- Page 2 and 3:
HTML About the Tutorial HTML stands
- Page 4 and 5:
HTML 5. HTML - FORMATTING .........
- Page 6 and 7:
HTML 10. HTML - TABLES ............
- Page 8 and 9:
HTML 19. HTML - COLORS ............
- Page 10 and 11:
HTML Internal Script ..............
- Page 12 and 13:
HTML HTML Tag ....................
- Page 14 and 15:
HTML HTML Tag ....................
- Page 16 and 17:
HTML HTML ASCII Codes .............
- Page 18 and 19:
HTML HTML Tags As told earlier, HTM
- Page 20 and 21:
2. HTML - BASIC TAGS HTML Heading T
- Page 22 and 23:
HTML Hello You delivered your assig
- Page 24 and 25:
HTML function testFunction( strT
- Page 26 and 27:
HTML Nested Elements Example This
- Page 28 and 29:
HTML Core Attributes The four core
- Page 30 and 31:
HTML dir lang xml:lang The dir A
- Page 32 and 33:
HTML width Numeric Value Specifies
- Page 34 and 35:
HTML This will produce the follow
- Page 36 and 37:
HTML This will produce the follow
- Page 38 and 39:
HTML This will produce the followi
- Page 40 and 41:
6. HTML - PHRASE TAGS HTML The phra
- Page 42 and 43:
HTML My best friend's name is Abhy.
- Page 44 and 45:
HTML The following description of X
- Page 46 and 47:
HTML Keyboard Text Example Regul
- Page 48 and 49:
7. HTML - META TAGS HTML HTML lets
- Page 50 and 51:
HTML Example Meta Tags Example
- Page 52 and 53:
HTML Hello HTML5! If you do no
- Page 54 and 55:
8. HTML - COMMENTS HTML Comment is
- Page 56 and 57:
HTML Document content goes here....
- Page 58 and 59:
HTML then it is recommended to put
- Page 60 and 61:
HTML The alt attribute is a mandato
- Page 62 and 63:
HTML Set Image Alignment By default
- Page 64 and 65:
HTML Table Heading Table heading ca
- Page 66 and 67:
HTML Colspan and Rowspan Attributes
- Page 68 and 69:
HTML Column 1 Column 2 Column 3
- Page 70 and 71:
HTML This will produce the followi
- Page 72 and 73:
HTML Ramesh Raman 5000 Shabbir H
- Page 74 and 75:
HTML The type Attribute You can use
- Page 76 and 77:
HTML HTML Ordered Lists If you are
- Page 78 and 79:
HTML This will produce the followi
- Page 80 and 81:
HTML The start Attribute You can us
- Page 82 and 83:
12. HTML - TEXT LINKS HTML A webpag
- Page 84 and 85:
HTML document header. This tag is u
- Page 86 and 87:
HTML This will produce following l
- Page 88 and 89:
HTML There are two ways to create i
- Page 90 and 91:
HTML Coordinate System The actual
- Page 92 and 93:
15. HTML - FRAMES HTML HTML frames
- Page 94 and 95:
HTML This will produce the followin
- Page 96 and 97:
HTML longdesc This attribute allows
- Page 98 and 99:
HTML _parent Loads the page into th
- Page 100 and 101:
HTML The Tag Attributes Most of th
- Page 102 and 103:
HTML This is first group Followin
- Page 104 and 105:
18. HTML - BACKGROUNDS HTML By defa
- Page 106 and 107:
HTML Example Here are the examples
- Page 108 and 109:
19. HTML - COLORS HTML Colors are v
- Page 110 and 111:
HTML Each hexadecimal code will be
- Page 112 and 113:
HTML This text will appear white
