Технологии будущего227ctx.fillStyle = "rgb(200,0,0)";ctx.fillRect (10, 10, 55, 50);ctx.fillStyle = "rgba(0, 0, 200, 0.5)";ctx.fillRect (30, 30, 55, 50);}window.onload = draw;В результате его исполнения мы получим следующее изображение:Рис. 6.4. Пример простого изображения при помощи Canvas,источник: developer.mozilla.orgДополнительно Canvas позволяет определить практически любыедействия пользователя над описываемыми объектами (перемещение инажатия мыши) и загрузить в область объекты MathML и SVG. Как мы видим,на данный момент это полноценная платформа для произвольнойанимации прямо в том же браузере, который предназначен для просмотраотдельных HTML-страниц. Можно с уверенностью предсказать, что черезпару лет обычные Flash-банеры будут вытеснены их более интерактивнымии более «поддерживаемыми» коллегами на основе Canvas (и,скажем, VML для семейства браузеров IE).Подробнее со спецификацией Canvas можно ознакомиться, например,на странице WHATWG (http://www.whatwg.org/specs/web-apps/current-work/multipage/the-canvas-element.html).
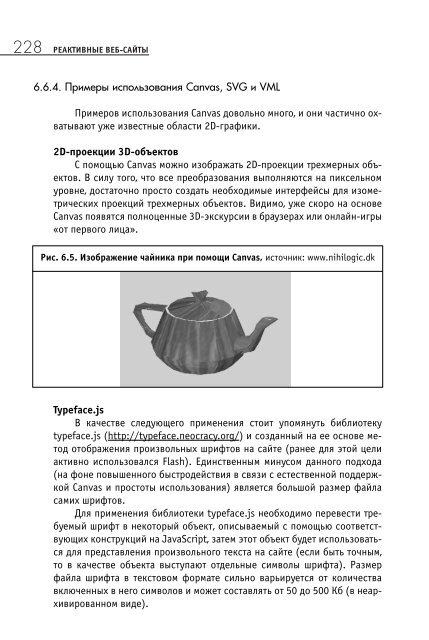
228РЕАКТИВНЫЕ ВЕБ-САЙТЫ6.6.4. èappleËÏÂapple˚ ËÒÔÓθÁÓ‚‡ÌËfl Canvas, SVG Ë VMLПримеров использования Canvas довольно много, и они частично охватываютуже известные области 2D-графики.2D-проекции 3D-объектовС помощью Canvas можно изображать 2D-проекции трехмерных объектов.В силу того, что все преобразования выполняются на пиксельномуровне, достаточно просто создать необходимые интерфейсы для изометрическихпроекций трехмерных объектов. Видимо, уже скоро на основеCanvas появятся полноценные 3D-экскурсии в браузерах или онлайн-игры«от первого лица».Рис. 6.5. Изображение чайника при помощи Canvas, источник: www.nihilogic.dkTypeface.jsВ качестве следующего применения стоит упомянуть библиотекуtypeface.js (http://typeface.neocracy.org/) и созданный на ее основе методотображения произвольных шрифтов на сайте (ранее для этой целиактивно использовался Flash). Единственным минусом данного подхода(на фоне повышенного быстродействия в связи с естественной поддержкойCanvas и простоты использования) является большой размер файласамих шрифтов.Для применения библиотеки typeface.js необходимо перевести требуемыйшрифт в некоторый объект, описываемый с помощью соответствующихконструкций на JavaScript, затем этот объект будет использоватьсядля представления произвольного текста на сайте (если быть точным,то в качестве объекта выступают отдельные символы шрифта). Размерфайла шрифта в текстовом формате сильно варьируется от количествавключенных в него символов и может составлять от 50 до 500 Кб (в неархивированномвиде).
