Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
4<br />
Etiqueta Div<br />
Puede crear diseños de página insertando manualmente etiquetas <strong>div</strong> y aplicando a estas estilos de posición CSS. Una<br />
etiqueta <strong>div</strong> es una etiqueta que define las <strong>div</strong>isiones lógicas existentes en el contenido de una página web. Puede<br />
utilizar etiquetas <strong>div</strong> para centrar bloques de contenido, crear efectos de columna y crear diferentes áreas de color,<br />
entre otras posibilidades<br />
Inserción de etiquetas <strong>div</strong><br />
Puede utilizar etiquetas <strong>div</strong> para crear<br />
bloques de diseño CSS y colocarlos en<br />
el documento.<br />
1. En la ventana de documento, sitúe el<br />
punto de inserción en el lugar donde<br />
desea que aparezca la etiqueta <strong>div</strong>.<br />
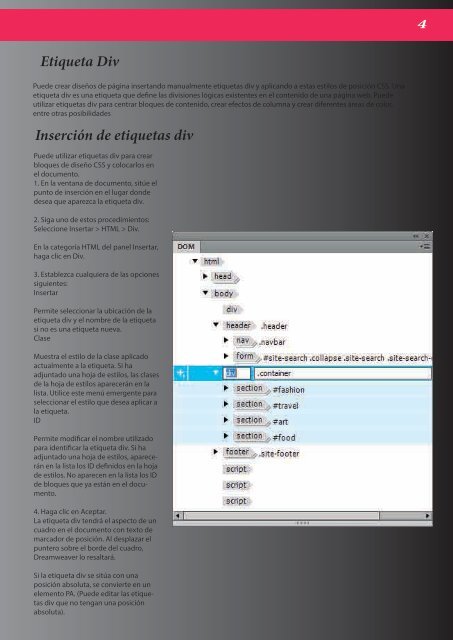
2. Siga uno de estos procedimientos:<br />
Seleccione Insertar > HTML > Div.<br />
En la categoría HTML del panel Insertar,<br />
haga clic en Div.<br />
3. Establezca cualquiera de las opciones<br />
siguientes:<br />
Insertar<br />
Permite seleccionar la ubicación de la<br />
etiqueta <strong>div</strong> y el nombre de la etiqueta<br />
si no es una etiqueta nueva.<br />
Clase<br />
Muestra el estilo de la clase aplicado<br />
actualmente a la etiqueta. Si ha<br />
adjuntado una hoja de estilos, las clases<br />
de la hoja de estilos aparecerán en la<br />
lista. Utilice este menú emergente para<br />
seleccionar el estilo que desea aplicar a<br />
la etiqueta.<br />
ID<br />
Permite modificar el nombre utilizado<br />
para identificar la etiqueta <strong>div</strong>. Si ha<br />
adjuntado una hoja de estilos, aparecerán<br />
en la lista los ID definidos en la hoja<br />
de estilos. No aparecen en la lista los ID<br />
de bloques que ya están en el documento.<br />
4. Haga clic en Aceptar.<br />
La etiqueta <strong>div</strong> tendrá el aspecto de un<br />
cuadro en el documento con texto de<br />
marcador de posición. Al desplazar el<br />
puntero sobre el borde del cuadro,<br />
Dreamweaver lo resaltará.<br />
Si la etiqueta <strong>div</strong> se sitúa con una<br />
posición absoluta, se convierte en un<br />
elemento PA. (Puede editar las etiquetas<br />
<strong>div</strong> que no tengan una posición<br />
absoluta).