- Page 114 and 115:
HTML CCFF00 CCFF33 CCFF66 CCFF99 CC
- Page 116 and 117:
HTML This will produce the followin
- Page 118 and 119:
HTML Setting Font Color You can set
- Page 120 and 121:
21. HTML - FORMS HTML HTML Forms ar
- Page 122 and 123:
HTML Last name: This will produ
- Page 124 and 125:
HTML Example Here is a basic exampl
- Page 126 and 127:
HTML Radio Button Control Radio but
- Page 128 and 129:
HTML Following is the list of impor
- Page 130 and 131:
HTML This will produce the followin
- Page 132 and 133:
HTML The Tag Attributes Following
- Page 134 and 135:
HTML This will produce the blank sc
- Page 136 and 137:
23. HTML - MARQUEES HTML An HTML ma
- Page 138 and 139:
HTML This will produce the follow
- Page 140 and 141:
HTML The HTML Tag The HTML tag is
- Page 142 and 143:
HTML HTML link Tag Example H
- Page 144 and 145:
25. HTML - STYLE SHEET HTML Cascadi
- Page 146 and 147:
HTML This is thick This is green Th
- Page 148 and 149:
HTML This is red This is thick Thi
- Page 150 and 151:
HTML This will produce the followin
- Page 152 and 153:
HTML JavaScript Example: VBScrip
- Page 154 and 155:
27. HTML - LAYOUTS HTML A webpage l
- Page 156 and 157:
HTML Example Here is an example to
- Page 158 and 159:
28. HTML Technical and Managerial
- Page 160 and 161:
HTML Specifies the direction of te
- Page 162 and 163:
HTML Specifies information about t
- Page 164 and 165: HTML Specifies an option group Sp
- Page 166 and 167: HTML Specifies a text tracks used
- Page 168 and 169: HTML This will produce the followi
- Page 170 and 171: HTML image for image maps. download
- Page 172 and 173: HTML Browser Support Chrome Firefox
- Page 174 and 175: HTML Browser Support Chrome Firefox
- Page 176 and 177: HTML This will produce the followin
- Page 178 and 179: HTML This will produce the fol
- Page 180 and 181: HTML poly polygon target _blank _pa
- Page 182 and 183: HTML Java History Java is a progr
- Page 184 and 185: HTML This will produce the followin
- Page 186 and 187: HTML The HTML tag is used to speci
- Page 188 and 189: HTML dir ltr|rtl Defines the text d
- Page 190 and 191: HTML This does create any result on
- Page 192 and 193: HTML HTML Tag Description The HTML
- Page 194 and 195: HTML Specific Attributes The HTML
- Page 196 and 197: HTML HTML Button Tag Click Me
- Page 198 and 199: HTML ctx.fillStyle='#00FD00'; ctx.f
- Page 200 and 201: HTML HTML Tag Description The HTML
- Page 202 and 203: HTML The header file for C++ Progr
- Page 204 and 205: HTML span number Defines the number
- Page 206 and 207: HTML span number Defines the number
- Page 208 and 209: HTML This will produce the follow
- Page 210 and 211: HTML HTML del Tag Following text
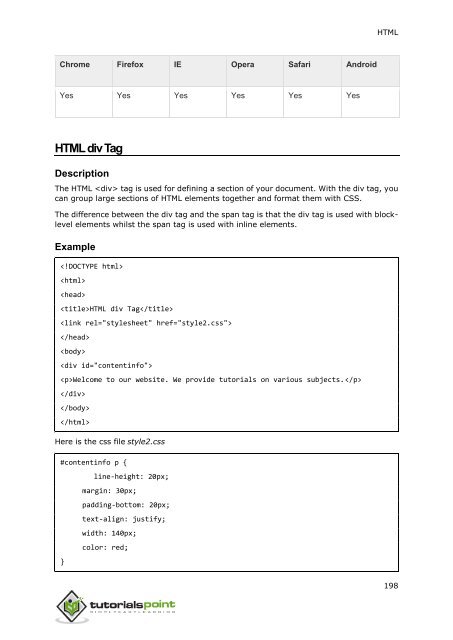
- Page 212 and 213: HTML The HTML tag is used for defi
- Page 216 and 217: HTML HTML dl Tag Definition L
- Page 218 and 219: HTML Android Tutorial on Android Op
- Page 220 and 221: HTML This tag supports all the glob
