diseñar
- Page 67 and 68:
Un repaso a las VMTs Interfaces: ej
- Page 69 and 70:
FPrueba.Prueba1; Interfaces: ejempl
- Page 71 and 72:
Interfaces: ejemplos 71 Para explic
- Page 73 and 74:
Interfaces: ejemplos 73 IAritmetica
- Page 75 and 76:
Interfaces: ejemplos 75 Vamos enton
- Page 77 and 78:
Capítulo 3 El Modelo de Objetos Co
- Page 79 and 80:
El Modelo de Objetos Componentes 79
- Page 81 and 82:
El Modelo de Objetos Componentes 81
- Page 83 and 84:
El Modelo de Objetos Componentes 83
- Page 85 and 86:
El Modelo de Objetos Componentes 85
- Page 87 and 88:
El Modelo de Objetos Componentes 87
- Page 89 and 90:
El Modelo de Objetos Componentes 89
- Page 91:
El Modelo de Objetos Componentes 91
- Page 94 and 95:
94 La Cara Oculta de Delphi 6 ¿Es
- Page 96 and 97:
96 La Cara Oculta de Delphi 6 mita
- Page 98 and 99:
98 La Cara Oculta de Delphi 6 camos
- Page 100 and 101:
100 La Cara Oculta de Delphi 6 HRES
- Page 102 and 103:
102 La Cara Oculta de Delphi 6 func
- Page 104 and 105:
104 La Cara Oculta de Delphi 6 Con
- Page 106 and 107:
106 La Cara Oculta de Delphi 6 init
- Page 108 and 109:
108 La Cara Oculta de Delphi 6 RegP
- Page 110 and 111:
110 La Cara Oculta de Delphi 6 EURO
- Page 112 and 113:
112 La Cara Oculta de Delphi 6 meno
- Page 114 and 115:
114 La Cara Oculta de Delphi 6 La T
- Page 116 and 117:
116 La Cara Oculta de Delphi 6 [ uu
- Page 118 and 119:
118 La Cara Oculta de Delphi 6 Tene
- Page 120 and 121:
120 La Cara Oculta de Delphi 6 El p
- Page 122 and 123:
122 La Cara Oculta de Delphi 6 malo
- Page 124 and 125:
124 La Cara Oculta de Delphi 6 Como
- Page 126 and 127:
126 La Cara Oculta de Delphi 6 ries
- Page 128 and 129:
128 La Cara Oculta de Delphi 6 La c
- Page 131 and 132:
Capítulo 6 Automatización OLE L A
- Page 133 and 134:
Automatización OLE 133 utilizando
- Page 135 and 136:
Automatización OLE 135 presente de
- Page 137 and 138:
procedure TForm1.Button1Click(Sende
- Page 139 and 140:
Automatización OLE 139 que reciba
- Page 141 and 142:
Automatización OLE 141 Esta vez te
- Page 143 and 144:
Automatización OLE 143 primera vis
- Page 145 and 146:
Automatización OLE 145 3 Muy impor
- Page 147 and 148:
Cómo Delphi soporta los eventos Au
- Page 149 and 150:
ciMultiInstance, tmFree); // ¡EL M
- Page 151 and 152:
Automatización OLE 151 Cambiamos e
- Page 153 and 154:
Automatización OLE 153 utilizando
- Page 155 and 156:
Automatización OLE 155 Aquí he he
- Page 157:
El Lenguaje SQL Sistemas de bases
- Page 160 and 161:
160 La Cara Oculta de Delphi 6 Por
- Page 162 and 163:
162 La Cara Oculta de Delphi 6 vín
- Page 164 and 165:
164 La Cara Oculta de Delphi 6 cual
- Page 166 and 167:
166 La Cara Oculta de Delphi 6 Es s
- Page 168 and 169:
168 La Cara Oculta de Delphi 6 Apli
- Page 171 and 172:
Capítulo 8 InterBase L A HISTORIA
- Page 173 and 174:
InterBase 173 El comportamiento de
- Page 175 and 176:
InterBase 175 en el menú contextua
- Page 177 and 178:
InterBase 177 el nombre o alias con
- Page 179 and 180:
InterBase 179 trarnos en la sintaxi
- Page 181 and 182:
connect 'fichero' [user 'usuario' [
- Page 183 and 184:
InterBase 183 Creo que se trata de
- Page 185 and 186:
Creación de tablas InterBase 185 C
- Page 187 and 188:
