- Page 2:
BeginningCSSCascading Style Sheets
- Page 6 and 7:
BeginningCSSCascading Style Sheets
- Page 8:
To my own cousin Ryan WoodIn the wo
- Page 11 and 12:
Senior Acquisitions EditorJim Minat
- Page 13 and 14:
ContentsImporting Style Sheets 56In
- Page 15 and 16:
ContentsAuto Values for width and h
- Page 17 and 18:
ContentsControlling Page Breaks 497
- Page 20 and 21:
IntroductionCascading style sheets
- Page 22 and 23:
Whom Is This Book For?IntroductionT
- Page 24 and 25:
IntroductionCSS phenomenon known as
- Page 26 and 27:
Source CodeIntroductionAs you work
- Page 28:
Part IThe BasicsChapter 1: Introduc
- Page 31 and 32:
Part I: The BasicsThe next section
- Page 33 and 34:
Part I: The Basics1. You type a www
- Page 35 and 36:
Part I: The BasicsIn the next secti
- Page 37 and 38:
Part I: The BasicsFigure 1-2Install
- Page 39 and 40:
Part I: The BasicsThe Gecko Browser
- Page 41 and 42:
Part I: The BasicsWriting CSSTo wri
- Page 43 and 44:
Part I: The BasicsTry It OutYou can
- Page 45 and 46:
Part I: The Basicsalt=’Mythologic
- Page 47 and 48:
Part I: The Basics}div.planet-copy
- Page 49 and 50:
Part I: The Basics❑❑❑❑❑Th
- Page 52 and 53:
2The EssentialsIn Chapter 1 you rec
- Page 54 and 55:
Chapter 2: The Essentialsbody is wr
- Page 56 and 57:
Chapter 2: The EssentialsFigure 2-6
- Page 58 and 59:
Chapter 2: The EssentialsFigure 2-1
- Page 60 and 61:
How It WorksChapter 2: The Essentia
- Page 62 and 63:
Try It OutIncluding Content from a
- Page 64 and 65:
Chapter 2: The EssentialsUnit Abbre
- Page 66 and 67:
Chapter 2: The Essentialswidth: 96p
- Page 68 and 69:
Chapter 2: The EssentialsThis parag
- Page 70 and 71:
Measurements Based on the Height of
- Page 72 and 73:
Chapter 2: The Essentials2. Save th
- Page 74 and 75:
How It WorksChapter 2: The Essentia
- Page 76 and 77:
Chapter 2: The EssentialsRGB color
- Page 78 and 79:
If you look at these two figures to
- Page 80 and 81:
Chapter 2: The Essentials❑CSS can
- Page 82 and 83:
How to Structure an External CSS Do
- Page 84 and 85:
Chapter 2: The Essentials1. Return
- Page 86 and 87:
3SelectorsIn this chapter, you lear
- Page 88 and 89:
Chapter 3: SelectorsFigure 3-2The d
- Page 90 and 91:
ID SelectorsChapter 3: Selectorsid
- Page 92 and 93:
Chapter 3: SelectorsIt is wise to p
- Page 94 and 95:
Chapter 3: Selectors}height: 245px;
- Page 96 and 97:
Chapter 3: SelectorsTopic:Feedback:
- Page 98 and 99:
Chapter 3: SelectorsThe universal s
- Page 100 and 101:
Chapter 3: SelectorsFigure 3-17In f
- Page 102 and 103:
Chapter 3: SelectorsFigure 3-19How
- Page 104 and 105:
Try It OutDirect Child SelectorExam
- Page 106 and 107:
How It WorksChapter 3: SelectorsAs
- Page 108 and 109:
Chapter 3: Selectors}h1 + p + p {ba
- Page 110 and 111:
The following sections examine each
- Page 112 and 113:
Chapter 3: Selectors2. Save the mar
- Page 114 and 115:
Chapter 3: Selectorsinput[type=’t
- Page 116 and 117:
Chapter 3: SelectorsWhen the select
- Page 118 and 119:
All that after the question mark is
- Page 120 and 121:
Chapter 3: SelectorsThe second attr
- Page 122 and 123:
Try It Out:first-letter and :first-
- Page 124 and 125:
Pseudo-ClassesPseudo-classes are us
- Page 126 and 127:
Chapter 3: SelectorsFigure 3-38b:ac
- Page 128 and 129:
Chapter 3: Selectorsul {list-style:
- Page 130 and 131:
Chapter 3: SelectorsFigure 3-41bTry
- Page 132 and 133:
Chapter 3: Selectorsborder-collapse
- Page 134:
Chapter 3: SelectorsDynamic Pseudo-
- Page 137 and 138:
Part I: The BasicsA style sheet can
- Page 139 and 140:
Part I: The BasicsFigure 4-2bWhen y
- Page 141 and 142:
Part I: The BasicsFigure 4-3aApply
- Page 143 and 144:
Part I: The BasicsFigure 4-4cIn Fig
- Page 145 and 146:
Part I: The Basicsspan {background:
- Page 147 and 148:
Part I: The BasicsThe CSS in Figure
- Page 149 and 150:
Part I: The BasicsMany properties i
- Page 151 and 152:
Part I: The BasicsIn Figure 4-10, y
- Page 153 and 154:
Part I: The BasicsNow that you know
- Page 156:
Part IIPropertiesChapter 5: Text Ma
- Page 159 and 160:
Part II: PropertiesThe letter-spaci
- Page 161 and 162:
Part II: PropertiesThe CSS in Figur
- Page 163 and 164:
Part II: Properties4. Save the prec
- Page 165 and 166:
Part II: PropertiesFigure 5-4cAddit
- Page 167 and 168:
Part II: Properties3. Enter the fol
- Page 169 and 170:
Part II: PropertiesFigure 5-7a is c
- Page 171 and 172:
Part II: PropertiesFigure 5-9bNow t
- Page 173 and 174:
Part II: PropertiesFigure 5-10How I
- Page 175 and 176:
Part II: PropertiesThe CSS in Figur
- Page 177 and 178:
Part II: PropertiesThe text-decorat
- Page 179 and 180:
Part II: PropertiesThe CSS in Figur
- Page 181 and 182:
Part II: Propertiestext-decoration:
- Page 183 and 184:
Part II: PropertiesFigure 5-16bFigu
- Page 185 and 186:
Part II: PropertiesFigure 5-17How I
- Page 187 and 188:
Part II: PropertiesThe result looks
- Page 189 and 190:
Part II: PropertiesNow that you’v
- Page 191 and 192:
Part II: PropertiesHow It WorksIn E
- Page 194 and 195:
6FontsChapter 5 presented a variety
- Page 196 and 197:
Chapter 6: FontsThe example is pret
- Page 198 and 199:
Chapter 6: FontsIn the example in F
- Page 200 and 201:
Chapter 6: FontsFigure 6-3 shows ho
- Page 202 and 203:
How It WorksIn Example 6-1, you mad
- Page 204 and 205:
Chapter 6: FontsFigure 6-5c shows t
- Page 206 and 207:
In Figure 6-6c, you can see that Sa
- Page 208 and 209:
How It WorksIn Example 6-2 you expe
- Page 210 and 211:
Chapter 6: FontsThe result is shown
- Page 212 and 213:
Chapter 6: FontsIn Figure 6-9a, you
- Page 214 and 215:
Relative Font SizesChapter 6: Fonts
- Page 216 and 217:
Chapter 6: FontsFigure 6-13The font
- Page 218 and 219:
Chapter 6: FontsThe CSS in Figure 6
- Page 220 and 221:
Chapter 6: Fontsbody {font: 16px sa
- Page 222 and 223:
Chapter 6: FontsThis indicates that
- Page 224 and 225:
Chapter 6: FontsFigure 6-18aThe CSS
- Page 226 and 227:
Chapter 6: Fonts2. Save the markup
- Page 228 and 229:
Chapter 6: FontsFigure 6-20aFigure
- Page 230 and 231:
SummaryChapter 6: FontsThis chapter
- Page 232 and 233:
7The Box ModelIn this chapter, I di
- Page 234 and 235:
The CSS in Figure 7-2a is combined
- Page 236 and 237:
Chapter 7: The Box ModelThe margin
