- Page 2 and 3:
ASP.NET 3.5A Beginner’s Guide
- Page 4 and 5:
ASP.NET 3.5A Beginner’s GuideWill
- Page 6 and 7:
This book is dedicated to Ricky, Ol
- Page 8 and 9:
Contents at a GlancePART I Getting
- Page 10 and 11:
For more information about this tit
- Page 12 and 13:
Contents xiUsing HTML Forms Interac
- Page 14 and 15:
Contents xiiiCREATE: The SQL Comman
- Page 16 and 17:
Contents xv17 ASP.NET Ajax . . . .
- Page 18 and 19:
AcknowledgmentsThis book was greatl
- Page 20 and 21:
IntroductionWhat distinguishes the
- Page 22 and 23:
Introduction xxiWhat This Book Cove
- Page 24 and 25:
Introduction xxiiiChapter 7: CSS fo
- Page 26 and 27:
Chapter 17: ASP.NET Ajax One of the
- Page 28 and 29:
Part IGetting StartedCopyright © 2
- Page 30 and 31:
Chapter 1Introduction toASP.NET 3.5
- Page 32 and 33:
Chapter 1: Introduction to ASP.NET
- Page 34 and 35:
Chapter 1: Introduction to ASP.NET
- Page 36 and 37:
Chapter 1: Introduction to ASP.NET
- Page 38 and 39:
Chapter 1: Introduction to ASP.NET
- Page 40 and 41:
Chapter 1: Introduction to ASP.NET
- Page 42 and 43:
Chapter 1: Introduction to ASP.NET
- Page 44 and 45:
Chapter 1: Introduction to ASP.NET
- Page 46 and 47:
Chapter 1: Introduction to ASP.NET
- Page 48 and 49:
Chapter 1: Introduction to ASP.NET
- Page 50 and 51:
Chapter 1: Introduction to ASP.NET
- Page 52 and 53:
Chapter 2ASP.NET 3.5 Toolsand Devel
- Page 54 and 55:
Chapter 2: ASP.NET 3.5 Tools and De
- Page 56 and 57:
Chapter 2: ASP.NET 3.5 Tools and De
- Page 58 and 59:
Chapter 2: ASP.NET 3.5 Tools and De
- Page 60 and 61:
Chapter 2: ASP.NET 3.5 Tools and De
- Page 62 and 63:
Chapter 2: ASP.NET 3.5 Tools and De
- Page 64 and 65:
Chapter 2: ASP.NET 3.5 Tools and De
- Page 66 and 67:
Chapter 2: ASP.NET 3.5 Tools and De
- Page 68 and 69:
Chapter 2: ASP.NET 3.5 Tools and De
- Page 70 and 71:
Chapter 2: ASP.NET 3.5 Tools and De
- Page 72 and 73:
Chapter 2: ASP.NET 3.5 Tools and De
- Page 74 and 75:
Chapter 3C# and ASP.NET 3.5Copyrigh
- Page 76 and 77:
Chapter 3: C# and ASP.NET 3.5 49Cas
- Page 78 and 79:
Chapter 3: C# and ASP.NET 3.5 51cal
- Page 80 and 81:
Chapter 3: C# and ASP.NET 3.5 53Tha
- Page 82 and 83:
Chapter 3: C# and ASP.NET 3.5 55A c
- Page 84 and 85:
Chapter 3: C# and ASP.NET 3.5 57●
- Page 86 and 87:
Chapter 3: C# and ASP.NET 3.5 59tha
- Page 88 and 89:
Chapter 3: C# and ASP.NET 3.5 61Ask
- Page 90 and 91:
Chapter 3: C# and ASP.NET 3.5 63Sym
- Page 92 and 93:
Chapter 3: C# and ASP.NET 3.5 65The
- Page 94 and 95:
Chapter 3: C# and ASP.NET 3.5 67Fig
- Page 96 and 97:
Chapter 3: C# and ASP.NET 3.5 69}}n
- Page 98 and 99:
Chapter 3: C# and ASP.NET 3.5 71ASP
- Page 100 and 101:
Chapter 3: C# and ASP.NET 3.5 73Usi
- Page 102 and 103:
Chapter 3: C# and ASP.NET 3.5 75Whi
- Page 104 and 105:
Chapter 3: C# and ASP.NET 3.5 77ASP
- Page 106 and 107:
Chapter 3: C# and ASP.NET 3.5 79Cre
- Page 108 and 109:
Chapter 3: C# and ASP.NET 3.5 81Arr
- Page 110 and 111:
Chapter 3: C# and ASP.NET 3.5 83Fig
- Page 112 and 113:
Chapter 4Doing More withC# and ASP.
