CIS 363 DeVry Week 2 iLab 2
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
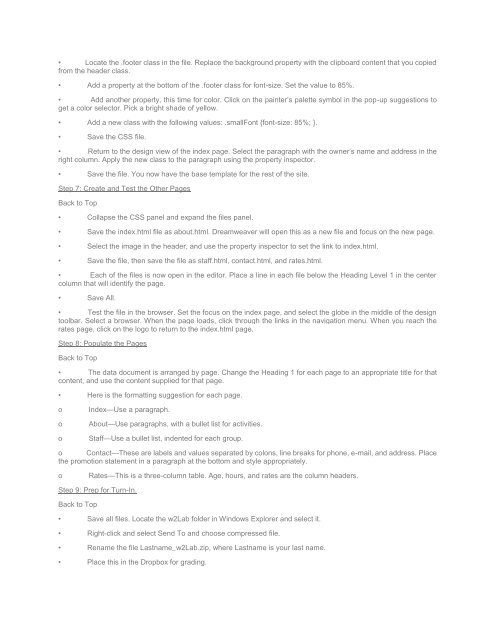
• Locate the .footer class in the file. Replace the background property with the clipboard content that you copied<br />
from the header class.<br />
• Add a property at the bottom of the .footer class for font-size. Set the value to 85%.<br />
• Add another property, this time for color. Click on the painter’s palette symbol in the pop-up suggestions to<br />
get a color selector. Pick a bright shade of yellow.<br />
• Add a new class with the following values: .smallFont {font-size: 85%; }.<br />
• Save the CSS file.<br />
• Return to the design view of the index page. Select the paragraph with the owner’s name and address in the<br />
right column. Apply the new class to the paragraph using the property inspector.<br />
• Save the file. You now have the base template for the rest of the site.<br />
Step 7: Create and Test the Other Pages<br />
Back to Top<br />
• Collapse the CSS panel and expand the files panel.<br />
• Save the index.html file as about.html. Dreamweaver will open this as a new file and focus on the new page.<br />
• Select the image in the header, and use the property inspector to set the link to index.html.<br />
• Save the file, then save the file as staff.html, contact.html, and rates.html.<br />
• Each of the files is now open in the editor. Place a line in each file below the Heading Level 1 in the center<br />
column that will identify the page.<br />
• Save All.<br />
• Test the file in the browser. Set the focus on the index page, and select the globe in the middle of the design<br />
toolbar. Select a browser. When the page loads, click through the links in the navigation menu. When you reach the<br />
rates page, click on the logo to return to the index.html page.<br />
Step 8: Populate the Pages<br />
Back to Top<br />
• The data document is arranged by page. Change the Heading 1 for each page to an appropriate title for that<br />
content, and use the content supplied for that page.<br />
• Here is the formatting suggestion for each page.<br />
o<br />
o<br />
o<br />
Index—Use a paragraph.<br />
About—Use paragraphs, with a bullet list for activities.<br />
Staff—Use a bullet list, indented for each group.<br />
o Contact—These are labels and values separated by colons, line breaks for phone, e-mail, and address. Place<br />
the promotion statement in a paragraph at the bottom and style appropriately.<br />
o<br />
Rates—This is a three-column table. Age, hours, and rates are the column headers.<br />
Step 9: Prep for Turn-In.<br />
Back to Top<br />
• Save all files. Locate the w2Lab folder in Windows Explorer and select it.<br />
• Right-click and select Send To and choose compressed file.<br />
• Rename the file Lastname_w2Lab.zip, where Lastname is your last name.<br />
• Place this in the Dropbox for grading.