- Page 238 and 239:
Chapter 7: The Box ModelIn Figure 7
- Page 240 and 241:
Chapter 7: The Box ModelIn Figure 7
- Page 242 and 243:
The CSS in Figure 7-8a is combined
- Page 244 and 245:
Chapter 7: The Box ModelFigure 7-9c
- Page 246 and 247:
Chapter 7: The Box ModelFigure 7-11
- Page 248 and 249:
Chapter 7: The Box ModelFigure 7-12
- Page 250 and 251:
Chapter 7: The Box ModelFigure 7-14
- Page 252 and 253:
Chapter 7: The Box ModelIf the auto
- Page 254 and 255:
Chapter 7: The Box ModelFigure 7-15
- Page 256 and 257:
Chapter 7: The Box ModelFigure 7-20
- Page 258 and 259:
Chapter 7: The Box ModelFigure 7-24
- Page 260 and 261:
Chapter 7: The Box ModelFigure 7-25
- Page 262 and 263:
Chapter 7: The Box ModelFigure 7-26
- Page 264 and 265:
Chapter 7: The Box ModelPropertybor
- Page 266 and 267:
Chapter 7: The Box ModelLorem ipsum
- Page 268 and 269:
Chapter 7: The Box ModelFigure 7-28
- Page 270 and 271:
The CSS in Figure 7-29a is combined
- Page 272 and 273:
widthChapter 7: The Box ModelThe wi
- Page 274 and 275:
When you apply a width to an elemen
- Page 276 and 277:
Chapter 7: The Box ModelIn Figure 7
- Page 278 and 279:
Chapter 7: The Box ModelFigure 7-34
- Page 280 and 281:
The CSS in Figure 7-35a is included
- Page 282 and 283:
Percentage MeasurementsChapter 7: T
- Page 284 and 285:
Chapter 7: The Box ModelFigure 7-37
- Page 286 and 287:
Chapter 7: The Box ModelFigure 7-38
- Page 288 and 289:
Chapter 7: The Box ModelFigure 7-39
- Page 290 and 291:
Chapter 7: The Box ModelFigure 7-40
- Page 292 and 293:
Chapter 7: The Box ModelSee the sec
- Page 294 and 295:
Chapter 7: The Box ModelIn Figure 7
- Page 296 and 297:
Chapter 7: The Box ModelThe output
- Page 298 and 299:
Overflowing ContentChapter 7: The B
- Page 300 and 301:
Chapter 7: The Box ModelIn Figure 7
- Page 302:
Chapter 7: The Box Model11. How do
- Page 305 and 306:
Part II: Propertiesbehavior of a bl
- Page 307 and 308:
Part II: PropertiesFigure 8-2You ca
- Page 309 and 310:
Part II: PropertiesFigure 8-3cOn th
- Page 311 and 312:
Part II: PropertiesWhen an element
- Page 313 and 314:
Part II: PropertiesIn Figure 8-5c,
- Page 315 and 316:
Part II: PropertiesThe CSS in Figur
- Page 317 and 318:
Part II: PropertiesFigure 8-6dNow t
- Page 319 and 320:
Part II: PropertiesFigure 8-7How It
- Page 321 and 322:
Part II: PropertiesFigure 8-8b294
- Page 323 and 324:
Part II: PropertiesFigure 8-8dIn th
- Page 325 and 326:
Part II: PropertiesFloat Bugs in IE
- Page 327 and 328:
Part II: PropertiesFigure 8-10cThre
- Page 329 and 330:
Part II: PropertiesAfter you load t
- Page 331 and 332:
Part II: PropertiesFigure 8-12bFigu
- Page 333 and 334:
Part II: PropertiesFigure 8-13cThre
- Page 335 and 336:
Part II: PropertiesThe rendered out
- Page 337 and 338:
Part II: PropertiesIn Figure 8-16,
- Page 339 and 340:
Part II: PropertiesFigure 8-19Verti
- Page 341 and 342:
Part II: PropertiesThe preceding ex
- Page 343 and 344:
Part II: Properties3. Type the foll
- Page 345 and 346:
Part II: PropertiesHow It WorksIn E
- Page 348 and 349:
9List PropertiesIn Chapter 8, you s