- Page 114 and 115:
Chapter 4: Doing More with C# and A
- Page 116 and 117:
Chapter 4: Doing More with C# and A
- Page 118 and 119:
Chapter 4: Doing More with C# and A
- Page 120 and 121:
Chapter 4: Doing More with C# and A
- Page 122 and 123:
Chapter 4: Doing More with C# and A
- Page 124 and 125:
Chapter 4: Doing More with C# and A
- Page 126 and 127:
Chapter 4: Doing More with C# and A
- Page 128 and 129:
Chapter 4: Doing More with C# and A
- Page 130 and 131:
Chapter 4: Doing More with C# and A
- Page 132 and 133:
Part IIForms and ControlsCopyright
- Page 134 and 135:
Chapter 5HTML Forms: A ReviewCopyri
- Page 136 and 137: Chapter 5: HTML Forms: A Review 109
- Page 138 and 139: Chapter 5: HTML Forms: A Review 111
- Page 140 and 141: Chapter 5: HTML Forms: A Review 113
- Page 142 and 143: Chapter 5: HTML Forms: A Review 115
- Page 144 and 145: Chapter 5: HTML Forms: A Review 117
- Page 146 and 147: Chapter 5: HTML Forms: A Review 119
- Page 148 and 149: Chapter 5: HTML Forms: A Review 121
- Page 150 and 151: Chapter 5: HTML Forms: A Review 123
- Page 152 and 153: Chapter 5: HTML Forms: A Review 125
- Page 154 and 155: Chapter 6Standard Web ControlsCopyr
- Page 156 and 157: Chapter 6: Standard Web Controls 12
- Page 158 and 159: Chapter 6: Standard Web Controls 13
- Page 160 and 161: Chapter 6: Standard Web Controls 13
- Page 162 and 163: Chapter 6: Standard Web Controls 13
- Page 164 and 165: Chapter 6: Standard Web Controls 13
- Page 166 and 167: Chapter 6: Standard Web Controls 13
- Page 168 and 169: Chapter 6: Standard Web Controls 14
- Page 170 and 171: Chapter 6: Standard Web Controls 14
- Page 172 and 173: Chapter 6: Standard Web Controls 14
- Page 174 and 175: Chapter 6: Standard Web Controls 14
- Page 176 and 177: Chapter 6: Standard Web Controls 14
- Page 178 and 179: Chapter 6: Standard Web Controls 15
- Page 180 and 181: Chapter 6: Standard Web Controls 15
- Page 182 and 183: Chapter 6: Standard Web Controls 15
- Page 184 and 185: Chapter 6: Standard Web Controls 15
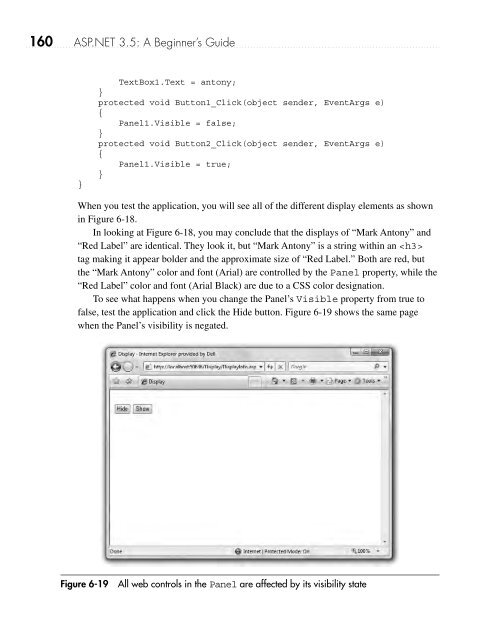
- Page 188 and 189: Chapter 6: Standard Web Controls 16
- Page 190 and 191: Chapter 6: Standard Web Controls 16
