- Page 2 and 3:
jQuery Reference Guide A Comprehens
- Page 4 and 5:
Authors Jonathan Chaffer Karl Swedb
- Page 6 and 7:
Karl Swedberg is a web developer at
- Page 8:
Paul Bakaus is a programmer and cor
- Page 11 and 12:
Table of Contents Last Child (:last
- Page 13 and 14:
Table of Contents .before() 81 .ins
- Page 15 and 16:
Table of Contents Chapter 8: Miscel
- Page 18 and 19:
Preface jQuery is a powerful, yet e
- Page 20 and 21:
Conventions In this book, you will
- Page 22 and 23:
Anatomy of a jQuery Script He's got
- Page 24 and 25:
[ 7 ] Chapter 1 At the same time, w
- Page 26 and 27:
top: 0; right: 0; width: 15em; bord
- Page 28 and 29:
[ 11 ] Chapter 1 Script Dissection
- Page 30 and 31:
Chapter 5 also discusses a very spe
- Page 32:
[ 15 ] Chapter 1 Summary We've now
- Page 35 and 36:
Selector Expressions Examples 1. $(
- Page 37 and 38:
Selector Expressions Description As
- Page 39 and 40:
Selector Expressions Multiple Eleme
- Page 41 and 42:
Selector Expressions Description Fo
- Page 43 and 44:
Selector Expressions Child: E/F All
- Page 45 and 46:
Selector Expressions When using any
- Page 47 and 48:
Selector Expressions Attribute Valu
- Page 49 and 50:
Selector Expressions Description Be
- Page 51 and 52: Selector Expressions Description Wh
- Page 53 and 54: Selector Expressions Description Th
- Page 55 and 56: DOM Traversal Methods $() Creates a
- Page 57 and 58: DOM Traversal Methods Cloning jQuer
- Page 59 and 60: DOM Traversal Methods We can select
- Page 61 and 62: DOM Traversal Methods Parameters
- Page 63 and 64: DOM Traversal Methods Consider a pa
- Page 65 and 66: DOM Traversal Methods Consider a pa
- Page 67 and 68: DOM Traversal Methods .parents() Ge
- Page 69 and 70: DOM Traversal Methods 1 2 3 C I
- Page 71 and 72: DOM Traversal Methods Consider a pa
- Page 73 and 74: DOM Traversal Methods Return Value
- Page 75 and 76: DOM Traversal Methods .end() Ends t
- Page 78 and 79: DOM Manipulation Methods Washed his
- Page 80 and 81: .attr() Sets one or more attributes
- Page 82 and 83: Style Properties .css(property) Get
- Page 84 and 85: .height() Gets the current computed
- Page 86 and 87: Class Attribute .addClass() Adds on
- Page 88 and 89: The first time we apply $('div.tumb
- Page 90 and 91: Parameters None. Return Value A str
- Page 92 and 93: [ 75 ] Chapter 4 Parameters • val
- Page 94 and 95: [ 77 ] Chapter 4 Parameters • tar
- Page 96 and 97: Consider the following HTML: Demon
- Page 98 and 99: Using .appendTo(), we can insert an
- Page 100 and 101: [ 83 ] Chapter 4 An element (or arr
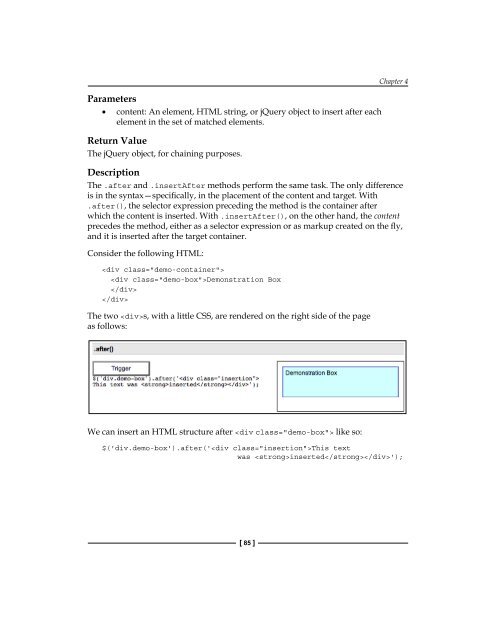
- Page 104 and 105: Consider the following HTML: Demon
- Page 106 and 107: [ 89 ] Chapter 4 Using .wrap(), we
- Page 108 and 109: With the .clone method, we can modi
- Page 110 and 111: .remove() Removes the set of matche
- Page 112 and 113: Woman, I am bound to you What will
- Page 114 and 115: [ 97 ] Chapter 5 When an event reac
- Page 116 and 117: var message = 'Spoon!'; $('#foo').b
- Page 118 and 119: var timesClicked = 0; $('#foo').bin
- Page 120 and 121: [ 103 ] Chapter 5 While .trigger()
- Page 122 and 123: .load() Binds an event handler to t
- Page 124 and 125: Parameters • handler: A function
- Page 126 and 127: [ 109 ] Chapter 5 If the user click
- Page 128 and 129: After this code executes, clicking
- Page 130 and 131: For example, consider the HTML: Cli
- Page 132 and 133: [ 115 ] Chapter 5 Description This
- Page 134 and 135: [ 117 ] Chapter 5 Description This
- Page 136 and 137: Trigger The event handler can be b
- Page 138 and 139: [ 121 ] Chapter 5 Description This
- Page 140 and 141: [ 123 ] Chapter 5 After this code e
- Page 142 and 143: [ 125 ] Chapter 5 The keydown event
- Page 144 and 145: $('.trigger').click(function() { $(
- Page 146 and 147: .resize() Binds an event handler to
- Page 148 and 149: It's got style, it's got class —D
- Page 150 and 151: .hide() Hides the matched elements.