- Page 350 and 351:
Chapter 9: List PropertiesFigure 9-
- Page 352 and 353:
Chapter 9: List PropertiesIn Figure
- Page 354 and 355:
Chapter 9: List Propertiessquarecir
- Page 356 and 357:
Chapter 9: List PropertiesFigure 9-
- Page 358 and 359:
Chapter 9: List PropertiesThe CSS i
- Page 360 and 361:
Chapter 9: List PropertiesIn Figure
- Page 362 and 363:
Chapter 9: List PropertiesIn Figure
- Page 364:
How It WorksChapter 9: List Propert
- Page 367 and 368:
Part II: PropertiesThe background-c
- Page 369 and 370:
Part II: Properties2. Save the prec
- Page 371 and 372:
Part II: PropertiesThe CSS in Figur
- Page 373 and 374:
Part II: PropertiesHow It WorksIn E
- Page 375 and 376:
Part II: PropertiesIn Figure 10-5,
- Page 377 and 378:
Part II: PropertiesHow It WorksIn E
- Page 379 and 380:
Part II: PropertiesFigure 10-7cIn F
- Page 381 and 382:
Part II: PropertiesIn Figure 10-8,
- Page 383 and 384:
Part II: PropertiesSpecifying backg
- Page 385 and 386:
Part II: PropertiesTry It OutContro
- Page 387 and 388:
Part II: PropertiesFigure 10-11How
- Page 389 and 390:
Part II: PropertiesFigure 10-12bFig
- Page 391 and 392:
Part II: PropertiesThe following Tr
- Page 393 and 394:
Part II: PropertiesPropertyValuebac
- Page 395 and 396:
Part II: PropertiesYou can specify
- Page 397 and 398:
Part II: Properties❑❑❑❑You
- Page 399 and 400:
Part II: PropertiesIntroduction to
- Page 401 and 402:
Part II: PropertiesThe CSS in Figur
- Page 403 and 404:
Part II: PropertiesFigure 11-2b376F
- Page 405 and 406:
Part II: PropertiesIn Figure 11-3b,
- Page 407 and 408:
Part II: Propertiesborder-right: 1p
- Page 409 and 410:
Part II: PropertiesFigure 11-5bFigu
- Page 411 and 412:
Part II: PropertiesApplying Offset
- Page 413 and 414:
Part II: PropertiesFigure 11-7cA re
- Page 415 and 416:
Part II: Properties}p {padding: 5px
- Page 417 and 418:
Part II: PropertiesFigure 11-9aThe
- Page 419 and 420:
Part II: Properties392Figure 11-9c
- Page 421 and 422:
Part II: PropertiesFigure 11-10bFig
- Page 423 and 424:
Part II: PropertiesThere are a few
- Page 425 and 426:
Part II: Properties398Figure 11-11d
- Page 427 and 428:
Part II: PropertiesThis element is
- Page 429 and 430:
Part II: Propertiesposition: fixed;
- Page 431 and 432:
Part II: PropertiesFigure 11-13cTo
- Page 433 and 434:
Part II: PropertiesIn Figure 11-14c
- Page 435 and 436:
Part II: PropertiesFigure 11-16aFig
- Page 437 and 438:
Part II: Propertiespadding: 5px;bor
- Page 439 and 440:
Part II: PropertiesFigure 11-18aFor
- Page 441 and 442:
Part II: PropertiesIE 6 and IE 7 co
- Page 443 and 444:
Part II: PropertiesAgain, the scrol
- Page 445 and 446:
Part II: PropertiesFigure 11-20a418
- Page 447 and 448:
Part II: PropertiesYou see the resu
- Page 449 and 450:
Part II: PropertiesIn Figure 11-21a
- Page 451 and 452:
Part II: PropertiesAgain in Figure
- Page 453 and 454:
Part II: PropertiesNo surprises her
- Page 455 and 456:
Part II: PropertiesThe output that
- Page 457 and 458: Part II: PropertiesFigure 11-23bIn
- Page 459 and 460: Part II: PropertiesFigure 11-24bIn
