Livre Info 1AS 2015
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
الرسومات و الصور<br />
يمكننا في لغة<br />
مالحظة:<br />
HTML<br />
عرض الصور في الصفحات والتحكم في خواصها.<br />
يجب أن تكون الصورة جاهرة للنشر على الويب،<br />
بطء شديد في التحميل.، لذلك يفضل التقليل من الصور قدر اإلمكان في صفحات<br />
أي أن ال تكون ذا حجم كبير ألن ذلك سيؤدي إلى<br />
.HTML<br />
لكي نستطيع عرض الصور في المستند يجب أن تكون الصورة من النوع jpeg أو<br />
إدراج الصور<br />
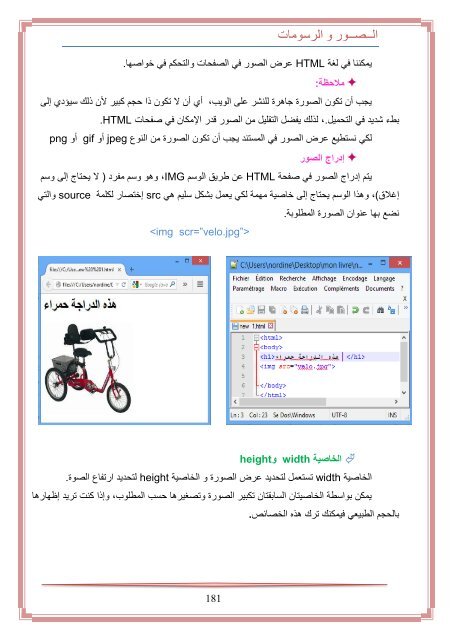
يتم إدراج الصور في صفحة<br />
png أو gif<br />
HTML<br />
إغالق(، وهذا الوسم يحتاج إلى خاصية مهمة لكي يعمل بشكل سليم هي<br />
نضع بها عنوان الصورة المطلوبة.<br />
عن طريق الوسم ،IMG وهو وسم مفرد ( ال يحتاج إلى وسم<br />
src<br />
إختصار لكلمة<br />
source<br />
<br />
والتي<br />
الخاصية<br />
width الخاصية <br />
width<br />
وheight<br />
تستعمل لتحديد عرض الصورة و الخاصية<br />
height<br />
لتحديد ارتفاع الصوة.<br />
يمكن بواسطة الخاصيتان السابقتان تكبير الصورة وتصغيرها حسب المطلوب، وإذا كنت تريد إظهارها<br />
بالحجم الطبيعي فيمكنك ترك هذه الخصائص.<br />
818