- Page 2 and 3:
Николай Мациевский
- Page 4 and 5:
éÉãÄÇãÖçàÖ5 ВВЕДЕН
- Page 7 and 8:
é· ‡‚ÚÓapple‡ıДанна
- Page 9 and 10:
Однако и здесь доро
- Page 11 and 12:
ç‡ ˜ÚÓ ‚ÎËflÂÚ Í‡˜
- Page 13 and 14:
12РЕАКТИВНЫЕ ВЕБ-СА
- Page 15 and 16:
14РЕАКТИВНЫЕ ВЕБ-СА
- Page 17 and 18:
16РЕАКТИВНЫЕ ВЕБ-СА
- Page 19 and 20:
18РЕАКТИВНЫЕ ВЕБ-СА
- Page 21 and 22:
20РЕАКТИВНЫЕ ВЕБ-СА
- Page 23 and 24:
22РЕАКТИВНЫЕ ВЕБ-СА
- Page 25 and 26:
24РЕАКТИВНЫЕ ВЕБ-СА
- Page 27 and 28:
26РЕАКТИВНЫЕ ВЕБ-СА
- Page 29 and 30:
28РЕАКТИВНЫЕ ВЕБ-СА
- Page 31 and 32:
30РЕАКТИВНЫЕ ВЕБ-СА
- Page 33 and 34:
32РЕАКТИВНЫЕ ВЕБ-СА
- Page 35 and 36:
34РЕАКТИВНЫЕ ВЕБ-СА
- Page 37 and 38:
36РЕАКТИВНЫЕ ВЕБ-СА
- Page 39 and 40:
38РЕАКТИВНЫЕ ВЕБ-СА
- Page 41 and 42:
40РЕАКТИВНЫЕ ВЕБ-СА
- Page 43 and 44:
42РЕАКТИВНЫЕ ВЕБ-СА
- Page 45 and 46:
44РЕАКТИВНЫЕ ВЕБ-СА
- Page 47 and 48:
46РЕАКТИВНЫЕ ВЕБ-СА
- Page 49 and 50:
48РЕАКТИВНЫЕ ВЕБ-СА
- Page 51 and 52:
50РЕАКТИВНЫЕ ВЕБ-СА
- Page 53 and 54:
52РЕАКТИВНЫЕ ВЕБ-СА
- Page 55 and 56:
54РЕАКТИВНЫЕ ВЕБ-СА
- Page 57 and 58:
56РЕАКТИВНЫЕ ВЕБ-СА
- Page 59 and 60:
58РЕАКТИВНЫЕ ВЕБ-СА
- Page 61 and 62:
60РЕАКТИВНЫЕ ВЕБ-СА
- Page 63 and 64:
62РЕАКТИВНЫЕ ВЕБ-СА
- Page 65:
64РЕАКТИВНЫЕ ВЕБ-СА
- Page 69 and 70:
68РЕАКТИВНЫЕ ВЕБ-СА
- Page 71 and 72:
70РЕАКТИВНЫЕ ВЕБ-СА
- Page 73 and 74:
72РЕАКТИВНЫЕ ВЕБ-СА
- Page 75 and 76:
74РЕАКТИВНЫЕ ВЕБ-СА
- Page 77 and 78:
76РЕАКТИВНЫЕ ВЕБ-СА
- Page 79 and 80:
78РЕАКТИВНЫЕ ВЕБ-СА
- Page 81 and 82:
80РЕАКТИВНЫЕ ВЕБ-СА
- Page 83 and 84:
82РЕАКТИВНЫЕ ВЕБ-СА
- Page 85 and 86:
84РЕАКТИВНЫЕ ВЕБ-СА
- Page 87 and 88:
86РЕАКТИВНЫЕ ВЕБ-СА
- Page 89 and 90:
88РЕАКТИВНЫЕ ВЕБ-СА
- Page 91 and 92:
90РЕАКТИВНЫЕ ВЕБ-СА
- Page 93 and 94:
92РЕАКТИВНЫЕ ВЕБ-СА
- Page 95 and 96:
94РЕАКТИВНЫЕ ВЕБ-СА
- Page 97 and 98:
96РЕАКТИВНЫЕ ВЕБ-СА
- Page 99 and 100:
98РЕАКТИВНЫЕ ВЕБ-СА
- Page 101 and 102:
100РЕАКТИВНЫЕ ВЕБ-СА
- Page 103 and 104:
102РЕАКТИВНЫЕ ВЕБ-СА
- Page 105 and 106:
104РЕАКТИВНЫЕ ВЕБ-СА
- Page 107 and 108:
106РЕАКТИВНЫЕ ВЕБ-СА
- Page 109 and 110:
108РЕАКТИВНЫЕ ВЕБ-СА
- Page 111 and 112:
110РЕАКТИВНЫЕ ВЕБ-СА
- Page 113 and 114:
112РЕАКТИВНЫЕ ВЕБ-СА
- Page 115 and 116:
114РЕАКТИВНЫЕ ВЕБ-СА
- Page 117 and 118:
116РЕАКТИВНЫЕ ВЕБ-СА
- Page 119 and 120:
118РЕАКТИВНЫЕ ВЕБ-СА