- Page 461 and 462: Part II: PropertiesFigure 11-25bIn
- Page 463 and 464: Part II: PropertiesIn Figure 11-26c
- Page 465 and 466: Part II: PropertiesTry It OutThe z-
- Page 467 and 468: Part II: Properties}div#eight,div#t
- Page 469 and 470: Part II: PropertiesFigure 11-29aFig
- Page 471 and 472: Part II: PropertiesMulticolumn Layo
- Page 473 and 474: Part II: PropertiesFigure 11-31cFig
- Page 475 and 476: Part II: PropertiesFigure 11-32a448
- Page 477 and 478: Part II: PropertiesFigure 11-32c450
- Page 479 and 480: Part II: Propertiesinternals of IE
- Page 482 and 483: 12TablesIn Chapter 11, I introduced
- Page 484 and 485: Chapter 12: Tables❑❑❑❑ elem
- Page 486 and 487: Chapter 12: TablesFigure 12-2cTable
- Page 488 and 489: Chapter 12: TablesFigure 12-3c show
- Page 490 and 491: Try It OutApplying Tables to a Real
- Page 492 and 493: Chapter 12: TablesPurée all
- Page 494 and 495: How It WorksThis example is a lot t
- Page 496 and 497: Chapter 12: TablesThe next group of
- Page 498 and 499: Chapter 12: Tablestable {border: 1p
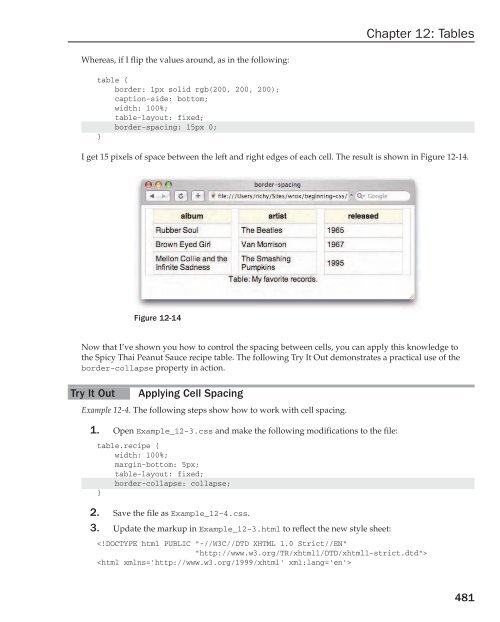
- Page 500 and 501: The table is forced to maintain its
- Page 502 and 503: Chapter 12: Tables3. Make the follo
- Page 504 and 505: Chapter 12: TablesFigure 12-10How I
- Page 506 and 507: Chapter 12: TablesThe next section
- Page 510 and 511: How It WorksAs you can see in the o
- Page 512: Part IIIAdvanced CSS andAlternative
- Page 515 and 516: Part III: Advanced CSS and Alternat
- Page 517 and 518: Part III: Advanced CSS and Alternat
- Page 519 and 520: Part III: Advanced CSS and Alternat
- Page 521 and 522: Part III: Advanced CSS and Alternat
- Page 523 and 524: Part III: Advanced CSS and Alternat
- Page 525 and 526: Part III: Advanced CSS and Alternat
- Page 527 and 528: Part III: Advanced CSS and Alternat
- Page 529 and 530: Part III: Advanced CSS and Alternat
- Page 531 and 532: Part III: Advanced CSS and Alternat
- Page 533 and 534: Part III: Advanced CSS and Alternat
- Page 535 and 536: Part III: Advanced CSS and Alternat
- Page 537 and 538: Part III: Advanced CSS and Alternat
- Page 539 and 540: Part III: Advanced CSS and Alternat
- Page 541 and 542: Part III: Advanced CSS and Alternat
- Page 543 and 544: Part III: Advanced CSS and Alternat
- Page 545 and 546: Part III: Advanced CSS and Alternat
- Page 547 and 548: Part III: Advanced CSS and Alternat
- Page 549 and 550: Part III: Advanced CSS and Alternat
- Page 551 and 552: Part III: Advanced CSS and Alternat
- Page 553 and 554: Part III: Advanced CSS and Alternat
- Page 555 and 556: Part III: Advanced CSS and Alternat
- Page 557 and 558: Part III: Advanced CSS and Alternat
- Page 559 and 560:
Part III: Advanced CSS and Alternat
- Page 561 and 562:
Part III: Advanced CSS and Alternat
- Page 563 and 564:
Part III: Advanced CSS and Alternat
- Page 565 and 566:
Part III: Advanced CSS and Alternat
- Page 567 and 568:
Part III: Advanced CSS and Alternat
- Page 569 and 570:
Part III: Advanced CSS and Alternat
- Page 572 and 573:
AAnswers to ExercisesChapter 21. St
- Page 574 and 575:
Appendix A: Answers to Exercises6.
