Introduccion-html
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
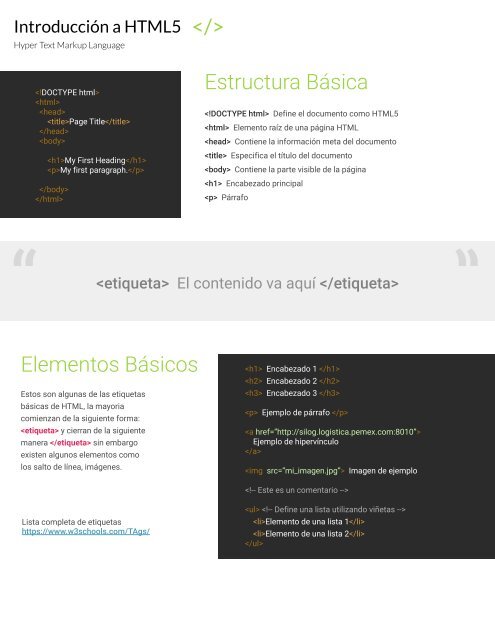
Introducción a HTML5 <br />
Hyper Text Markup Language<br />
<br />
<br />
<br />
Page Title<br />
<br />
<br />
My First Heading<br />
My first paragraph.<br />
<br />
<br />
Estructura Básica<br />
Define el documento como HTML5<br />
Elemento raíz de una página HTML<br />
Contiene la información meta del documento<br />
Especifica el título del documento<br />
Contiene la parte visible de la página<br />
Encabezado principal<br />
Párrafo<br />
El contenido va aquí <br />
Elementos Básicos<br />
Estos son algunas de las etiquetas<br />
básicas de HTML, la mayoria<br />
comienzan de la siguiente forma:<br />
y cierran de la siguiente<br />
manera sin embargo<br />
existen algunos elementos como<br />
los salto de línea, imágenes.<br />
Encabezado 1 <br />
Encabezado 2 <br />
Encabezado 3 <br />
Ejemplo de párrafo <br />
<br />
Ejemplo de hipervínculo<br />
<br />
Imagen de ejemplo<br />
<br />
Lista completa de etiquetas<br />
https://www.w3schools.com/TAgs/<br />
<br />
Elemento de una lista 1<br />
Elemento de una lista 2<br />
Introducción a HTML5 <br />
Hyper Text Markup Language<br />
Título de sección <br />
Ejemplo de hipervínculo<br />
<br />
<br />
Atributos HTML<br />
title es un atributo que muestra un tooltip al colocar<br />
el puntero sobre el párrafo<br />
href especifíca la dirección del hipervínculo<br />
src ruta de la imagen<br />
width ancho de la imagen<br />
height alto de la imagen<br />
alt texto alternativo que se visualizarási la imagen no<br />
puede ser mostrada<br />
Estilos CSS3<br />
Lista completa de atributos<br />
https://www.w3schools.com/tags/ref_attributes.asp<br />
Estilos en línea<br />
Los estílos en línea se pueden<br />
utilizar directamente sobre las<br />
etiquetas HTML son el atributo<br />
style, pueden maniupular porpiedades<br />
como son el color, tamaño,<br />
fuente tipográfica, márgenes, etc<br />
Encabezado centrado<br />
<br />
Párrafo alineado a la derecha<br />
<br />
<br />
<br />
<br />
body<br />
{<br />
background-color:#f9f9f9;<br />
font-family:Arial, Verdana, sans-serif;<br />
}<br />
.contenedor<br />
{<br />
width:80%;<br />
background: url(”img/logo.png”);<br />
}<br />
<br />
<br />
Estilos Internos<br />
Los estilos internos se deben colocar dentro de las<br />
etiquetas , utilizando las etiquetas<br />
.<br />
Se debe definir la etiqueta a la que se le quiere<br />
agregar el estilo o la clase o id que se desea utilizar.