sitio web
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
DISEÑO WEB PARA MOVIL<br />
MAQUETACIÓN DE UNA PÁGINA WEB EN UN MOVIL<br />
boceto de cómo va a ir en el móvil, es decir de como iría su estructura general de la página.<br />
Para ello, deberemos contar previamente con un boceto, que puede ser una imagen psd o jpg, o simplemente<br />
un pequeño dibujo a lápiz de cómo queremos que se vea la <strong>web</strong> una vez terminada. Lo más práctico<br />
es contar con una imagen psd o jpg que podremos realizar con cualquier programa de edición de imágenes.<br />
Es posible que cada diseñador tenga una forma diferente de llevar adelante cada tarea, pero creo que la<br />
forma más sencilla de comprender la forma de realizar una estructura de página <strong>web</strong> es hacerla de la mejor<br />
manera con cada procedimiento y aplicando todo lo aprendido. En primer lugar, determinaremos los parámetros<br />
básicos que regirán todos los elementos de la página, para luego hacer la división de la página en<br />
grandes segmentos tradicionales (header, cuerpo, pie de página, etc.), antes de comenzar a darle forma a<br />
cada una de ellas<br />
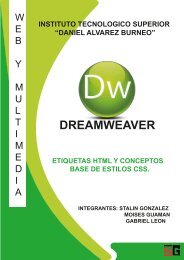
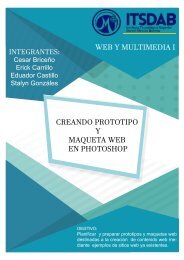
Empezamos x el inicio en donde llevara el logo y en menú hamburguesa que en este caso tiene k ir en el<br />
móvil quedando así el boceto.<br />
17<br />
CAFETERÍA “HUMITAS EXPRESS”