- Page 576 and 577:
Appendix A: Answers to Exercises187
- Page 578 and 579:
Appendix A: Answers to Exercises3.
- Page 580 and 581:
Chapter 71. From left to right, wha
- Page 582 and 583:
18. What are the four keywords of t
- Page 584 and 585:
2. What are offset properties used
- Page 586 and 587:
Appendix A: Answers to Exercises5.
- Page 588:
Chapter 151. What cursor keywords a
- Page 591 and 592:
Appendix B: CSS ReferenceSelectorsS
- Page 593 and 594:
Appendix B: CSS ReferencePseudo-Ele
- Page 595 and 596:
Appendix B: CSS ReferenceProperty C
- Page 597 and 598:
Appendix B: CSS ReferenceProperty C
- Page 599 and 600:
Appendix B: CSS ReferenceBox Model
- Page 601 and 602:
Appendix B: CSS ReferenceProperty C
- Page 603 and 604:
Appendix B: CSS ReferenceVisual Eff
- Page 605 and 606:
Appendix B: CSS ReferenceProperty C
- Page 607 and 608:
Appendix B: CSS ReferenceUser Inter
- Page 609 and 610:
Appendix B: CSS ReferenceProperty C
- Page 611 and 612:
Appendix B: CSS ReferenceVisual Eff
- Page 613 and 614:
Appendix B: CSS ReferenceVisual Eff
- Page 615 and 616:
Appendix B: CSS ReferencePropertySu
- Page 617 and 618:
Appendix B: CSS ReferencePropertySu
- Page 620 and 621:
CCSS ColorsThis appendix references
- Page 622 and 623:
Appendix C: CSS ColorsColor Keyword
- Page 624 and 625:
Appendix C: CSS ColorsColor Keyword
- Page 626 and 627:
Appendix C: CSS ColorsColor Keyword
- Page 628 and 629:
Appendix C: CSS ColorsGreensColor K
- Page 630 and 631:
Appendix C: CSS ColorsColor Keyword
- Page 632:
Appendix C: CSS ColorsColor Keyword
- Page 635 and 636:
Appendix D: Browser Rendering Modes
- Page 638 and 639:
IndexIndexSYMBOLS* (asterisk)applyi
- Page 640 and 641:
described, 205-206length, 230shorth
- Page 642 and 643:
centeringcontent in web browser, 44
- Page 644 and 645:
DOCTYPE switchdescribed, 221quirks
- Page 646 and 647:
:hover pseudo-classbrowser compatib
- Page 648 and 649:
:link pseudo-classapplying, 97-98br
- Page 650 and 651:
mousebutton click (:active pseudo-c
- Page 652 and 653:
:hover, 98-99, 102:link and :visite
- Page 654 and 655:
spacing, applying, 481-483spacing,
- Page 656 and 657:
Safari 2.0 versus, 8tablescaption,
- Page 658 and 659:
Programmer to Programmer TMBROWSE B
- Page 660 and 661:
16Using Dean Edwards’s “IE7”I
- Page 662 and 663:
How Dean Edwards’s “IE7” Came
- Page 664 and 665:
Chapter 16: Using Dean Edwards’s
- Page 666 and 667:
Chapter 16: Using Dean Edwards’s
- Page 668 and 669:
You can learn more about Apache in
- Page 670 and 671:
Chapter 16: Using Dean Edwards’s
- Page 672 and 673:
Chapter 16: Using Dean Edwards’s
- Page 674 and 675:
How It WorksChapter 16: Using Dean
- Page 676 and 677:
Chapter 16: Using Dean Edwards’s