InterBase 187 La restricción más
- Page 189 and 190:
InterBase 189 de cliente no tiene u
- Page 191 and 192:
InterBase 191 Observe que puede ind
- Page 193 and 194:
InterBase 193 los casos, estos índ
- Page 195 and 196:
InterBase 195 claves dentro de un
- Page 197 and 198:
InterBase 197 usuario, debemos puls
- Page 199 and 200:
InterBase 199 incluya las columnas
- Page 201 and 202:
create database "C:\Pedidos\Pedidos
- Page 203 and 204:
Capítulo 9 Consultas y modificacio
- Page 205 and 206:
select * from Customer where State
- Page 207 and 208:
Consultas y modificaciones 207 AND
- Page 209 and 210:
Consultas y modificaciones 209 Como
- Page 211 and 212:
Consultas y modificaciones 211 acue
- Page 213 and 214:
Consultas y modificaciones 213 Para
- Page 215 and 216:
Consultas y modificaciones 215 expr
- Page 217 and 218:
Consultas y modificaciones 217 A es
- Page 219 and 220:
select * from Customer where 'COD'
- Page 221 and 222:
select distinct Customer.CustNo, Cu
- Page 223 and 224:
select Company, OrderNo from Custom
- Page 225 and 226:
Consultas y modificaciones 225 las
- Page 227:
Consultas y modificaciones 227 Para
- Page 230 and 231:
230 La Cara Oculta de Delphi 6 regl
- Page 232 and 233:
232 La Cara Oculta de Delphi 6 hast
- Page 234 and 235:
234 La Cara Oculta de Delphi 6 si M
- Page 236 and 237:
236 La Cara Oculta de Delphi 6 Proc
- Page 238 and 239:
238 La Cara Oculta de Delphi 6 mien
- Page 240 and 241:
240 La Cara Oculta de Delphi 6 alte
- Page 242 and 243:
242 La Cara Oculta de Delphi 6 end
- Page 244 and 245:
244 La Cara Oculta de Delphi 6 crea
- Page 246 and 247:
246 La Cara Oculta de Delphi 6 3 El
- Page 248 and 249:
248 La Cara Oculta de Delphi 6 when
- Page 250 and 251:
250 La Cara Oculta de Delphi 6 Esta
- Page 252 and 253:
252 La Cara Oculta de Delphi 6 comp
- Page 254 and 255:
254 La Cara Oculta de Delphi 6 - $1
- Page 256 and 257:
256 La Cara Oculta de Delphi 6 star
- Page 258 and 259:
258 La Cara Oculta de Delphi 6 acci
- Page 260 and 261:
260 La Cara Oculta de Delphi 6 Est
- Page 262 and 263:
262 La Cara Oculta de Delphi 6 Esto
- Page 264 and 265:
264 La Cara Oculta de Delphi 6 pose
- Page 266 and 267:
266 La Cara Oculta de Delphi 6 viaj
- Page 268 and 269:
268 La Cara Oculta de Delphi 6 Con
- Page 271 and 272:
Capítulo 12 Microsoft SQL Server H
- Page 273 and 274:
Microsoft SQL Server 273 dor y el n
- Page 275 and 276:
Microsoft SQL Server 275 Se deduce
- Page 277 and 278:
Microsoft SQL Server 277 tico, y s
- Page 279 and 280:
Microsoft SQL Server 279 profesiona
- Page 281 and 282:
Microsoft SQL Server 281 Por lo tan
- Page 283 and 284:
Microsoft SQL Server 283 Aunque el
- Page 285 and 286:
Microsoft SQL Server 285 4 Usted pr
- Page 287 and 288:
Microsoft SQL Server 287 ciones de
- Page 289 and 290:
end from Numeros holdlock update Nu
- Page 291 and 292:
end begin update Articulos set Pedi
- Page 293 and 294:
Microsoft SQL Server 293 ¿Hasta qu
- Page 295:
sp_configure 'nested triggers' go M
- Page 298 and 299:
298 La Cara Oculta de Delphi 6 fama
- Page 300 and 301:
300 La Cara Oculta de Delphi 6 tene
- Page 302 and 303:
302 La Cara Oculta de Delphi 6 Más
- Page 304 and 305:
304 La Cara Oculta de Delphi 6 de l
- Page 306 and 307:
306 La Cara Oculta de Delphi 6 Cons
- Page 308 and 309:
308 La Cara Oculta de Delphi 6 Curs
- Page 310 and 311:
310 La Cara Oculta de Delphi 6 Veri
- Page 312 and 313:
312 La Cara Oculta de Delphi 6 end;
- Page 314 and 315:
314 La Cara Oculta de Delphi 6 Actu
- Page 316 and 317:
316 La Cara Oculta de Delphi 6 No
- Page 318 and 319:
318 La Cara Oculta de Delphi 6 No
- Page 320 and 321:
320 La Cara Oculta de Delphi 6 Dos
- Page 322 and 323:
322 La Cara Oculta de Delphi 6 Base
- Page 324 and 325:
324 La Cara Oculta de Delphi 6 Los
- Page 326 and 327:
326 La Cara Oculta de Delphi 6 on N
- Page 328 and 329:
328 La Cara Oculta de Delphi 6 set
- Page 330 and 331:
330 La Cara Oculta de Delphi 6 mos
- Page 333 and 334:
Capítulo 15 Interfaces de acceso a
- Page 335 and 336:
Interfaces de acceso a bases de dat
- Page 337 and 338:
Interfaces de acceso a bases de dat
- Page 339 and 340:
Interfaces de acceso a bases de dat
- Page 341 and 342:
Sistemas de acceso nativos Interfac
- Page 343 and 344:
Interfaces de acceso a bases de dat
- Page 345:
Interfaces de acceso a bases de dat
- Page 348 and 349:
348 La Cara Oculta de Delphi 6 El s
- Page 350 and 351:
350 La Cara Oculta de Delphi 6 TCli
- Page 352 and 353:
352 La Cara Oculta de Delphi 6 El
- Page 354 and 355:
354 La Cara Oculta de Delphi 6 A la
- Page 356 and 357:
356 La Cara Oculta de Delphi 6 TShe
- Page 358 and 359:
358 La Cara Oculta de Delphi 6 Llá
- Page 360 and 361:
360 La Cara Oculta de Delphi 6 tend
- Page 362 and 363:
362 La Cara Oculta de Delphi 6 A pe
- Page 364 and 365:
364 La Cara Oculta de Delphi 6 tes.
- Page 366 and 367:
366 La Cara Oculta de Delphi 6 prop
- Page 368 and 369:
368 La Cara Oculta de Delphi 6 Clie
- Page 370 and 371:
370 La Cara Oculta de Delphi 6 TBoo
- Page 372 and 373:
372 La Cara Oculta de Delphi 6 Tota
- Page 374 and 375:
374 La Cara Oculta de Delphi 6 Nos
- Page 376 and 377:
376 La Cara Oculta de Delphi 6 proc
- Page 379 and 380:
Capítulo 17 Acceso a campos L OS C
- Page 381 and 382:
Acceso a campos 381 acceso a campos
- Page 383 and 384:
function TDataSet.FieldByName(const
- Page 385 and 386:
Acceso a campos 385 Por último, si
- Page 387 and 388:
Acceso a campos 387 Inspirado en la
- Page 389 and 390:
Acceso a campos 389 Así, si hemos
- Page 391 and 392:
Acceso a campos 391 fila activa de
- Page 393 and 394:
Acceso a campos 393 Key fields El c
- Page 395 and 396:
El orden de evaluación de los camp
- Page 397 and 398:
Acceso a campos 397 La clase TField
- Page 399 and 400:
Capítulo 18 Controles de datos E S
- Page 401 and 402:
Controles de datos 401 NOTA He omit
- Page 403 and 404:
Controles de datos 403 Windows no p
- Page 405 and 406:
Combos y listas con contenido fijo
- Page 407 and 408:
Controles de datos 407 TBitmap(Item
- Page 409 and 410:
Controles de datos 409 El combo de
- Page 411 and 412:
La técnica del componente del pobr
- Page 413 and 414:
Controles de datos 413 edición o i
- Page 415 and 416:
Controles de datos 415 He mencionad
- Page 417 and 418:
Q Capítulo 19 Rejillas y barras de
- Page 419 and 420:
Rejillas y barras de navegación 41
- Page 421 and 422:
Rejillas y barras de navegación 42
- Page 423 and 424:
Rejillas y barras de navegación 42