- Page 192 and 193: Chapter 6: Standard Web Controls 16
- Page 194 and 195: Chapter 6: Standard Web Controls 16
- Page 196 and 197: Chapter 6: Standard Web Controls 16
- Page 198 and 199: Chapter 6: Standard Web Controls 17
- Page 200 and 201: Chapter 7CSS for ASP.NET 3.5Page Fo
- Page 202 and 203: Chapter 7: CSS for ASP.NET 3.5 Page
- Page 204 and 205: Chapter 7: CSS for ASP.NET 3.5 Page
- Page 206 and 207: Chapter 7: CSS for ASP.NET 3.5 Page
- Page 208 and 209: Chapter 7: CSS for ASP.NET 3.5 Page
- Page 210 and 211: Chapter 7: CSS for ASP.NET 3.5 Page
- Page 212 and 213: Chapter 7: CSS for ASP.NET 3.5 Page
- Page 214 and 215: Chapter 7: CSS for ASP.NET 3.5 Page
- Page 216 and 217: Chapter 7: CSS for ASP.NET 3.5 Page
- Page 218 and 219: Chapter 7: CSS for ASP.NET 3.5 Page
- Page 220 and 221: Chapter 7: CSS for ASP.NET 3.5 Page
- Page 222 and 223: Chapter 7: CSS for ASP.NET 3.5 Page
- Page 224 and 225: Chapter 8Control Events andEvent Ha
- Page 226 and 227: Chapter 8: Control Events and Event
- Page 228 and 229: Chapter 8: Control Events and Event
- Page 230 and 231: Chapter 8: Control Events and Event
- Page 232 and 233: Chapter 8: Control Events and Event
- Page 234 and 235: Chapter 8: Control Events and Event
- Page 236 and 237:
Chapter 8: Control Events and Event
- Page 238 and 239:
Chapter 8: Control Events and Event
- Page 240 and 241:
Chapter 8: Control Events and Event
- Page 242 and 243:
Chapter 9Validation ControlsCopyrig
- Page 244 and 245:
Chapter 9: Validation Controls 217W
- Page 246 and 247:
Chapter 9: Validation Controls 219F
- Page 248 and 249:
Chapter 9: Validation Controls 221c
- Page 250 and 251:
Chapter 9: Validation Controls 223F
- Page 252 and 253:
Chapter 9: Validation Controls 225D
- Page 254 and 255:
Chapter 9: Validation Controls 227R
- Page 256 and 257:
Chapter 9: Validation Controls 229f
- Page 258 and 259:
Chapter 9: Validation Controls 231F
- Page 260 and 261:
Chapter 9: Validation Controls 233F
- Page 262 and 263:
Chapter 9: Validation Controls 235N
- Page 264 and 265:
Chapter 9: Validation Controls 237A
- Page 266 and 267:
Chapter 9: Validation Controls 239.
