Typescript Deep Dive by Basarat Ali Syed
Typescript Deep Dive by Basarat Ali Syed
Typescript Deep Dive by Basarat Ali Syed
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
TypeScript <strong>Deep</strong> <strong>Dive</strong><br />
Emitter SourceMaps<br />
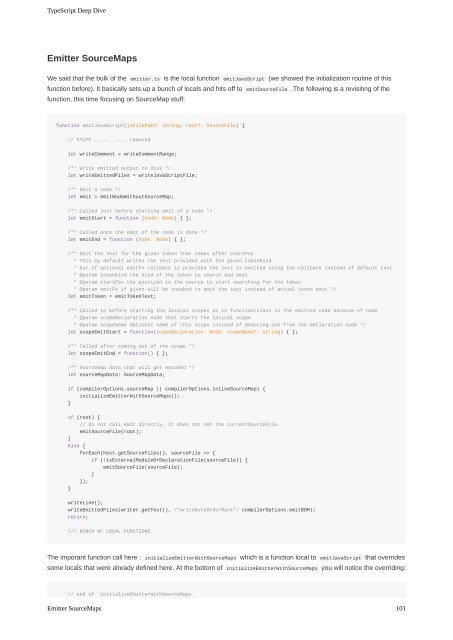
We said that the bulk of the emitter.ts is the local function emitJavaScript (we showed the initialization routine of this<br />
function before). It basically sets up a bunch of locals and hits off to emitSourceFile . The following is a revisiting of the<br />
function, this time focusing on SourceMap stuff:<br />
function emitJavaScript(jsFilePath: string, root?: SourceFile) {<br />
// STUFF ........... removed<br />
let writeComment = writeCommentRange;<br />
/** Write emitted output to disk */<br />
let writeEmittedFiles = writeJavaScriptFile;<br />
/** Emit a node */<br />
let emit = emitNodeWithoutSourceMap;<br />
/** Called just before starting emit of a node */<br />
let emitStart = function (node: Node) { };<br />
/** Called once the emit of the node is done */<br />
let emitEnd = function (node: Node) { };<br />
/** Emit the text for the given token that comes after startPos<br />
* This <strong>by</strong> default writes the text provided with the given tokenKind<br />
* but if optional emitFn callback is provided the text is emitted using the callback instead of default text<br />
* @param tokenKind the kind of the token to search and emit<br />
* @param startPos the position in the source to start searching for the token<br />
* @param emitFn if given will be invoked to emit the text instead of actual token emit */<br />
let emitToken = emitTokenText;<br />
/** Called to before starting the lexical scopes as in function/class in the emitted code because of node<br />
* @param scopeDeclaration node that starts the lexical scope<br />
* @param scopeName Optional name of this scope instead of deducing one from the declaration node */<br />
let scopeEmitStart = function(scopeDeclaration: Node, scopeName?: string) { };<br />
/** Called after coming out of the scope */<br />
let scopeEmitEnd = function() { };<br />
/** Sourcemap data that will get encoded */<br />
let sourceMapData: SourceMapData;<br />
if (compilerOptions.sourceMap || compilerOptions.inlineSourceMap) {<br />
initializeEmitterWithSourceMaps();<br />
}<br />
if (root) {<br />
// Do not call emit directly. It does not set the currentSourceFile.<br />
emitSourceFile(root);<br />
}<br />
else {<br />
forEach(host.getSourceFiles(), sourceFile => {<br />
if (!isExternalModuleOrDeclarationFile(sourceFile)) {<br />
emitSourceFile(sourceFile);<br />
}<br />
});<br />
}<br />
writeLine();<br />
writeEmittedFiles(writer.getText(), /*writeByteOrderMark*/ compilerOptions.emitBOM);<br />
return;<br />
/// BUNCH OF LOCAL FUNCTIONS<br />
The imporant function call here : initializeEmitterWithSourceMaps which is a function local to emitJavaScript that overrides<br />
some locals that were already defined here. At the bottom of initializeEmitterWithSourceMaps you will notice the overriding:<br />
// end of `initializeEmitterWithSourceMaps`<br />
Emitter SourceMaps<br />
101