7 Capitolul 1 Structura unui document HTML simplu sistemul UNIX ...
7 Capitolul 1 Structura unui document HTML simplu sistemul UNIX ...
7 Capitolul 1 Structura unui document HTML simplu sistemul UNIX ...
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
<strong>Capitolul</strong> 1<br />
<strong>Structura</strong> <strong>unui</strong> <strong>document</strong> <strong>HTML</strong> <strong>simplu</strong><br />
Documentele <strong>HTML</strong> sunt fi iere text obi nuite cu extensia *.html (în<br />
<strong>sistemul</strong> <strong>UNIX</strong> *.htmll, iar în DOS – *.htm). Cel mai <strong>simplu</strong><br />
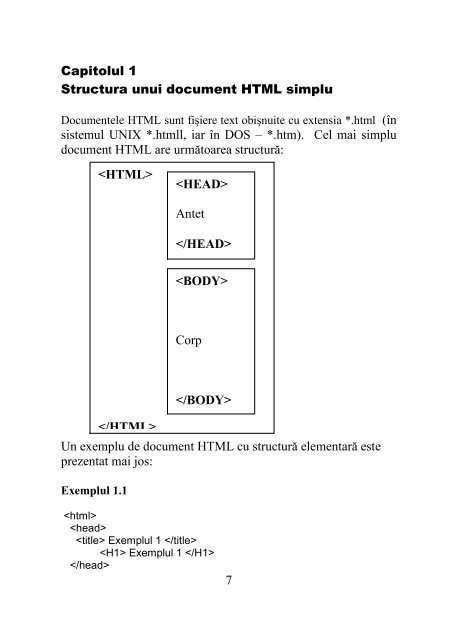
<strong>document</strong> <strong>HTML</strong> are urm)toarea structur):<br />
<br />
<br />
Un exemplu de <strong>document</strong> <strong>HTML</strong> cu structur) elementar) este<br />
prezentat mai jos:<br />
Exemplul 1.1<br />
<br />
Antet<br />
<br />
<br />
Corp<br />
<br />
<br />
<br />
Exemplul 1 <br />
Exemplul 1 <br />
<br />
7
SALUT! <br />
E primul pas în lumea publica"iilor electronice.<br />
<br />
<br />
Exercitiu Scrie"i acest fi&ier într-un procesor de texte,<br />
salva"i-l, &i deschide"i o copie a lui în Internet Explorer.<br />
<br />
<br />
<br />
Fig. 1 Exemplul 1.1 vizualizat în Internet Explorer<br />
Tagurile (instruc0iunile-semne speciale utilizate pentru<br />
formatarea <strong>document</strong>ului) sunt separate pe linii aparte doar pentru<br />
comoditatea în0elegerii. Sistemele browser ignoreaz) spa0iile<br />
suplimentare i semnele sfâr inului de rând din fi ierele <strong>HTML</strong>.<br />
fi ierul din exemplu ar putea ar)ta i astfel:<br />
Exemplul 1 <br />
<br />
<br />
SALUT! <br />
E primul pas în lumea publica"iilor electronice. <br />
8
Exerci"iu: Scrie"i acest fi&ier într-un procesor de texte,<br />
salva"i-l, &i deschide"i o copie a lui în Internet Explorer. <br />
<br />
E u or de observat c) toat) informa0ia despre formatul<br />
<strong>document</strong>ului se con0ine în tag-urile lui i nu în modul de aranjare a<br />
datelor surs) (cum se întâmpl) în <strong>document</strong>ele scrise).<br />
Tagurile se marcheaz) cu semnele "". De cele mai<br />
multe ori tagurile sunt pare , adic) pentru fiecare de deschidere<br />
exist) tagul de închidere cu acela i nume, dar cu ad)ugarea "/".<br />
Tagurile pot fi scrise atât cu majuscule, cât i cu minuscule –<br />
browserul le va în0elege în acela i fel. Exemplu: , i<br />
sunt identice.<br />
Mai multe taguri con0in, în afar) de numele s)u atribute –<br />
elemente, care poart) informa0ii suplimentare despre aceea cum<br />
trebuie s) fie prelucrat tagul. În exemplul propus asemenea atribute<br />
lipsesc, dar vor fi introduse în compartimentele urm)toare.<br />
Taguri obligatorii<br />
... Tagul deschide orice <strong>document</strong> <strong>HTML</strong>.<br />
La fel, tagul închide un <strong>document</strong> <strong>HTML</strong>.<br />
... Aceast) pereche de taguri marcheaz) începutul i<br />
sfâr itul „p)r0ii de serviciu” a <strong>document</strong>ului. De cele mai multe ori<br />
acest compartiment con0ine pe lâng) titlul (vezi descrierea tagului<br />
) <strong>document</strong>ului mai multe date de serviciu, despre care vom<br />
vorbi în capitolele urm)toare.<br />
... Toat) informa0ia plasat) între tagurile i<br />
, va fi interpretat) ca titlul <strong>document</strong>ului. Majoritatea<br />
sistemelor browser vor include titlul în titlul ferestrei la deschiderea<br />
<strong>document</strong>ului, iar în cazul tiparului vor plasa acest titlu pe fiecare<br />
pagin) a <strong>document</strong>ului tip)rit. În general pentru titlu se recomand) o<br />
secven0) din nu mai mult de 64 simboluri.<br />
9
... Aceast) pereche indic) începutul i, respectiv<br />
sfâr itul corpului (con0inutului) <strong>document</strong>ului <strong>HTML</strong>.<br />
... — ... Tagurile de tip (i — o cifr)<br />
de la 1 la 6) descriu subtitluri de 6 nivele diferite (dup) dimensiunea<br />
caracterelor). Subtitlul de nivel H1 este cel mai mare, respectiv de<br />
nivel H6 – cel mai m)runt.<br />
... Descrie un paragrag. Totul ce este inclus între o pereche<br />
i va fi considerat ca un singur paragraf.<br />
Tagurile i pot con0ine atributul auxiliar ALIGN<br />
(aliniere), de exemplu:<br />
alinierea subtitlului pe centru <br />
sau<br />
Paragraf aliniat dup) marginea dreapt) <br />
Vom totaliza acum cele studiate mai sus în urm)torul exemplu:<br />
Exemplul 1.2<br />
<br />
<br />
Exemplul 1.2<br />
Un <strong>document</strong> <strong>HTML</strong> putin mai complicat<br />
<br />
<br />
<br />
Salut <br />
Este un exemplu mai complicat al <strong>document</strong>ului <strong>HTML</strong> <br />
Acum noi cunoa&tem c3 textul poate fi aliniat nu numai la stinga<br />
<br />
dar &i pe centru<br />
sau pe partea dreapta <br />
<br />
<br />
10
Acum cunoa te0i suficient pentru a crea <strong>document</strong>e cu o<br />
structur) elementar), ce con0in text în formatul <strong>HTML</strong>. În cele ce<br />
urmeaz) vom dezvolta aceste cuno tin0e. Vom începe cu prelucrarea<br />
paragrafelor.<br />
Fig. 2 Exemplul 1.2 vizualizat în browserul Intermet Explorer<br />
11