- Page 121 and 122:
120РЕАКТИВНЫЕ ВЕБ-СА
- Page 123 and 124:
122РЕАКТИВНЫЕ ВЕБ-СА
- Page 125 and 126:
124РЕАКТИВНЫЕ ВЕБ-СА
- Page 127 and 128:
126РЕАКТИВНЫЕ ВЕБ-СА
- Page 129 and 130:
128РЕАКТИВНЫЕ ВЕБ-СА
- Page 131 and 132:
130РЕАКТИВНЫЕ ВЕБ-СА
- Page 133 and 134:
132РЕАКТИВНЫЕ ВЕБ-СА
- Page 135 and 136:
134РЕАКТИВНЫЕ ВЕБ-СА
- Page 137 and 138:
136РЕАКТИВНЫЕ ВЕБ-СА
- Page 139 and 140:
138РЕАКТИВНЫЕ ВЕБ-СА
- Page 141 and 142:
140РЕАКТИВНЫЕ ВЕБ-СА
- Page 143 and 144:
142РЕАКТИВНЫЕ ВЕБ-СА
- Page 145 and 146:
144РЕАКТИВНЫЕ ВЕБ-СА
- Page 147 and 148:
146РЕАКТИВНЫЕ ВЕБ-СА
- Page 149 and 150:
148РЕАКТИВНЫЕ ВЕБ-СА
- Page 151 and 152:
150РЕАКТИВНЫЕ ВЕБ-СА
- Page 153 and 154:
152РЕАКТИВНЫЕ ВЕБ-СА
- Page 155 and 156:
154РЕАКТИВНЫЕ ВЕБ-СА
- Page 157 and 158:
156РЕАКТИВНЫЕ ВЕБ-СА
- Page 159 and 160:
158РЕАКТИВНЫЕ ВЕБ-СА
- Page 161 and 162:
160РЕАКТИВНЫЕ ВЕБ-СА
- Page 163 and 164:
162РЕАКТИВНЫЕ ВЕБ-СА
- Page 165 and 166:
164РЕАКТИВНЫЕ ВЕБ-СА
- Page 167 and 168:
166РЕАКТИВНЫЕ ВЕБ-СА
- Page 169 and 170:
168РЕАКТИВНЫЕ ВЕБ-СА
- Page 171 and 172:
170РЕАКТИВНЫЕ ВЕБ-СА
- Page 173 and 174:
172РЕАКТИВНЫЕ ВЕБ-СА
- Page 175 and 176:
174РЕАКТИВНЫЕ ВЕБ-СА
- Page 177 and 178: 176РЕАКТИВНЫЕ ВЕБ-СА
- Page 179 and 180: 178РЕАКТИВНЫЕ ВЕБ-СА
- Page 181 and 182: 180РЕАКТИВНЫЕ ВЕБ-СА
- Page 183 and 184: 182РЕАКТИВНЫЕ ВЕБ-СА
- Page 185 and 186: 184РЕАКТИВНЫЕ ВЕБ-СА
- Page 187 and 188: 186РЕАКТИВНЫЕ ВЕБ-СА
- Page 189 and 190: 188РЕАКТИВНЫЕ ВЕБ-СА
- Page 191 and 192: 190РЕАКТИВНЫЕ ВЕБ-СА
- Page 193 and 194: 192РЕАКТИВНЫЕ ВЕБ-СА
- Page 195 and 196: 194РЕАКТИВНЫЕ ВЕБ-СА
- Page 197 and 198: 196РЕАКТИВНЫЕ ВЕБ-СА
- Page 199 and 200: 198РЕАКТИВНЫЕ ВЕБ-СА
- Page 201 and 202: 200РЕАКТИВНЫЕ ВЕБ-СА
- Page 203 and 204: 202РЕАКТИВНЫЕ ВЕБ-СА
- Page 205 and 206: 204РЕАКТИВНЫЕ ВЕБ-СА
- Page 207 and 208: 206РЕАКТИВНЫЕ ВЕБ-СА
- Page 209 and 210: 208РЕАКТИВНЫЕ ВЕБ-СА
- Page 211 and 212: 210РЕАКТИВНЫЕ ВЕБ-СА
- Page 213 and 214: 212РЕАКТИВНЫЕ ВЕБ-СА
- Page 215 and 216: 214РЕАКТИВНЫЕ ВЕБ-СА
- Page 217 and 218: 216РЕАКТИВНЫЕ ВЕБ-СА
- Page 219 and 220: 218РЕАКТИВНЫЕ ВЕБ-СА
- Page 221 and 222: 220РЕАКТИВНЫЕ ВЕБ-СА
- Page 223 and 224: 222РЕАКТИВНЫЕ ВЕБ-СА
- Page 225 and 226: 224РЕАКТИВНЫЕ ВЕБ-СА
- Page 227: 226РЕАКТИВНЫЕ ВЕБ-СА