- Page 152 and 153:
.toggle() Displays or hides the mat
- Page 154 and 155:
.slideDown() Displays the matched e
- Page 156 and 157:
[ 139 ] Chapter 6 If supplied, the
- Page 158 and 159:
.fadeIn() Displays the matched elem
- Page 160 and 161:
.fadeOut() Hides the matched elemen
- Page 162 and 163:
We can animate any element, such as
- Page 164:
[ 147 ] Chapter 6 If supplied, the
- Page 167 and 168:
AJAX Methods Parameters • setting
- Page 169 and 170:
AJAX Methods Such a simple example
- Page 171 and 172:
AJAX Methods Shorthand Methods Thes
- Page 173 and 174:
AJAX Methods A response that the pa
- Page 175 and 176:
AJAX Methods Parameters • url: A
- Page 177 and 178:
AJAX Methods Parameters • url: A
- Page 179 and 180:
AJAX Methods $('.log').ajaxComplete
- Page 181 and 182:
AJAX Methods Now, we can make an AJ
- Page 183 and 184:
AJAX Methods We can attach our even
- Page 185 and 186:
AJAX Methods Parameters None. Retur
- Page 187 and 188:
Miscellaneous Methods Description T
- Page 189 and 190:
Miscellaneous Methods Description S
- Page 191 and 192:
Miscellaneous Methods Return Value
- Page 193 and 194:
Miscellaneous Methods If a map is u
- Page 195 and 196:
Miscellaneous Methods As is typical
- Page 197 and 198:
Miscellaneous Methods $.unique() Cr
- Page 199 and 200:
Miscellaneous Methods code that has
- Page 201 and 202:
Plug-In API Example After that,
- Page 203 and 204:
Plug-In API Note also that in these
- Page 205 and 206:
Plug-In API Selector Expression Add
- Page 207 and 208:
Plug-In API An easing function must
- Page 209 and 210:
Plug-In API Example: Maintaining Mu
- Page 211 and 212:
Plug-In API } return this.each(func
- Page 213 and 214:
Dimensions Plug-In .dim-outer { hei
- Page 215 and 216:
Dimensions Plug-In Parameters None.
- Page 217 and 218:
Dimensions Plug-In .innerWidth() Ge
- Page 219 and 220:
Dimensions Plug-In .outerWidth() Ge
- Page 221 and 222:
Dimensions Plug-In .scrollTop() Get
- Page 223 and 224:
Dimensions Plug-In Description The
- Page 225 and 226:
Dimensions Plug-In • relativeTo (
- Page 227 and 228:
Dimensions Plug-In Including Border
- Page 229 and 230:
Dimensions Plug-In We start by decl
- Page 232 and 233:
You better find out Before you fill
- Page 234 and 235:
[ 217 ] Chapter 11 When a dataType
- Page 236 and 237:
[ 219 ] Chapter 11 Unlike the .ajax
- Page 238 and 239:
The user can then fill in the form
- Page 240 and 241:
.ajaxFormUnbind() Restores a form t
- Page 242 and 243:
Given the form illustrated in the .
- Page 244 and 245:
Parameters (First Version) • succ
- Page 246 and 247:
[ 229 ] Chapter 11 Discussion This
- Page 248:
[ 231 ] Chapter 11 Discussion This
- Page 251 and 252:
Online Resources jQuery API Browser
- Page 253 and 254:
Online Resources Mezzoblue CSS Crib
- Page 255 and 256:
Online Resources A List Apart A Lis
- Page 257 and 258:
Development Tools Web Developer Too
- Page 259 and 260:
Development Tools TextMate jQuery B
- Page 261 and 262:
.formSerialize() 224 .formToArray()
- Page 263 and 264:
D descendant 19, 25 development too
- Page 265 and 266:
JavaScript sorting online resources