- Page 2 and 3:
Drupal 6 JavaScript and jQuery Putt
- Page 4 and 5:
Author Matt Butcher Reviewers Dave
- Page 6 and 7:
About the reviewers Dave Myburgh ha
- Page 8 and 9:
Table of Contents Preface 1 Chapter
- Page 10 and 11:
[ iii ] Table of Contents The Drupa
- Page 12 and 13:
[ v ] Table of Contents The bettere
- Page 14 and 15:
JavaScript: It's not just for calcu
- Page 16 and 17:
[ 3 ] Preface You will also need to
- Page 18 and 19:
[ 5 ] Preface Errata Although we ha
- Page 20 and 21:
Drupal and JavaScript If you're any
- Page 22 and 23:
[ 9 ] Chapter 1 The focus of this b
- Page 24 and 25:
[ 11 ] Chapter 1 HTML HTML is the p
- Page 26 and 27:
Thus, when rendered through the bro
- Page 28 and 29:
The web browser will never see a li
- Page 30 and 31:
[ 17 ] Chapter 1 The Drupal Core al
- Page 32 and 33:
Where does our JavaScript go? As we
- Page 34 and 35:
[ 21 ] Chapter 1 You can choose whi
- Page 36 and 37: On this page, we can see the node's
- Page 38 and 39: For example, here's a screenshot of
- Page 40 and 41: The tool looks like this: [ 27 ] Ch
- Page 42 and 43: Working with JavaScript in Drupal T
- Page 44 and 45: [ 31 ] Chapter 2 Where Drupal JavaS
- Page 46 and 47: The printer script Our script will
- Page 48 and 49: [ 35 ] Chapter 2 • Indenting shou
- Page 50 and 51: var PrinterTool = {}; PrinterTool.w
- Page 52 and 53: * The ID of the tag that contains t
- Page 54 and 55: var title = document.title; if (!ta
- Page 56 and 57: Now we have a new window with the c
- Page 58 and 59: Creating a theme: first steps To cr
- Page 60 and 61: [ 47 ] Chapter 2 Creating the .info
- Page 62 and 63: [ 49 ] Chapter 2 The logo image, ti
- Page 64 and 65: Now, after clearing the cache, we c
- Page 66 and 67: Let's take a quick look at the page
- Page 68 and 69: [ 55 ] Chapter 2 First, templates a
- Page 70 and 71: [ 57 ] Chapter 2 This is the s
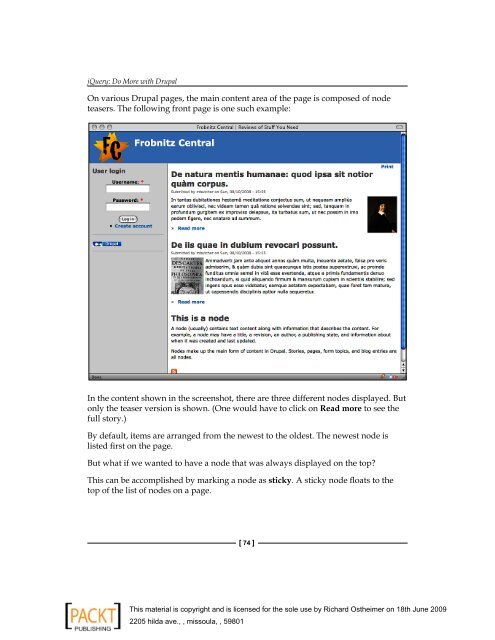
- Page 72 and 73: jQuery: Do More with Drupal In the
- Page 74 and 75: The jQuery site is a great source f
- Page 76 and 77: sample Title Paragraph 1 Para
- Page 78 and 79: [ 65 ] Chapter 3 So if we hit ENTER
- Page 80 and 81: [ 67 ] Chapter 3 To style all the e
- Page 82 and 83: [ 69 ] Chapter 3 Sounds confusing?