- Page 222 and 223: HTML Event Attributes This tag supp
- Page 224 and 225: HTML Chrome Firefox IE Opera Safari
- Page 226 and 227: HTML This will produce the follo
- Page 228 and 229: HTML method get post Specifies the
- Page 230 and 231: HTML marginwidth pixels Specifies t
- Page 232 and 233: HTML Browser Support Chrome Firefox
- Page 234 and 235: HTML Attribute Value Description pr
- Page 236 and 237: HTML Attribute Value Description al
- Page 238 and 239: HTML HTML i Tag We liked the movi
- Page 240 and 241: HTML allow-scripts allow-top-naviga
- Page 242 and 243: HTML parent layer-then the position
- Page 244 and 245: HTML alt text Specifies alternate t
- Page 246 and 247: HTML Bottom of Form Global Attribut
- Page 248 and 249: HTML multiple multiple Specifies th
- Page 250 and 251: HTML HTML ins Tag Following text
- Page 252 and 253: HTML HTML Tag Description The HTML
- Page 254 and 255: HTML form form_id Specifies one or
- Page 256 and 257: HTML Example This example creates t
- Page 258 and 259: HTML z-index number The inline laye
- Page 260 and 261: HTML HTML li Tag ol - ordered l
- Page 262 and 263: HTML Global Attributes This tag sup
- Page 264 and 265:
HTML HTML Main Tag Description The
- Page 266 and 267:
HTML This will produce the followin
- Page 268 and 269:
HTML This is basic example of marqu
- Page 270 and 271:
HTML ol - ordered list ul - uno
- Page 272 and 273:
HTML type checkbox command radio de
- Page 274 and 275:
HTML 2 out of 10 gauge value can b
- Page 276 and 277:
HTML gutter number specifies the di
- Page 278 and 279:
HTML This is a very long sequence
- Page 280 and 281:
HTML This will produce the followi
- Page 282 and 283:
HTML alt : test.htm This will p
- Page 284 and 285:
HTML ol - ordered list ul - unord
- Page 286 and 287:
HTML Specific Attributes The HTML
- Page 288 and 289:
HTML HTML Tag Description The HTML
- Page 290 and 291:
HTML This tag supports all the glob
- Page 292 and 293:
HTML Yes Yes Yes Yes Yes Yes HTML
- Page 294 and 295:
HTML Browser Support Chrome Firefox
- Page 296 and 297:
HTML This will produce the followin
- Page 298 and 299:
HTML This will produce the followi
- Page 300 and 301:
HTML This tag supports all the glob
- Page 302 and 303:
HTML onclick Script runs when a mou
- Page 304 and 305:
HTML application/JavaScript text/vb
- Page 306 and 307:
HTML This will produce the follo
- Page 308 and 309:
HTML size number Specifies the numb
- Page 310 and 311:
HTML The browser doesnot support th
- Page 312 and 313:
HTML The HTML tag specifies strike
- Page 314 and 315:
HTML For more detail on tag please
- Page 316 and 317:
HTML This will produce the follow
- Page 318 and 319:
HTML South Africa 2 Australia 3
- Page 320 and 321:
HTML The HTML tag is used in addin
- Page 322 and 323:
HTML char character Deprecated-Spec
- Page 324 and 325:
HTML justify char axis name Depreca
- Page 326 and 327:
HTML This will produce the followi
- Page 328 and 329:
HTML This is the foot of the tab
- Page 330 and 331:
