CHARTE INTRANET
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
Nb : Toutes les autres dispositions de pages suivront le même fonctionnement. Les contenus que l’on<br />
place en haut de page sur tablettes sont les contenus chauds. Les autres (bannières / liens…) se placent<br />
dans les contenus au dessous.<br />
1.5.1 Composition générale<br />
L’espace de contenu central est divisé en 4 colonnes égales de 220 pixels de large et 3 gouttières de 20<br />
pixels.<br />
Les marges extérieures sont de 30 pixels.<br />
1.5.2 Répartitions des informations<br />
- à gauche: les informations liées à l’actualité<br />
- au centre : les actualités évènementielles<br />
- à droite: les informations permanentes<br />
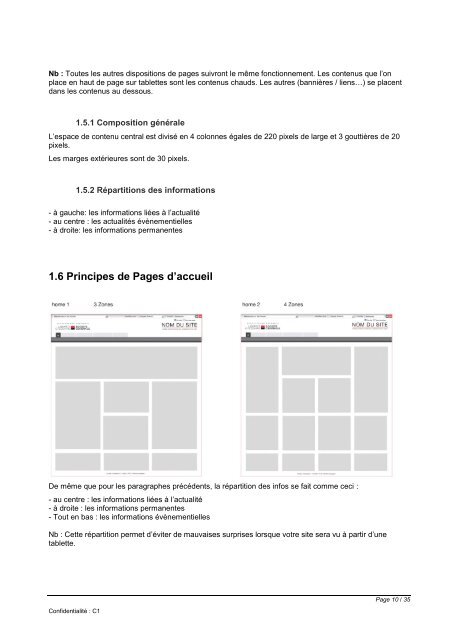
1.6 Principes de Pages d’accueil<br />
De même que pour les paragraphes précédents, la répartition des infos se fait comme ceci :<br />
- au centre : les informations liées à l’actualité<br />
- à droite : les informations permanentes<br />
- Tout en bas : les informations évènementielles<br />
Nb : Cette répartition permet d’éviter de mauvaises surprises lorsque votre site sera vu à partir d’une<br />
tablette.<br />
Confidentialité : C1<br />
Page 10 / 35