- Page 425 and 426:
Rejillas y barras de navegación 42
- Page 427 and 428:
Rejillas y barras de navegación 42
- Page 429 and 430:
Rejillas y barras de navegación 42
- Page 431 and 432:
Rejillas y barras de navegación 43
- Page 433 and 434:
Rejillas y barras de navegación 43
- Page 435 and 436:
Capítulo 20 Indices, filtros y bú
- Page 437 and 438:
Indices, filtros y búsqueda 437 vu
- Page 439 and 440:
Result := (Y1 - Y2) * 12 + M2 - M1;
- Page 441 and 442:
Indices, filtros y búsqueda 441 Lo
- Page 443 and 444:
Y disponemos de estas funciones par
- Page 445 and 446:
Indices, filtros y búsqueda 445 de
- Page 447 and 448:
Indices, filtros y búsqueda 447 y
- Page 449 and 450:
Indices, filtros y búsqueda 449 pr
- Page 451 and 452:
Capítulo 21 Relaciones maestro/det
- Page 453 and 454:
Relaciones maestro/detalles 453 deb
- Page 455 and 456:
Relaciones maestro/detalles 455 Cli
- Page 457 and 458:
Relaciones maestro/detalles 457 lec
- Page 459 and 460:
Relaciones maestro/detalles 459 ci
- Page 461 and 462:
Relaciones maestro/detalles 461 NOT
- Page 463:
Relaciones maestro/detalles 463 nes
- Page 466 and 467:
466 La Cara Oculta de Delphi 6 su f
- Page 468 and 469:
468 La Cara Oculta de Delphi 6 Auto
- Page 470 and 471:
470 La Cara Oculta de Delphi 6 Elim
- Page 472 and 473:
472 La Cara Oculta de Delphi 6 En e
- Page 474 and 475:
474 La Cara Oculta de Delphi 6 Obse
- Page 476 and 477:
476 La Cara Oculta de Delphi 6 Pued
- Page 478 and 479:
478 La Cara Oculta de Delphi 6 La r
- Page 480 and 481:
480 La Cara Oculta de Delphi 6 pied
- Page 482 and 483:
482 La Cara Oculta de Delphi 6 end;
- Page 484 and 485:
484 La Cara Oculta de Delphi 6 La p
- Page 487 and 488:
Capítulo 23 Herencia visual y prot
- Page 489 and 490:
Herencia visual y prototipos 489 U
- Page 491 and 492:
if Assigned(dsBase.DataSet) then wi
- Page 493 and 494:
Automatizando la entrada de datos H
- Page 495 and 496:
Herencia visual y prototipos 495 ve
- Page 497 and 498:
Herencia visual y prototipos 497 de
- Page 499:
Interfaces de acceso a SQL DB Expr
- Page 502 and 503:
502 La Cara Oculta de Delphi 6 menc
- Page 504 and 505:
504 La Cara Oculta de Delphi 6 HKEY
- Page 506 and 507:
506 La Cara Oculta de Delphi 6 Role
- Page 508 and 509:
508 La Cara Oculta de Delphi 6 ¿Ve
- Page 510 and 511:
510 La Cara Oculta de Delphi 6 En l
- Page 512 and 513:
512 La Cara Oculta de Delphi 6 Pass
- Page 514 and 515:
514 La Cara Oculta de Delphi 6 Host
- Page 516 and 517:
516 La Cara Oculta de Delphi 6 var
- Page 518 and 519:
518 La Cara Oculta de Delphi 6 La t
- Page 520 and 521:
520 La Cara Oculta de Delphi 6 Exec
- Page 522 and 523:
522 La Cara Oculta de Delphi 6 lado
- Page 524 and 525:
524 La Cara Oculta de Delphi 6 Y co
- Page 526 and 527:
526 La Cara Oculta de Delphi 6 begi
- Page 528 and 529:
528 La Cara Oculta de Delphi 6 type
- Page 530 and 531:
530 La Cara Oculta de Delphi 6 como
- Page 532 and 533:
532 La Cara Oculta de Delphi 6 Esto
- Page 534 and 535:
534 La Cara Oculta de Delphi 6 util
- Page 536 and 537:
536 La Cara Oculta de Delphi 6 for
- Page 538 and 539:
538 La Cara Oculta de Delphi 6 tiem
- Page 540 and 541:
540 La Cara Oculta de Delphi 6 Para
- Page 542 and 543:
542 La Cara Oculta de Delphi 6 Dent
