CHARTE INTRANET
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
1.4.1 Composition générale<br />
Le format général est composé de :<br />
1 - la têtière, comprenant la zone de la marque, les outils, le bloc d’identification s’il est prévu.<br />
2 - la zone de navigation horizontale<br />
3 - L’espace de contenu central : Ici composé de 3 colonnes. Cette disposition est généralement utilisée<br />
pour les pages d’accueil. Chacune des 3 colonnes mesure 288 pixels de large séparé de 2 gouttières de<br />
20 pixels.<br />
Les marges extérieures sont de 30 pixels.<br />
1.4.2 Répartitions des informations<br />
- à gauche: les informations liées à l’actualité<br />
- à droite: les informations permanentes<br />
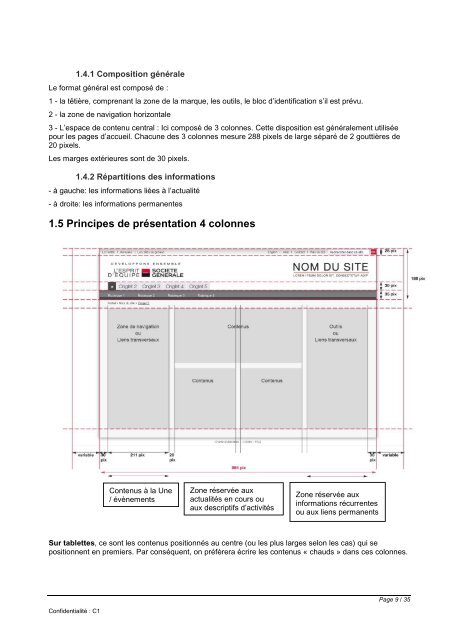
1.5 Principes de présentation 4 colonnes<br />
Contenus à la Une<br />
/ évènements<br />
Zone réservée aux<br />
actualités en cours ou<br />
aux descriptifs d’activités<br />
Zone réservée aux<br />
informations récurrentes<br />
ou aux liens permanents<br />
Sur tablettes, ce sont les contenus positionnés au centre (ou les plus larges selon les cas) qui se<br />
positionnent en premiers. Par conséquent, on préfèrera écrire les contenus « chauds » dans ces colonnes.<br />
Confidentialité : C1<br />
Page 9 / 35