- Page 268 and 269:
Chapter 9: Validation Controls 241s
- Page 270 and 271:
Chapter 9: Validation Controls 243F
- Page 272 and 273:
Chapter 9: Validation Controls 245S
- Page 274 and 275:
Chapter 10Rich Data ControlsCopyrig
- Page 276 and 277:
Chapter 10: Rich Data Controls 249G
- Page 278 and 279:
Chapter 10: Rich Data Controls 2513
- Page 280 and 281:
Chapter 10: Rich Data Controls 253F
- Page 282 and 283:
Chapter 10: Rich Data Controls 255T
- Page 284 and 285:
Chapter 10: Rich Data Controls 257A
- Page 286 and 287:
Chapter 10: Rich Data Controls 259F
- Page 288 and 289:
Chapter 10: Rich Data Controls 261F
- Page 290 and 291:
Chapter 10: Rich Data Controls 263X
- Page 292 and 293:
Chapter 10: Rich Data Controls 265I
- Page 294 and 295:
Part IIIASP.NET and DatabasesCopyri
- Page 296 and 297:
Chapter 11A SQL PrimerCopyright ©
- Page 298 and 299:
Chapter 11: A SQL Primer 271the dat
- Page 300 and 301:
Chapter 11: A SQL Primer 273C# inst
- Page 302 and 303:
Chapter 11: A SQL Primer 275Specify
- Page 304 and 305:
Chapter 11: A SQL Primer 277ASP.NET
- Page 306 and 307:
Chapter 11: A SQL Primer 279Looking
- Page 308 and 309:
Chapter 11: A SQL Primer 281Figure
- Page 310 and 311:
Chapter 11: A SQL Primer 283The sta
- Page 312 and 313:
Chapter 11: A SQL Primer 285That is
- Page 314 and 315:
Chapter 12ADO.NET:Hello DatabaseCop
- Page 316 and 317:
Chapter 12: ADO.NET: Hello Database
- Page 318 and 319:
Chapter 12: ADO.NET: Hello Database
- Page 320 and 321:
Chapter 12: ADO.NET: Hello Database
- Page 322 and 323:
Chapter 12: ADO.NET: Hello Database
- Page 324 and 325:
Chapter 12: ADO.NET: Hello Database
- Page 326 and 327:
Chapter 12: ADO.NET: Hello Database
- Page 328 and 329:
Chapter 12: ADO.NET: Hello Database
- Page 330 and 331:
Chapter 12: ADO.NET: Hello Database
- Page 332 and 333:
Chapter 12: ADO.NET: Hello Database
- Page 334 and 335:
Chapter 12: ADO.NET: Hello Database
- Page 336 and 337:
Chapter 12: ADO.NET: Hello Database
- Page 338 and 339:
Chapter 12: ADO.NET: Hello Database
- Page 340 and 341:
Chapter 12: ADO.NET: Hello Database
- Page 342 and 343:
Chapter 12: ADO.NET: Hello Database
- Page 344 and 345:
Chapter 12: ADO.NET: Hello Database
- Page 346 and 347:
Chapter 12: ADO.NET: Hello Database
- Page 348 and 349:
Chapter 12: ADO.NET: Hello Database
- Page 350 and 351:
Chapter 12: ADO.NET: Hello Database
- Page 352 and 353:
Chapter 12: ADO.NET: Hello Database
- Page 354 and 355:
Chapter 12: ADO.NET: Hello Database
- Page 356 and 357:
Chapter 13Data BindingCopyright ©
- Page 358 and 359:
Chapter 13: Data Binding 331On the
- Page 360 and 361:
Chapter 13: Data Binding 333Figure
- Page 362 and 363:
Chapter 13: Data Binding 335Try Thi
- Page 364 and 365:
Chapter 13: Data Binding 3377. The
- Page 366 and 367:
Chapter 13: Data Binding 339C# TabR
- Page 368 and 369:
Chapter 13: Data Binding 341
- Page 370 and 371:
Chapter 13: Data Binding 343will we