- Page 231 and 232: 230РЕАКТИВНЫЕ ВЕБ-СА
- Page 233 and 234: 232РЕАКТИВНЫЕ ВЕБ-СА
- Page 235 and 236: 234РЕАКТИВНЫЕ ВЕБ-СА
- Page 237 and 238: 236РЕАКТИВНЫЕ ВЕБ-СА
- Page 239 and 240: 238РЕАКТИВНЫЕ ВЕБ-СА
- Page 241 and 242: 240РЕАКТИВНЫЕ ВЕБ-СА
- Page 243 and 244: 242РЕАКТИВНЫЕ ВЕБ-СА
- Page 245 and 246: 244РЕАКТИВНЫЕ ВЕБ-СА
- Page 247 and 248: 246РЕАКТИВНЫЕ ВЕБ-СА
- Page 249 and 250: 248РЕАКТИВНЫЕ ВЕБ-СА
- Page 251 and 252: 250РЕАКТИВНЫЕ ВЕБ-СА
- Page 253 and 254: 252РЕАКТИВНЫЕ ВЕБ-СА
- Page 255 and 256: 254РЕАКТИВНЫЕ ВЕБ-СА
- Page 257 and 258: 256РЕАКТИВНЫЕ ВЕБ-СА
- Page 259 and 260: 258РЕАКТИВНЫЕ ВЕБ-СА
- Page 261 and 262: 260РЕАКТИВНЫЕ ВЕБ-СА
- Page 263 and 264: 262РЕАКТИВНЫЕ ВЕБ-СА
- Page 265 and 266: 264РЕАКТИВНЫЕ ВЕБ-СА
- Page 267 and 268: 266РЕАКТИВНЫЕ ВЕБ-СА
- Page 269 and 270: 268РЕАКТИВНЫЕ ВЕБ-СА
- Page 271 and 272: 270РЕАКТИВНЫЕ ВЕБ-СА
- Page 273 and 274: 272РЕАКТИВНЫЕ ВЕБ-СА
- Page 275 and 276: 274РЕАКТИВНЫЕ ВЕБ-СА
- Page 277 and 278: 276РЕАКТИВНЫЕ ВЕБ-СА
- Page 279 and 280:
278РЕАКТИВНЫЕ ВЕБ-СА
- Page 281 and 282:
280РЕАКТИВНЫЕ ВЕБ-СА
- Page 283 and 284:
282РЕАКТИВНЫЕ ВЕБ-СА
- Page 285 and 286:
284РЕАКТИВНЫЕ ВЕБ-СА
- Page 287 and 288:
286РЕАКТИВНЫЕ ВЕБ-СА
- Page 289 and 290:
288РЕАКТИВНЫЕ ВЕБ-СА
- Page 291 and 292:
290РЕАКТИВНЫЕ ВЕБ-СА
- Page 293 and 294:
292РЕАКТИВНЫЕ ВЕБ-СА
- Page 295 and 296:
294РЕАКТИВНЫЕ ВЕБ-СА
- Page 297 and 298:
296РЕАКТИВНЫЕ ВЕБ-СА
- Page 299 and 300:
298РЕАКТИВНЫЕ ВЕБ-СА
- Page 301 and 302:
300РЕАКТИВНЫЕ ВЕБ-СА
- Page 303 and 304:
302РЕАКТИВНЫЕ ВЕБ-СА
- Page 305 and 306:
304РЕАКТИВНЫЕ ВЕБ-СА
- Page 307 and 308:
306РЕАКТИВНЫЕ ВЕБ-СА
- Page 309 and 310:
308РЕАКТИВНЫЕ ВЕБ-СА
- Page 311 and 312:
310РЕАКТИВНЫЕ ВЕБ-СА
- Page 313 and 314:
312РЕАКТИВНЫЕ ВЕБ-СА
- Page 315 and 316:
314РЕАКТИВНЫЕ ВЕБ-СА
- Page 317 and 318:
316РЕАКТИВНЫЕ ВЕБ-СА
- Page 319 and 320:
318РЕАКТИВНЫЕ ВЕБ-СА
- Page 321 and 322:
320РЕАКТИВНЫЕ ВЕБ-СА
- Page 323 and 324:
322РЕАКТИВНЫЕ ВЕБ-СА
- Page 325 and 326:
324РЕАКТИВНЫЕ ВЕБ-СА
- Page 327 and 328:
326РЕАКТИВНЫЕ ВЕБ-СА
- Page 329 and 330:
328РЕАКТИВНЫЕ ВЕБ-СА
- Page 331 and 332:
330РЕАКТИВНЫЕ ВЕБ-СА
- Page 333 and 334:
332РЕАКТИВНЫЕ ВЕБ-СА
- Page 335 and 336:
334РЕАКТИВНЫЕ ВЕБ-СА
- Page 337:
Учебное изданиеМац