Illustrator - cercles entrecroisés jeux olympiques 01- Avec l'outil ...
Illustrator - cercles entrecroisés jeux olympiques 01- Avec l'outil ...
Illustrator - cercles entrecroisés jeux olympiques 01- Avec l'outil ...
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
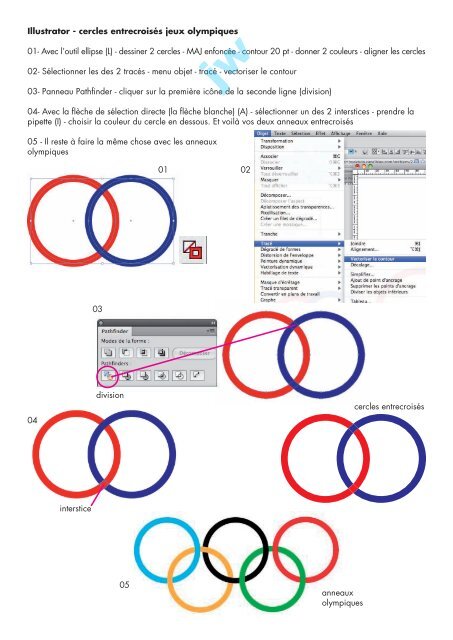
<strong>Illustrator</strong> - <strong>cercles</strong> <strong>entrecroisés</strong> <strong>jeux</strong> <strong>olympiques</strong><br />
<strong>01</strong>- <strong>Avec</strong> l’outil ellipse (L) - dessiner 2 <strong>cercles</strong> - MAJ enfoncée - contour 20 pt - donner 2 couleurs - aligner les <strong>cercles</strong><br />
02- Sélectionner les des 2 tracés - menu objet - tracé - vectoriser le contour<br />
03- Panneau Pathfinder - cliquer sur la première icône de la seconde ligne (division)<br />
04- <strong>Avec</strong> la flèche de sélection directe (la flèche blanche) (A) - sélectionner un des 2 interstices - prendre la<br />
pipette (I) - choisir la couleur du cercle en dessous. Et voilà vos deux anneaux <strong>entrecroisés</strong><br />
05 - Il reste à faire la même chose avec les anneaux<br />
<strong>olympiques</strong><br />
04<br />
interstice<br />
03<br />
division<br />
05<br />
jw<br />
<strong>01</strong> 02<br />
anneaux<br />
<strong>olympiques</strong><br />
<strong>cercles</strong> <strong>entrecroisés</strong>
<strong>Illustrator</strong> - effet 3D - dessin d’objets<br />
<strong>01</strong>- Taper du texte (WCK) - typo grasse - gros corps - vectoriser - dissocier - déformer les lettres (outil déformation<br />
- donner 1 fond blanc - contour noir<br />
02- Menu fenêtre - panneau symbole - glisser l’objet dans le panneau - nouveau symbole - graphique<br />
03- Tracer un rectangle - donner une couleur - menu effet - 3D - extrusion et biseautage - cocher aperçu<br />
04- Menu fenêtre - panneau aspect - cliquer sur extrusion et biseautage 3D - placage - cocher aperçu - choisir<br />
symbole - placer votre symbole sur différentes faces de votre rectangle - la taille et l’emplacement peuvent varier<br />
05- Cliquer sur le rectangle - décomposer l’aspect - dissocier - changer les couleurs et placer des textures et<br />
dégradés - flèche blanche pour sélectionner uniquement le fond<br />
<strong>01</strong><br />
03<br />
04<br />
jw<br />
02<br />
05
<strong>Illustrator</strong> - effet 3D - dessin de lettres et d’objets en 3D<br />
<strong>01</strong>- Taper le texte 3D dans une typo grasse et un corps important - vectoriser le texte - donner une couleur -<br />
menu effet - 3D - extrusion et biseautage<br />
02- Menu objet - décomposer l’aspect dissocier - commande + MAJ + (G)<br />
03- Sélectionner avec la flèche noire touche (V) les parties à simplifier<br />
«les arrêtes» - menu panneau pathfinder - réunion<br />
Affichage<br />
- mode<br />
tracés -<br />
commande<br />
+ (Y)<br />
Votre image simplifiée peut ressembler à ça !<br />
04- Les objets étant simplifiés changer<br />
les couleurs et les textures -<br />
intégrer des dégradés<br />
Dupliquer votre objet et faire plusieurs propositions<br />
05 - Faire une<br />
proposition<br />
avec le mot<br />
wouahw !<br />
jw
<strong>Illustrator</strong> - dessin portrait - utilisation des calques et du panneau couleurs<br />
<strong>01</strong>- Importer l’image modèle - verrouiller le calque - dessiner chaque partie de l’image sur des calques différents<br />
- créer vos couleurs et vos dégradés - enregistrer les couleurs dans le nuancier<br />
Modèle<br />
Cercles : utiliser l’outil de mise à<br />
l’échelle - panneau alignement :<br />
bas<br />
Image finale<br />
jw<br />
Rectangle 200 mm x 5 mm<br />
Menu objet - déplacement -<br />
Sur des calques différents - dessiner<br />
chaque éléments<br />
Créer vos couleurs dans le<br />
nuancier et changer les teintes<br />
Pour le pull - dessiner les ronds - le<br />
fond - utiliser les masques
<strong>Illustrator</strong> - Effet tourbillon<br />
<strong>01</strong>- Créer un document illustrator - créer 5 <strong>cercles</strong> - panneau nuancier - donner 5 couleurs différentes -<br />
contour sans - avec l’outil rotaton - touche (R) - tourner les <strong>cercles</strong> -- copier coller les <strong>cercles</strong> de base pour<br />
faire plusieurs essais<br />
02- Sélectionner l’ensemble des <strong>cercles</strong> et activer<br />
l’outil tourbillon - outil déformation - touches - majuscule<br />
(R) - cliquer sur la petite coche noire - chercher<br />
l’outil tourbillon - double cliquer sur l’outil et rentrer les<br />
paramètres suivant<br />
04- Rajouter des étoiles ou d’autres formes graphiques - au choix<br />
03- Faire plusieurs essais avec d’autres paramètres et<br />
d’autres effets - transparence ou autre...
Photoshop - <strong>Illustrator</strong> - vectorisation dessin<br />
<strong>01</strong>- Dans Photoshop - ouvrir les images - les nettoyer correctement - bien fermer les raccords au pinceau<br />
02- Créer un document <strong>Illustrator</strong> A4 - cmjn - importer les images - faire une vectorisation dynamique - barre<br />
d’options - options de vectoristaion - menu objet - décomposer<br />
03- Créer des couleurs cmjn par le sélecteur de couleurs - ajouter dans le nuancier - appliquer les couleurs<br />
Barre d’outils.<br />
Sélecteur de couleurs<br />
Images à travailler de la même façon<br />
jw<br />
Pour ajouter la couleur au<br />
nuancier - onglet nouvelle<br />
nuance ou glisser la couleur<br />
Appliquer la couleur