Webbdesign. XHTML och CSS
Webbdesign. XHTML och CSS
Webbdesign. XHTML och CSS
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
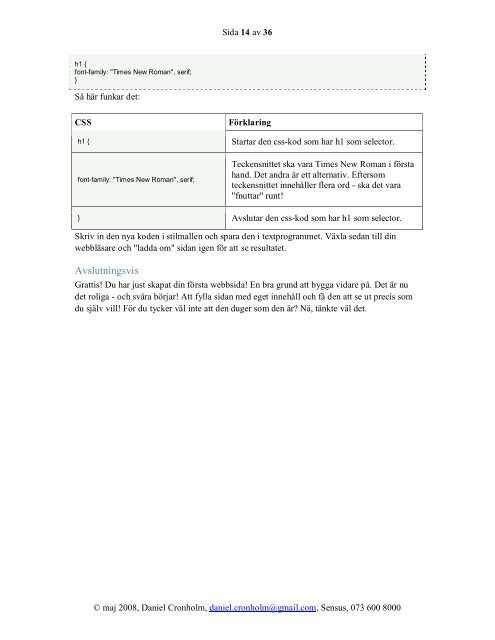
h1 {<br />
font-family: "Times New Roman", serif;<br />
}<br />
Så här funkar det:<br />
Sida 14 av 36<br />
<strong>CSS</strong> Förklaring<br />
h1 { Startar den css-kod som har h1 som selector.<br />
font-family: "Times New Roman", serif;<br />
Teckensnittet ska vara Times New Roman i första<br />
hand. Det andra är ett alternativ. Eftersom<br />
teckensnittet innehåller flera ord - ska det vara<br />
"fnuttar" runt!<br />
} Avslutar den css-kod som har h1 som selector.<br />
Skriv in den nya koden i stilmallen <strong>och</strong> spara den i textprogrammet. Växla sedan till din<br />
webbläsare <strong>och</strong> "ladda om" sidan igen för att se resultatet.<br />
Avslutningsvis<br />
Grattis! Du har just skapat din första webbsida! En bra grund att bygga vidare på. Det är nu<br />
det roliga - <strong>och</strong> svåra börjar! Att fylla sidan med eget innehåll <strong>och</strong> få den att se ut precis som<br />
du själv vill! För du tycker väl inte att den duger som den är? Nä, tänkte väl det.<br />
© maj 2008, Daniel Cronholm, daniel.cronholm@gmail.com, Sensus, 073 600 8000