Práctica A: Crear un formulario Web Form con Microsoft ... - Willy .Net
Práctica A: Crear un formulario Web Form con Microsoft ... - Willy .Net
Práctica A: Crear un formulario Web Form con Microsoft ... - Willy .Net
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
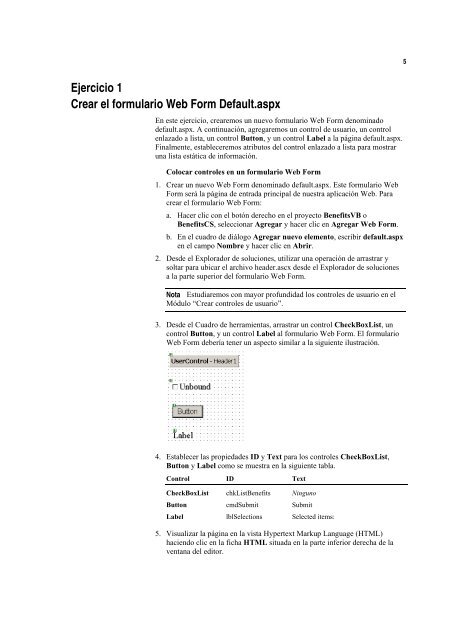
5Ejercicio 1<strong>Crear</strong> el <strong>formulario</strong> <strong>Web</strong> <strong>Form</strong> Default.aspxEn este ejercicio, crearemos <strong>un</strong> nuevo <strong>formulario</strong> <strong>Web</strong> <strong>Form</strong> denominadodefault.aspx. A <strong>con</strong>tinuación, agregaremos <strong>un</strong> <strong>con</strong>trol de usuario, <strong>un</strong> <strong>con</strong>trolenlazado a lista, <strong>un</strong> <strong>con</strong>trol Button, y <strong>un</strong> <strong>con</strong>trol Label a la página default.aspx.Finalmente, estableceremos atributos del <strong>con</strong>trol enlazado a lista para mostrar<strong>un</strong>a lista estática de información.Colocar <strong>con</strong>troles en <strong>un</strong> <strong>formulario</strong> <strong>Web</strong> <strong>Form</strong>1. <strong>Crear</strong> <strong>un</strong> nuevo <strong>Web</strong> <strong>Form</strong> denominado default.aspx. Este <strong>formulario</strong> <strong>Web</strong><strong>Form</strong> será la página de entrada principal de nuestra aplicación <strong>Web</strong>. Paracrear el <strong>formulario</strong> <strong>Web</strong> <strong>Form</strong>:a. Hacer clic <strong>con</strong> el botón derecho en el proyecto BenefitsVB oBenefitsCS, seleccionar Agregar y hacer clic en Agregar <strong>Web</strong> <strong>Form</strong>.b. En el cuadro de diálogo Agregar nuevo elemento, escribir default.aspxen el campo Nombre y hacer clic en Abrir.2. Desde el Explorador de soluciones, utilizar <strong>un</strong>a operación de arrastrar ysoltar para ubicar el archivo header.ascx desde el Explorador de solucionesa la parte superior del <strong>formulario</strong> <strong>Web</strong> <strong>Form</strong>.Nota Estudiaremos <strong>con</strong> mayor prof<strong>un</strong>didad los <strong>con</strong>troles de usuario en elMódulo “<strong>Crear</strong> <strong>con</strong>troles de usuario”.3. Desde el Cuadro de herramientas, arrastrar <strong>un</strong> <strong>con</strong>trol CheckBoxList, <strong>un</strong><strong>con</strong>trol Button, y <strong>un</strong> <strong>con</strong>trol Label al <strong>formulario</strong> <strong>Web</strong> <strong>Form</strong>. El <strong>formulario</strong><strong>Web</strong> <strong>Form</strong> debería tener <strong>un</strong> aspecto similar a la siguiente ilustración.4. Establecer las propiedades ID y Text para los <strong>con</strong>troles CheckBoxList,Button y Label como se muestra en la siguiente tabla.Control ID TextCheckBoxList chkListBenefits Ning<strong>un</strong>oButton cmdSubmit SubmitLabel lblSelections Selected items:5. Visualizar la página en la vista Hypertext Markup Language (HTML)haciendo clic en la ficha HTML situada en la parte inferior derecha de laventana del editor.