- Page 544 and 545:
544 La Cara Oculta de Delphi 6 Si a
- Page 546 and 547:
546 La Cara Oculta de Delphi 6 ¿Es
- Page 548 and 549:
548 La Cara Oculta de Delphi 6 try
- Page 550 and 551:
550 La Cara Oculta de Delphi 6 Prop
- Page 552 and 553:
552 La Cara Oculta de Delphi 6 segm
- Page 554 and 555:
554 La Cara Oculta de Delphi 6 try
- Page 556 and 557:
556 La Cara Oculta de Delphi 6 Veam
- Page 559 and 560:
Capítulo 26 El Motor de Datos de B
- Page 561 and 562:
El Motor de Datos de Borland 561 La
- Page 563 and 564:
El Motor de Datos de Borland 563 Pa
- Page 565 and 566:
El Motor de Datos de Borland 565 En
- Page 567 and 568:
El Motor de Datos de Borland 567 Pa
- Page 569 and 570:
El Motor de Datos de Borland 569 MA
- Page 571 and 572:
El Motor de Datos de Borland 571 La
- Page 573 and 574:
El Motor de Datos de Borland 573 Qu
- Page 575 and 576:
Capítulo 27 Acceso a datos con el
- Page 577 and 578:
Acceso a datos con el BDE 577 tremo
- Page 579 and 580:
Acceso a datos con el BDE 579 La pr
- Page 581 and 582:
Acceso a datos con el BDE 581 todo
- Page 583 and 584:
Acceso a datos con el BDE 583 selec
- Page 585 and 586:
Acceso a datos con el BDE 585 regis
- Page 587 and 588:
Acceso a datos con el BDE 587 Comen
- Page 589 and 590:
Acceso a datos con el BDE 589 ADVER
- Page 591 and 592:
Actualizaciones en caché Acceso a
- Page 593 and 594:
Acceso a datos con el BDE 593 El m
- Page 595 and 596:
Valor Significado rtDeleted Mostrar
- Page 597 and 598:
Acceso a datos con el BDE 597 if mi
- Page 599 and 600:
delete from Customer /* Borrado */
- Page 601 and 602:
Capítulo 28 BDE: descenso a los ab
- Page 603 and 604:
BDE: descenso a los abismos 603 Seg
- Page 605 and 606:
BDE: descenso a los abismos 605 La
- Page 607 and 608:
BDE: descenso a los abismos 607 No
- Page 609 and 610:
BDE: descenso a los abismos 609 tro
- Page 611 and 612:
BDE: descenso a los abismos 611 Exc
- Page 613 and 614:
BDE: descenso a los abismos 613 He
- Page 615 and 616:
Propiedades BDE: descenso a los abi
- Page 617 and 618:
BDE: descenso a los abismos 617 cb
- Page 619 and 620:
Capítulo 29 InterBase Express S I
- Page 621 and 622:
InterBase Express 621 Aunque hay va
- Page 623 and 624:
type TTransactionAction = (TARollba
- Page 625 and 626:
protected lock_write=EMPLOYEE prote
- Page 627 and 628:
InterBase Express 627 ciado en inic
- Page 629 and 630:
try Mensajes.Add(StringReplace( Eve
- Page 631 and 632:
InterBase Express 631 Cree los comp
- Page 633 and 634:
InterBase Express 633 parámetros.
- Page 635 and 636:
Los componentes de administración
- Page 637 and 638:
if rbLocal.Checked then begin IBBac
- Page 639 and 640:
Capítulo 30 ADO y ADO Express A NO
- Page 641 and 642:
COMMAND ActiveConnection Errors CON
- Page 643 and 644:
Cadenas de conexión ADO y ADO Expr
- Page 645 and 646:
ADO y ADO Express 645 pequeña cabe
- Page 647 and 648:
ADO y ADO Express 647 ejecuta en el
- Page 649 and 650:
ADO y ADO Express 649 tablecida. Es
- Page 651 and 652:
ADO y ADO Express 651 A continuaci
- Page 653 and 654:
ADO y ADO Express 653 Estoy asumien
- Page 655 and 656:
ADO y ADO Express 655 vacío, pero
- Page 657 and 658:
ADO y ADO Express 657 del nivel de
- Page 659 and 660:
procedure TmodDatos.ADOConnection1I