- Page 84 and 85: In this case, we have a string obje
- Page 88 and 89: [ 75 ] Chapter 3 Nodes are marked a
- Page 90 and 91: stylesheets[all][] = frobnitz.css s
- Page 92 and 93: The first line is our function assi
- Page 94 and 95: [ 81 ] Chapter 3 So in that one cor
- Page 96 and 97: [ 83 ] Chapter 3 All we do here is
- Page 98 and 99: [ 85 ] Chapter 3 jQuery comes with
- Page 100 and 101: Let's break this function into two
- Page 102 and 103: [ 89 ] Chapter 3 The callback funct
- Page 104 and 105: [ 91 ] Chapter 3 $(document) create
- Page 106 and 107: Drupal Behaviors In the previous ch
- Page 108 and 109: [ 95 ] Chapter 4 Finally, Drupal of
- Page 110 and 111: Let's take a look at an example tha
- Page 112 and 113: [ 99 ] Chapter 4 So in this example
- Page 114 and 115: [ 101 ] Chapter 4 At the beginning
- Page 116 and 117: }; }); function () { $(this).siblin
- Page 118 and 119: [ 105 ] Chapter 4 Any block that ge
- Page 120 and 121: The second toggle function performs
- Page 122 and 123: [ 109 ] Chapter 4 The query we use
- Page 124 and 125: Earlier, when we inserted our new c
- Page 126 and 127: [ 113 ] Chapter 4 That's where Drup
- Page 128 and 129: [ 115 ] Chapter 4 Let's start out b
- Page 130 and 131: }; }); }); /** * Insert a tag. * @p
- Page 132 and 133: [ 119 ] Chapter 4 The main part of
- Page 134 and 135: } $(bar).attr('id', 'buttons-' + tx
- Page 136 and 137:
For all practical purposes, we have
- Page 138 and 139:
var middle = value.substring(start,
- Page 140 and 141:
Lost in Translations Drupal offers
- Page 142 and 143:
Translation functions are the porti
- Page 144 and 145:
[ 131 ] Chapter 5 On this screen yo
- Page 146 and 147:
[ 133 ] Chapter 5 For multi-languag
- Page 148 and 149:
[ 135 ] Chapter 5 The string looks
- Page 150 and 151:
[ 137 ] Chapter 5 So 1 is the only
- Page 152 and 153:
[ 139 ] Chapter 5 The Extract tab (
- Page 154 and 155:
$('body').append(dayDiv).children('
- Page 156 and 157:
@count days"), "@saturday": Day.day
- Page 158 and 159:
[ 145 ] Chapter 5 To do our transla
- Page 160 and 161:
"PO-Revision-Date: YYYY-mm-DD HH:MM
- Page 162 and 163:
[ 149 ] Chapter 5 Next is a block o
- Page 164 and 165:
[ 151 ] Chapter 5 If, for some reas
- Page 166 and 167:
[ 153 ] Chapter 5 "Thursday": "Juev
- Page 168 and 169:
JavaScript Theming In this chapter,
- Page 170 and 171:
[ 157 ] Chapter 6 For example, call
- Page 172 and 173:
[ 159 ] Chapter 6 The purpose of th
- Page 174 and 175:
[ 161 ] Chapter 6 We are still usin
- Page 176 and 177:
This list gets passed to the Drupal
- Page 178 and 179:
That's the entire thing. It is a sh
- Page 180 and 181:
[ 167 ] Chapter 6 Earlier, when we
- Page 182 and 183:
$output .= theme('menu_item', $link
- Page 184 and 185:
} // Create item var li = $(''); //
- Page 186 and 187:
} var li = $(''); // figure out if
- Page 188 and 189:
[ 175 ] Chapter 6 Theming tables Ta
- Page 190 and 191:
[ 177 ] Chapter 6 In this example,
- Page 192 and 193:
[ 179 ] Chapter 6 The other two mes
- Page 194 and 195:
[ 181 ] Chapter 6 Oh, and we also w
- Page 196 and 197:
We might want to flag a node as unp
- Page 198 and 199:
[ 185 ] Chapter 6 The name paramete
- Page 200 and 201:
Theming with templates The last par
- Page 202 and 203:
The out variable is going to hold t
- Page 204 and 205:
} tpl.find('.' + value).html(node[v
- Page 206 and 207:
[ 193 ] Chapter 6 To make it possib
- Page 208 and 209:
} else { var txt = Drupal.theme('de
- Page 210 and 211:
AJAX and Drupal Web Services In the
- Page 212 and 213:
[ 199 ] Chapter 7 These application
- Page 214 and 215:
The basic workflow, regardless of b
- Page 216 and 217:
Using our previous example, if we w
- Page 218 and 219:
Wouldn't it be nice if Drupal provi
- Page 220 and 221:
[ 207 ] Chapter 7 To accomplish our
- Page 222 and 223:
Drupal.behaviors and Drupal.themes
- Page 224 and 225:
A rule of thumb How do we determine
- Page 226 and 227:
feedUrl = Drupal.settings.basePath
- Page 228 and 229:
[ 215 ] Chapter 7 Since we just wan
- Page 230 and 231:
[ 217 ] Chapter 7 The WebClips.show
- Page 232 and 233:
[ 219 ] Chapter 7 Project: real-tim
- Page 234 and 235:
[ 221 ] Chapter 7 Views Datasource
- Page 236 and 237:
Here is a labeled screenshot showin
- Page 238 and 239:
[ 225 ] Chapter 7 Curly braces ({})
- Page 240 and 241:
} }; CommentWatcher.check(); var ch
- Page 242 and 243:
[ 229 ] Chapter 7 There are six fun
- Page 244 and 245:
[ 231 ] Chapter 7 The next task of
- Page 246 and 247:
[ 233 ] Chapter 7 As usual, the fir
- Page 248 and 249:
[ 235 ] Chapter 7 The jQuery show a
- Page 250 and 251:
[ 237 ] Chapter 7 The job of this f
- Page 252 and 253:
The cookie format is very specific.
