You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
6<br />
Hojas de estilos en las capas<br />
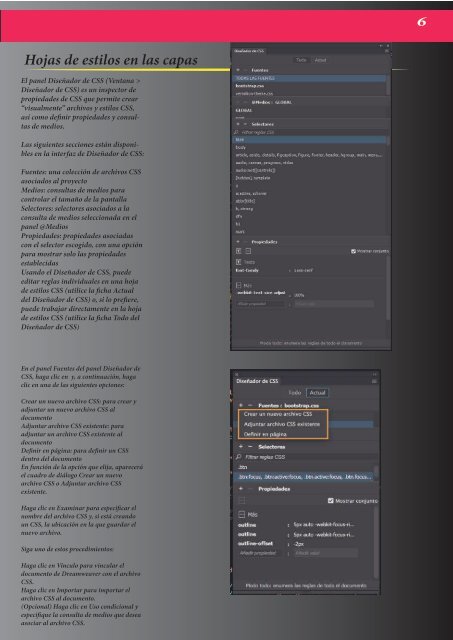
El panel Diseñador de CSS (Ventana ><br />
Diseñador de CSS) es un inspector de<br />
propiedades de CSS que permite crear<br />
“visualmente” archivos y estilos CSS,<br />
así como definir propiedades y consultas<br />
de medios.<br />
Las siguientes secciones están disponibles<br />
en la interfaz de Diseñador de CSS:<br />
Fuentes: una colección de archivos CSS<br />
asociados al proyecto<br />
Medios: consultas de medios para<br />
controlar el tamaño de la pantalla<br />
Selectores: selectores asociados a la<br />
consulta de medios seleccionada en el<br />
panel @Medios<br />
Propiedades: propiedades asociadas<br />
con el selector escogido, con una opción<br />
para mostrar solo las propiedades<br />
establecidas<br />
Usando el Diseñador de CSS, puede<br />
editar reglas in<strong>div</strong>iduales en una hoja<br />
de estilos CSS (utilice la ficha Actual<br />
del Diseñador de CSS) o, si lo prefiere,<br />
puede trabajar directamente en la hoja<br />
de estilos CSS (utilice la ficha Todo del<br />
Diseñador de CSS)<br />
En el panel Fuentes del panel Diseñador de<br />
CSS, haga clic en y, a continuación, haga<br />
clic en una de las siguientes opciones:<br />
Crear un nuevo archivo CSS: para crear y<br />
adjuntar un nuevo archivo CSS al<br />
documento<br />
Adjuntar archivo CSS existente: para<br />
adjuntar un archivo CSS existente al<br />
documento<br />
Definir en página: para definir un CSS<br />
dentro del documento<br />
En función de la opción que elija, aparecerá<br />
el cuadro de diálogo Crear un nuevo<br />
archivo CSS o Adjuntar archivo CSS<br />
existente.<br />
Haga clic en Examinar para especificar el<br />
nombre del archivo CSS y, si está creando<br />
un CSS, la ubicación en la que guardar el<br />
nuevo archivo.<br />
Siga uno de estos procedimientos:<br />
Haga clic en Vínculo para vincular el<br />
documento de Dreamweaver con el archivo<br />
CSS.<br />
Haga clic en Importar para importar el<br />
archivo CSS al documento.<br />
(Opcional) Haga clic en Uso condicional y<br />
especifique la consulta de medios que desea<br />
asociar al archivo CSS.