sitio web
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
DISEÑO WEB PARA MOVIL<br />
De esta forma quedarían cada una de las parte de la página en el boceto ya seleccionado.<br />
Para crear nuestro wireframe o página móvil lo primero que debemos hacer es entrar en la<br />
aplicación de Adobe Photoshop e incluir las dimensiones que queremos que tenga nuestra<br />
página tendrá una anchura de en altura 4479 por un ancho de 480píxeles. No obstante, el<br />
el que queremos reproducir nuestra página. No cabe ninguna duda de que para que un<br />
dispositivos que hay en el mercado. Sin embargo, en este caso vamos a trabajar para crear<br />
un prototipo que vamos a reproducir en un móvil de.<br />
El objetivo de esta pequeña práctica, es convertir un diseño creado en Photoshop, en un<br />
diseño <strong>web</strong> usable e interactivo que responda a los movimientos del usuario.<br />
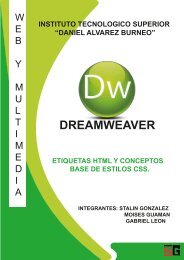
El inicio quedaría de la siguiente forma<br />
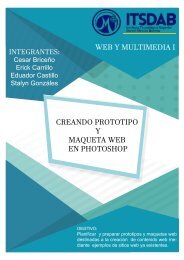
Mostrando las capas bien organizadas.<br />
18<br />
CAFETERÍA “HUMITAS EXPRESS”