- Page 661 and 662:
ADO y ADO Express 661 Paralelament
- Page 663 and 664:
ADO y ADO Express 663 Supongamos ah
- Page 665 and 666:
ADO y ADO Express 665 usted pueda e
- Page 667 and 668:
ADO y ADO Express 667 ser enviados,
- Page 669:
ADO y ADO Express 669 El controlado
- Page 673 and 674:
Capítulo 31 Proveedores (I) C OMO
- Page 675 and 676:
Proveedores (I) 675 2 ProviderFlags
- Page 677 and 678:
Proveedores (I) 677 incluya la unid
- Page 679 and 680:
Proveedores (I) 679 yo) y finalment
- Page 681 and 682:
Proveedores (I) 681 El comando que
- Page 683 and 684:
Proveedores (I) 683 Ya tenemos el c
- Page 685 and 686:
Proveedores (I) 685 cesaria para ci
- Page 687 and 688:
Proveedores (I) 687 Para terminar,
- Page 689 and 690:
Proveedores (I) 689 Como esperábam
- Page 691 and 692:
Proveedores (I) 691 gistros... pero
- Page 693 and 694:
Proveedores (I) 693 Aquí nos basam
- Page 695 and 696:
egin SQLQuery1.Params[0].AsInteger
- Page 697 and 698:
Peticiones explícitas Proveedores
- Page 699 and 700:
Proveedores (I) 699 Pero el crimen
- Page 701 and 702:
Capítulo 32 Proveedores (II) AS T
- Page 703 and 704:
Datos clientes en DB Express Provee
- Page 705 and 706:
Proveedores (II) 705 todo Post, los
- Page 707 and 708:
Proveedores (II) 707 dor, sino que
- Page 709 and 710:
Proveedores (II) 709 sistema, tambi
- Page 711 and 712:
Proveedores (II) 711 tipo dataset d
- Page 713 and 714:
Proveedores (II) 713 un solo vocabl
- Page 715 and 716:
Opción Significado pfHidden Si est
- Page 717 and 718:
Capítulo 33 Resolución Y O QUERÍ
- Page 719 and 720:
Un ejemplo muy simple de grabación
- Page 721 and 722:
Resolución 721 porque hay pocas re
- Page 723 and 724:
Resolución 723 Así que el proveed
- Page 725 and 726:
Resolución 725 Pero hay problemas
- Page 727 and 728:
Resolución 727 La opción pfInUpda
- Page 729 and 730:
Resolución 729 ADVERTENCIA Hay alg
- Page 731 and 732:
if ApplyUpdates(0) > 0 then begin C
- Page 733 and 734:
Componente de conexión Propiedad p
- Page 735 and 736:
procedure TmodDatos.prEmpleadosUpda
- Page 737 and 738:
try Result := qrIdentidad.Fields[0]
- Page 739 and 740:
Resolución 739 pondería a un clie
- Page 741 and 742:
select * from ORDERS where OrderNo
- Page 743 and 744:
Mantenimiento de la integridad refe
- Page 745 and 746:
Resolución 745 Se trata de una sit
- Page 747 and 748:
Resolución 747 Este evento, sin em
- Page 749 and 750:
Abort; end; end; La siguiente image
- Page 751 and 752:
Capítulo 34 Servidores de capa int
- Page 753 and 754:
Servidores de capa intermedia 753 c
- Page 755 and 756:
La interfaz IAppServer Servidores d
- Page 757 and 758:
Servidores de capa intermedia 757 d
- Page 759 and 760:
Conexiones DCOM Servidores de capa
- Page 761 and 762:
Servidores de capa intermedia 761 L
- Page 763 and 764:
Interceptores Servidores de capa in
- Page 765 and 766:
Servidores de capa intermedia 765 m
- Page 767 and 768:
Servidores de capa intermedia 767 E
- Page 769 and 770:
Servidores de capa intermedia 769 E
- Page 771 and 772: Utilizando la interfaz del servidor
- Page 773 and 774: Servidores de capa intermedia 773 c
- Page 775 and 776: Servidores de capa intermedia 775 P
- Page 777 and 778: Servidores de capa intermedia 777 I