- Page 372 and 373:
Chapter 13: Data Binding 345}}readB
- Page 374 and 375:
Chapter 13: Data Binding 347Figure
- Page 376 and 377:
Chapter 13: Data Binding 349}ListVi
- Page 378 and 379:
Chapter 13: Data Binding 351Summary
- Page 380 and 381:
Chapter 14LINQCopyright © 2009 by
- Page 382 and 383:
Chapter 14: LINQ 355TIPTry ThisThis
- Page 384 and 385:
Chapter 14: LINQ 357Figure 14-2 Add
- Page 386 and 387:
Chapter 14: LINQ 359Figure 14-5 Add
- Page 388 and 389:
Chapter 14: LINQ 361Figure 14-7 Set
- Page 390 and 391:
Chapter 14: LINQ 363Figure 14-9 Set
- Page 392 and 393:
Chapter 14: LINQ 365As you can see,
- Page 394 and 395:
Chapter 14: LINQ 367Basic LINQC# CS
- Page 396 and 397:
Chapter 14: LINQ 369are used with a
- Page 398 and 399:
Chapter 15FilesCopyright © 2009 by
- Page 400 and 401:
Chapter 15: Files 373The bulk of th
- Page 402 and 403:
Chapter 15: Files 375Ask the Expert
- Page 404 and 405:
Chapter 15: Files 377Figure 15-2 Te
- Page 406 and 407:
Chapter 15: Files 379Figure 15-4 En
- Page 408 and 409:
Chapter 15: Files 381As you can see
- Page 410 and 411:
Chapter 15: Files 383}}}catch (Exce
- Page 412 and 413:
Chapter 15: Files 385The only cauti
- Page 414 and 415:
Chapter 15: Files 387Figure 15-7 Vi
- Page 416 and 417:
Chapter 16SecurityCopyright © 2009
- Page 418 and 419:
Chapter 16: Security 391certain peo
- Page 420 and 421:
Chapter 16: Security 393So while yo
- Page 422 and 423:
Chapter 16: Security 395ASP.NET Log
- Page 424 and 425:
Chapter 16: Security 397Figure 16-4
- Page 426 and 427:
Chapter 16: Security 399Try This A
- Page 428 and 429:
Chapter 16: Security 401Figure 16-8
- Page 430 and 431:
Chapter 16: Security 403Figure 16-1
- Page 432 and 433:
Chapter 16: Security 405Figure 16-1
- Page 434 and 435:
Chapter 16: Security 407Figure 16-1
- Page 436 and 437:
Chapter 16: Security 409Figure 16-1
- Page 438 and 439:
Chapter 16: Security 411Figure 16-2
- Page 440 and 441:
Chapter 16: Security 413Next, you n
- Page 442 and 443:
Chapter 16: Security 41512. With th
- Page 444 and 445:
Chapter 16: Security 417SummaryWeb
- Page 446 and 447:
Chapter 17ASP.NET AjaxCopyright ©
- Page 448 and 449:
Chapter 17: ASP.NET Ajax 421uses st
- Page 450 and 451:
Chapter 17: ASP.NET Ajax 423Try Thi
- Page 452 and 453:
Chapter 17: ASP.NET Ajax 425Figure
- Page 454 and 455:
Chapter 17: ASP.NET Ajax 427Try Thi
- Page 456 and 457:
Chapter 17: ASP.NET Ajax 42910. Onc
- Page 458 and 459:
Chapter 17: ASP.NET Ajax 431NOTEBy
- Page 460 and 461:
Chapter 17: ASP.NET Ajax 433of the
- Page 462 and 463:
Chapter 17: ASP.NET Ajax 435body{ba
- Page 464 and 465:
Chapter 17: ASP.NET Ajax 437Figure
- Page 466 and 467:
Chapter 17: ASP.NET Ajax 439Summary
- Page 468 and 469:
Index< > (arrow brackets), 36Aacces
- Page 470 and 471:
Index 443ConVarASP.NET, 55C#, 56coo
- Page 472 and 473:
Index 445IntelliSense, 27and events
- Page 474 and 475:
Index 447StreamReader, 381StreamWri