Checklist Schrijven voor het web - Handboek website usability
Checklist Schrijven voor het web - Handboek website usability
Checklist Schrijven voor het web - Handboek website usability
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
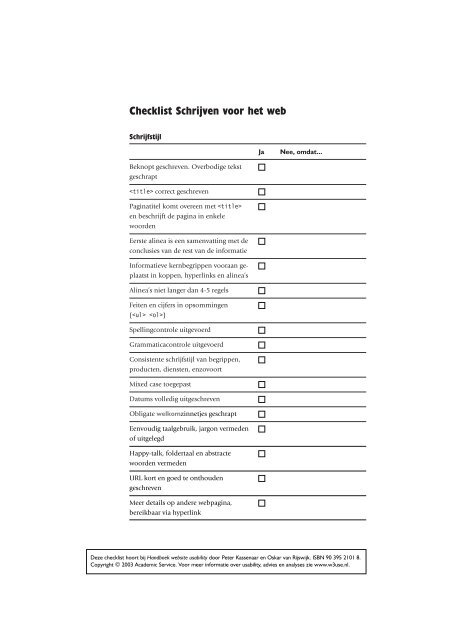
<strong>Checklist</strong> <strong>Schrijven</strong> <strong>voor</strong> <strong>het</strong> <strong>web</strong><br />
Schrijfstijl<br />
Beknopt geschreven. Overbodige tekst<br />
geschrapt<br />
correct geschreven<br />
Paginatitel komt overeen met <br />
en beschrijft de pagina in enkele<br />
woorden<br />
Eerste alinea is een samenvatting met de<br />
conclusies van de rest van de informatie<br />
Informatieve kernbegrippen <strong>voor</strong>aan geplaatst<br />
in koppen, hyperlinks en alinea’s<br />
Alinea’s niet langer dan 4-5 regels<br />
Feiten en cijfers in opsommingen<br />
( )<br />
Spellingcontrole uitgevoerd<br />
Grammaticacontrole uitgevoerd<br />
Consistente schrijfstijl van begrippen,<br />
producten, diensten, enzo<strong>voor</strong>t<br />
Mixed case toegepast<br />
Datums volledig uitgeschreven<br />
Obligate welkomzinnetjes geschrapt<br />
Eenvoudig taalgebruik, jargon vermeden<br />
of uitgelegd<br />
Happy-talk, foldertaal en abstracte<br />
woorden vermeden<br />
URL kort en goed te onthouden<br />
geschreven<br />
Meer details op andere <strong>web</strong>pagina,<br />
bereikbaar via hyperlink<br />
Ja Nee, omdat...<br />
Deze checklist hoort bij <strong>Handboek</strong> <strong>web</strong>site <strong>usability</strong> door Peter Kassenaar en Oskar van Rijswijk. ISBN 90 395 2101 8.<br />
Copyright © 2003 Academic Service. Voor meer informatie over <strong>usability</strong>, advies en analyses zie www.w3use.nl.
Tekststructuur<br />
Tussenkopjes scheiden onderwerpen<br />
van elkaar<br />
Standaard HTML-codering (...)<br />
gebruikt <strong>voor</strong> koppen en tussenkoppen<br />
Alinea’s zelfstandig opgemaakt met<br />
...<br />
Tekstaccenten met behulp van een<br />
vette letter <br />
Feiten en cijfers in opsommingen<br />
, en <br />
Hyperlinks<br />
Hyperlinks informatiedragend geschreven<br />
Geen inhoudsloze tekst (‘klik hier-links’)<br />
Ondersteunende title=”...” geschreven<br />
<strong>voor</strong> hyperlinks<br />
Afwijkende kleur hyperlinks ten opzichte<br />
van omliggende tekst<br />
(standaard: blauw en onderstreept)<br />
Afwijkende kleur visited links<br />
(standaard: paars en onderstreept)<br />
Zelfstandige hyperlinks gebruikt<br />
Hyperlinks openen standaard in<br />
<strong>het</strong>zelfde venster<br />
Hyperlinks die een nieuw venster<br />
openen aangegeven<br />
Externe hyperlinks zijn dieplinks<br />
Hyperlinks gevalideerd<br />
(ze zijn niet ‘dood’)<br />
Ja Nee, omdat...<br />
Ja Nee, omdat...<br />
Deze checklist hoort bij <strong>Handboek</strong> <strong>web</strong>site <strong>usability</strong> door Peter Kassenaar en Oskar van Rijswijk. ISBN 90 395 2101 8.<br />
Copyright © 2003 Academic Service. Voor meer informatie over <strong>usability</strong>, advies en analyses zie www.w3use.nl.