- Page 779 and 780: Servidores de capa intermedia 779 n
- Page 781 and 782: Servidores de capa intermedia 781 q
- Page 783: Servidores de capa intermedia 783 m
- Page 787 and 788: Capítulo 35 El protocolo HTTP C RI
- Page 789 and 790: El protocolo HTTP 789 que dibujarlo
- Page 791 and 792: El protocolo HTTP 791 Pero una URL
- Page 793 and 794: El protocolo HTTP 793 procedure Twn
- Page 795 and 796: El protocolo HTTP 795 POST /p.htm H
- Page 797 and 798: El protocolo HTTP 797 y es casi imp
- Page 799 and 800: El protocolo HTTP 799 procedure Twn
- Page 801 and 802: El protocolo HTTP 801 2 El servidor
- Page 803 and 804: El protocolo HTTP 803 sentido. Su e
- Page 805 and 806: El protocolo HTTP 805 4 Registrar v
- Page 807 and 808: Módulos ISAPI El protocolo HTTP 80
- Page 809 and 810: El protocolo HTTP 809 Un inconvenie
- Page 811 and 812: Capítulo 36 Introducción a HTML E
- Page 813 and 814: El mundo está que arde. Introducci
- Page 815 and 816: Introducción a HTML 815 Esta situa
- Page 817 and 818: Introducción a HTML 817 Intuitive
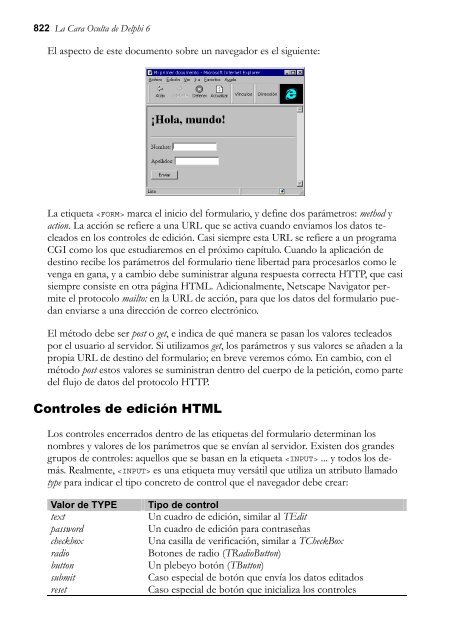
- Page 819 and 820: Estos son los atributos principales
- Page 821: Introducción a HTML 821 He forzado
- Page 825 and 826: Introducción a HTML 825 Para compr
- Page 827 and 828: Introducción a HTML 827 margen der
- Page 829: Introducción a HTML 829 Internet E
- Page 832 and 833: 832 La Cara Oculta de Delphi 6 De m
- Page 834 and 835: 834 La Cara Oculta de Delphi 6 docu
- Page 836 and 837: 836 La Cara Oculta de Delphi 6 que
- Page 838 and 839: 838 La Cara Oculta de Delphi 6 Come
- Page 840 and 841: 840 La Cara Oculta de Delphi 6 La p
- Page 842 and 843: 842 La Cara Oculta de Delphi 6 Adem
- Page 844 and 845: 844 La Cara Oculta de Delphi 6 ISAP
- Page 846 and 847: 846 La Cara Oculta de Delphi 6 3 La
- Page 848 and 849: 848 La Cara Oculta de Delphi 6 como
- Page 850 and 851: 850 La Cara Oculta de Delphi 6 esta
- Page 852 and 853: 852 La Cara Oculta de Delphi 6 Si
- Page 854 and 855: 854 La Cara Oculta de Delphi 6 matD
- Page 856 and 857: 856 La Cara Oculta de Delphi 6 Acce
- Page 858 and 859: 858 La Cara Oculta de Delphi 6 Quer
- Page 860 and 861: 860 La Cara Oculta de Delphi 6 Supo
- Page 862 and 863: 862 La Cara Oculta de Delphi 6 Cuan
- Page 864 and 865: 864 La Cara Oculta de Delphi 6 ¿C
- Page 866 and 867: 866 La Cara Oculta de Delphi 6 Más
- Page 868 and 869: 868 La Cara Oculta de Delphi 6 // G
- Page 870 and 871: 870 La Cara Oculta de Delphi 6 El p
- Page 872 and 873:
872 La Cara Oculta de Delphi 6 A co
- Page 874 and 875:
874 La Cara Oculta de Delphi 6 Ahor
- Page 876 and 877:
876 La Cara Oculta de Delphi 6 Cad
- Page 878 and 879:
878 La Cara Oculta de Delphi 6 spNu
- Page 881 and 882:
Capítulo 40 Páginas Activas en el
- Page 883 and 884:
Los objetos globales de ASP Página
- Page 885 and 886:
Páginas Activas en el Servidor 885
- Page 887 and 888:
if (isNaN(parseInt(Session("Veces")
- Page 889 and 890:
Páginas Activas en el Servidor 889
- Page 891 and 892:
Páginas Activas en el Servidor 891
- Page 893 and 894:
Páginas Activas en el Servidor 893
- Page 895:
Páginas Activas en el Servidor 895
- Page 900 and 901:
900 La Cara Oculta de Delphi 6 truc
- Page 902 and 903:
902 La Cara Oculta de Delphi 6 pone
- Page 904 and 905:
904 La Cara Oculta de Delphi 6 que
- Page 906 and 907:
906 La Cara Oculta de Delphi 6 comp
- Page 908 and 909:
908 La Cara Oculta de Delphi 6 cer
- Page 910 and 911:
910 La Cara Oculta de Delphi 6 var
- Page 912 and 913:
912 La Cara Oculta de Delphi 6 leng
- Page 914 and 915:
914 La Cara Oculta de Delphi 6 adap
- Page 916 and 917:
916 La Cara Oculta de Delphi 6 ¿Qu
- Page 918 and 919:
918 La Cara Oculta de Delphi 6 Norm
- Page 920 and 921:
920 La Cara Oculta de Delphi 6 la p
- Page 922 and 923:
922 La Cara Oculta de Delphi 6 Volv
- Page 924 and 925:
924 La Cara Oculta de Delphi 6 nomb
- Page 927 and 928:
Capítulo 42 WebSnap: conjuntos de
- Page 929 and 930:
WebSnap: conjuntos de datos 929 ADV
- Page 931 and 932:
WebSnap: conjuntos de datos 931 mul
- Page 933 and 934:
WebSnap: conjuntos de datos 933 pro
- Page 935 and 936:
WebSnap: conjuntos de datos 935 Rec
- Page 937 and 938:
WebSnap: conjuntos de datos 937 5 L
- Page 939 and 940:
Variables de sesión WebSnap: conju
- Page 941 and 942:
WebSnap: conjuntos de datos 941 Bá
- Page 943 and 944:
WebSnap: conjuntos de datos 943 inc
- Page 945 and 946:
WebSnap: conjuntos de datos 945 que
- Page 947 and 948:
WebSnap: conjuntos de datos 947 cre
- Page 949 and 950:
WebSnap: conjuntos de datos 949 'La
- Page 951:
WebSnap: conjuntos de datos 951 cio
- Page 954 and 955:
954 La Cara Oculta de Delphi 6 Se s
- Page 956 and 957:
956 La Cara Oculta de Delphi 6 http
- Page 958 and 959:
958 La Cara Oculta de Delphi 6 soli
- Page 960 and 961:
960 La Cara Oculta de Delphi 6 Ahor
- Page 962 and 963:
962 La Cara Oculta de Delphi 6 type
- Page 964 and 965:
964 La Cara Oculta de Delphi 6 nece
- Page 966 and 967:
966 La Cara Oculta de Delphi 6 Nuev
- Page 969:
Leftoverture Impresión de informe
- Page 972 and 973:
972 La Cara Oculta de Delphi 6 de d
- Page 974 and 975:
974 La Cara Oculta de Delphi 6 Para
- Page 976 and 977:
976 La Cara Oculta de Delphi 6 rbDe
- Page 978 and 979:
978 La Cara Oculta de Delphi 6 hori
- Page 980 and 981:
980 La Cara Oculta de Delphi 6 impr
- Page 982 and 983:
982 La Cara Oculta de Delphi 6 La v
- Page 984 and 985:
984 La Cara Oculta de Delphi 6 nent
- Page 986 and 987:
986 La Cara Oculta de Delphi 6 el f
- Page 988 and 989:
988 La Cara Oculta de Delphi 6 Esto
- Page 990 and 991:
990 La Cara Oculta de Delphi 6 fina
- Page 993 and 994:
Capítulo 45 Gráficos E NTRE LOS C
- Page 995 and 996:
Gráficos 995 Las series deben ser
- Page 997 and 998:
Gráficos 997 Vuelvo a advertirle:
- Page 999 and 1000:
Componentes no visuales de Decision
- Page 1001 and 1002:
Gráficos 1001 Como se observa en l
- Page 1003 and 1004:
Gráficos 1003 contenga un conjunto
- Page 1005 and 1006:
except Result.Free; raise; end; end
- Page 1007:
ANTICLIMAX “Cuando el sabio seña
- Page 1010 and 1011:
1010 La Cara Oculta de Delphi 6 Bef
- Page 1012 and 1013:
1012 La Cara Oculta de Delphi 6 Dro
- Page 1014 and 1015:
1014 La Cara Oculta de Delphi 6 PSG
- Page 1016 and 1017:
1016 La Cara Oculta de Delphi 6 Web
- Page 1018 and 1019:
1018 La Cara Oculta de Delphi 6 Mas
- Page 1020 and 1021:
1020 La Cara Oculta de Delphi 6 ais
- Page 1022:
La Cara Oculta de Delphi 6 Copyrigh