HTML HTML Tag Description The HTML
- Page 332 and 333:
HTML valign top middle bottom basel
- Page 334 and 335:
HTML This is the head of the table
- Page 336 and 337:
HTML HTML Tag Description The HTML
- Page 338 and 339:
HTML Specific Attributes The HTML
- Page 340 and 341:
HTML srclang class="inline" languag
- Page 342 and 343:
HTML Browser Support Chrome Firefox
- Page 344 and 345:
HTML HTML var Tag The equations
- Page 346 and 347:
HTML loop loop Specifies that the v
- Page 348 and 349:
HTML This will produce the followin
- Page 350 and 351:
HTML title A text to display in a t
- Page 352 and 353:
HTML onpageshow Triggers when a win
- Page 354 and 355:
HTML ondragstart Triggers at the st
- Page 356 and 357:
HTML onwaiting Triggers when media
- Page 358 and 359:
HTML This is demo for font size Thi
- Page 360 and 361:
HTML Fonts for Unix Systems Followi
- Page 362 and 363:
HTML > greater-than > ? questio
- Page 364 and 365:
HTML l lowercase l l m lowerca
- Page 366 and 367:
HTML DC3 device control 3  DC4
- Page 368 and 369:
HTML 16 020 10 00010000 DLE 
- Page 370 and 371:
HTML 62 076 3E 00111110 > > Gre
- Page 372 and 373:
HTML 108 154 6C 01101100 l l L
- Page 374 and 375:
HTML 150 226 96 10010110 - – E
- Page 376 and 377:
HTML 196 304 C4 11000100 Ä Ä
- Page 378 and 379:
HTML 242 362 F2 11110010 ò ò
- Page 380 and 381:
HTML Color Name Hex Value Color Sho
- Page 382 and 383:
HTML firebrick #b22222 Demo floralw
- Page 384 and 385:
HTML moccasin #ffe4b5 Demo oldlace
- Page 386 and 387:
34. HTML - ENTITIES HTML Some chara
- Page 388 and 389:
HTML ± plus-or-minus ± 
- Page 390 and 391:
HTML Ü capital u, umlaut mark &Uum
- Page 392 and 393:
HTML thin space     ze
- Page 394 and 395:
HTML vnd.DMClientScript vnd.fly vnd
- Page 396 and 397:
HTML G726-24 QCELP vnd.sealedmedia.
- Page 398 and 399:
HTML commonground cpl+xml cybercash
- Page 400 and 401:
HTML vnd.3gpp.pic-bw-small vnd.3gpp
- Page 402 and 403:
HTML vnd.groove-injector vnd.groove
- Page 404 and 405:
HTML vnd.Mobius.TXF vnd.mophun.appl
- Page 406 and 407:
HTML vnd.swiftview-ics vnd.triscape
- Page 408 and 409:
HTML Many of the popular MIME types
- Page 410 and 411:
HTML ASCII Control Characters Encod
- Page 412 and 413:
HTML 133 85 … %85 134 86 † %86
- Page 414 and 415:
HTML 169 a9 © %a9 170 aa ª %aa 17
- Page 416 and 417:
HTML 205 cd Í %cd 206 ce Î %ce 20
- Page 418 and 419:
HTML 241 f1 ñ %f1 242 f2 ò %f2 24
- Page 420 and 421:
HTML 126 7e ~ %7e 91 5b [ %5b 93 5d
- Page 422 and 423:
HTML Breton br Bulgarian bg LANG_BU
- Page 424 and 425:
HTML Igbo (no constant defined) 0x7
- Page 426 and 427:
HTML Polish pl LANG_POLISH 0x15 Por
- Page 428 and 429:
HTML Venda (no constant defined) 0x
- Page 430 and 431:
HTML Edo English en langEnglish 0 E
- Page 432 and 433:
HTML Konkani Korean ko langKorean 2
- Page 434 and 435:
HTML Siswati ss Slovak sk langSlova
- Page 436 and 437:
38. HTML - CHARACTER ENCODINGS HTML
- Page 438 and 439:
39. HTML - DEPRECATED TAGS HTML A c