- Page 254 and 255:
Building a Module In the previous c
- Page 256 and 257:
[ 243 ] Chapter 8 The directory Eac
- Page 258 and 259:
The scripts[] directive is an examp
- Page 260 and 261:
[ 247 ] Chapter 8 This script is go
- Page 262 and 263:
*/ function jsloader_init() { $path
- Page 264 and 265:
[ 251 ] Chapter 8 There are dozens
- Page 266 and 267:
[ 253 ] Chapter 8 Drupal will simpl
- Page 268 and 269:
[ 255 ] Chapter 8 3. To add an indi
- Page 270 and 271:
Here's what bettereditor.info looks
- Page 272 and 273:
*/ function bettereditor_help($path
- Page 274 and 275:
); $buttons[] = array( 'name' => 'S
- Page 276 and 277:
[ 263 ] Chapter 8 Basically, we hav
- Page 278 and 279:
[ 265 ] Chapter 8 Right now, we hav
- Page 280 and 281:
The JSON notation is identical to t
- Page 282 and 283:
var BetterEditor = BetterEditor ||
- Page 284 and 285:
Drupal.theme.prototype.buttonBar =
- Page 286 and 287:
}; var txtarea = $(this); var txtar
- Page 288 and 289:
} }); sel.start = sel.end = -1; The
- Page 290 and 291:
[ 277 ] Chapter 8 So in the click h
- Page 292 and 293:
var html = placeholder.html(); plac
- Page 294 and 295:
var current = placeholder; // Copy
- Page 296 and 297:
The current variable points to this
- Page 298 and 299:
Every button is passed through this
- Page 300 and 301:
Integrating and Extending In this f
- Page 302 and 303:
[ 289 ] Chapter 9 Our plan For our
- Page 304 and 305:
[ 291 ] Chapter 9 Since it has been
- Page 306 and 307:
} // The Taxonomy ID. $tid = 2; $au
- Page 308 and 309:
[ 295 ] Chapter 9 The main task of
- Page 310 and 311:
[ 297 ] Chapter 9 Adding this class
- Page 312 and 313:
This shouldn't cause any problems.
- Page 314 and 315:
The library is constructed in a mod
- Page 316 and 317:
function accordion_init() { $path =
- Page 318 and 319:
This is the area that the ID identi
- Page 320 and 321:
[ 307 ] Chapter 9 The jQuery UI acc
- Page 322 and 323:
[ 309 ] Chapter 9 That wraps up our
- Page 324 and 325:
We are going to call this plug-in d
- Page 326 and 327:
[ 313 ] Chapter 9 If we were to run
- Page 328 and 329:
The divWrap() function Inside of ou
- Page 330 and 331:
[ 317 ] Chapter 9 That's all there
- Page 332 and 333:
A AJAX about 198 in Web 2.0 199 web
- Page 334 and 335:
originating 31 Drupal JavaScript Be
- Page 336 and 337:
about 22, 23 ImageNode module 23 Se
- Page 338 and 339:
Thank you for buying Drupal 6 JavaS
- Page 340:
Drupal 6 Site Builder Solutions ISB