РеакÑивнÑе веб-ÑайÑÑ Ðиколай ÐаÑиевÑкий Ðвгений ...
РеакÑивнÑе веб-ÑайÑÑ Ðиколай ÐаÑиевÑкий Ðвгений ...
РеакÑивнÑе веб-ÑайÑÑ Ðиколай ÐаÑиевÑкий Ðвгений ...
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
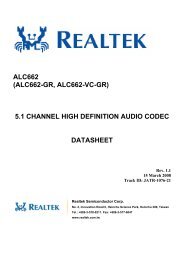
230РЕАКТИВНЫЕ ВЕБ-САЙТЫтимость инструкций данного языка с преобразованиями объекта Canvas.На данный момент доступно несколько проектов, применяющихProcessing.js, в частности, несколько игр в браузерах, например, «Защитабашнями».Рис. 6.7. Использование processing.js для игры «Защита башнями»,источник: willarson.comRaphaеlЕсли предыдущий пример был посвящен использованию Canvas большев развлекательных целях, то библиотека Raphael.js (http://raphaeljs.com/)преследует сугубо практические цели (хотя и делает это с помощью SVG +VML). С ее помощью можно удобно и красиво представлять различные объемыданных во всем привычном формате графиков.Применение этой библиотеки предельно просто: обычно нужно объявитьнеобходимые данные и задать один из множества доступных представлений(или создать свое собственное). Более подробно с данной библиотекойможно ознакомиться на ее официальном сайте —http://raphaeljs.com/.6.6.5. èappleÓ·ÎÂÏ˚ ·˚ÒÚappleÓ‰ÂÈÒÚ‚ËflНа данный момент Canvas при решении большинства задач справляетсябыстрее, чем SVG. Достаточно давно был разработан пример использованияCanvas для ряда задач Google Maps (http://www.ernestdelgado.com/gmaps/canvas/ddemo1.html). В нем зафиксирован прирост скорости в 200-500% (для всех браузеров, которые поддерживают Canvas).