- Page 2 and 3:
Copyright © 2009 Micro Application
- Page 4 and 5:
Sommaire Chapitre 1 Introduction à
- Page 6 and 7:
Sommaire Image insérée ..........
- Page 8 and 9:
Sommaire Chapitre 10 Scripts 379 10
- Page 11 and 12:
Introduction à HTML Bref historiqu
- Page 13 and 14:
Bref historique de HTML Chapitre 1
- Page 15 and 16:
Bref historique de HTML Chapitre 1
- Page 17 and 18:
L’étude complète des DTD dépas
- Page 19 and 20:
Pendant ce temps… Chapitre 1 sép
- Page 21 and 22:
La nouvelle génération : XHTML Ch
- Page 23 and 24:
Présentation rapide de la syntaxe
- Page 25 and 26:
Tableau 1.1 : Structure d’un él
- Page 27 and 28:
Les outils Web Outils de création
- Page 29 and 30:
ouillon exploitable, puis de recour
- Page 31 and 32:
Web Fast (Windows) Web Fast est plu
- Page 33 and 34:
Éditeur Mozilla/Netscape Composer
- Page 35 and 36:
Nvu 1.0/KompoZer (Linux, Windows et
- Page 37 and 38:
Navigateurs Chapitre 2 Navigateur o
- Page 39 and 40:
moteur Gecko. Le navigateur de Nets
- Page 41 and 42:
Tableau 2.2 : Comparaison entre nav
- Page 43 and 44:
Conception de votre première page
- Page 45 and 46:
Figure 3.1 : Page de plan du site d
- Page 47 and 48:
3.2. Création de la page d’accue
- Page 49 and 50:
Enregistrement au format HTML Selon
- Page 51 and 52:
Création de la page d’accueil Ch
- Page 53 and 54:
Figure 3.7 : Accès au code source
- Page 55 and 56:
Titre Balise Utilisation Tableau 3.
- Page 57 and 58:
Création de la page d’accueil Ch
- Page 59 and 60:
Lien hypertexte : élément A Pour
- Page 61 and 62:
Au sein de la chaîne de texte du c
- Page 63 and 64:
Création de la page d’accueil Ch
- Page 65 and 66:
Essayez de cliquer sur un des liens
- Page 67 and 68:
Ecrivez-moi !. 4 Enregistrez votre
- Page 69 and 70:
Cliquez sur un lien : vous accédez
- Page 71 and 72:
Listes et tableaux Listes .........
- Page 73 and 74:
Éléments et attributs étudiés d
- Page 75 and 76:
Figure 4.2 : Exemple de liste ordon
- Page 77 and 78:
Il est possible de créer une liste
- Page 79 and 80:
l’aide d’une barre de navigatio
- Page 81 and 82:
La figure suivante présente l’as
- Page 83 and 84:
Listes Chapitre 4 Figure 4.8 : Modi
- Page 85 and 86:
Listes Chapitre 4 La fenêtre de l
- Page 87 and 88:
Listes Chapitre 4 40 41 42 El
- Page 89 and 90:
4.2. Tableaux Tableaux Chapitre 4 L
- Page 91 and 92:
Tableaux Chapitre 4 6 Placez-vous a
- Page 93 and 94:
Les balises fermantes des élément
- Page 95 and 96:
Tableaux Chapitre 4 Vous pouvez ég
- Page 97 and 98:
Tableau 4.2 : Attributs de bordure
- Page 99 and 100:
(toujours la structure avant tout !
- Page 101 and 102:
Tableaux Chapitre 4 Figure 4.23 : P
- Page 103 and 104:
encontré, dans un élément TD ou
- Page 105 and 106:
Comme cela a été mentionné, l’
- Page 107 and 108:
Tableaux Chapitre 4 troisième colo
- Page 109 and 110:
Tableau 4.4 : Cellules créées à
- Page 111 and 112:
Tableaux Chapitre 4 Ma région ..
- Page 113 and 114:
Tableaux Chapitre 4 Vous allez imm
- Page 115 and 116:
Tableaux Chapitre 4 11 Il subsiste
- Page 117 and 118:
Cellules manquantes et cellules se
- Page 119 and 120:
Une ligne supplémentaire apparaît
- Page 121 and 122:
Tableaux Chapitre 4 Regroupemen
- Page 123 and 124:
Tableaux Chapitre 4 séquence, du h
- Page 125 and 126:
Tableaux Chapitre 4 Il est capital
- Page 127 and 128:
Imbrication de tableaux Il est poss
- Page 129 and 130:
utilisateurs peuvent placer l’en-
- Page 131 and 132:
Tableaux Chapitre 4 L’alignement
- Page 133 and 134:
L’attribut d’alignement align e
- Page 135 and 136:
Mise en forme avancée Principaux
- Page 137 and 138:
5 Enregistrez votre fichier sous le
- Page 139 and 140:
Principaux éléments structuraux C
- Page 141 and 142:
Auteurs "heroic-fantasy" ...a
- Page 143 and 144:
L’élément PRE possède un élé
- Page 145 and 146:
Principaux éléments structuraux C
- Page 147 and 148:
Mieux vaut donc observer la plus gr
- Page 149 and 150:
Éléments de structuration du text
- Page 151 and 152:
Éléments de structuration du text
- Page 153 and 154:
Éléments de structuration du text
- Page 155 and 156:
L’élément KBD est très similai
- Page 157 and 158:
Caractères spéciaux et encodage d
- Page 159 and 160:
Caractères spéciaux et encodage d
- Page 161 and 162:
Caractères spéciaux et encodage d
- Page 163 and 164:
Caractères spéciaux et encodage d
- Page 165 and 166:
Modification de l’apparence du te
- Page 167 and 168:
Modification de l’apparence du te
- Page 169 and 170:
5.5. Notation mathématique Comme n
- Page 171 and 172:
L’apparence finale peut égalemen
- Page 173 and 174:
Malheureusement, rares sont les na
- Page 175 and 176:
Couleurs et images Les couleurs ...
- Page 177 and 178:
6.1. Les couleurs Les couleurs Chap
- Page 179 and 180:
visionnant avant de la publier sur
- Page 181 and 182:
Figure 6.3 : Le logiciel de dessin
- Page 183 and 184:
On line Vous pouvez également vous
- Page 185 and 186:
Les couleurs Chapitre 6 l’ordinat
- Page 187 and 188:
l’aide d’une palette de gris. P
- Page 189 and 190:
Figure 6.10 : Un aspect modifié pa
- Page 191 and 192:
Les images Chapitre 6 (auteur), soi
- Page 193 and 194:
Archivez… L’habitude prise ici
- Page 195 and 196:
Les images Chapitre 6 j Les deux at
- Page 197 and 198:
n’affiche le contenu d’un éven
- Page 199 and 200:
Insertion d’un gif animé Images
- Page 201 and 202:
4 Dans la boîte de dialogue Enregi
- Page 203 and 204:
La sélection ou la modification de
- Page 205 and 206:
Images animées Chapitre 6 Figure 6
- Page 207 and 208:
Images animées Chapitre 6 Figure 6
- Page 209 and 210:
Images animées Chapitre 6 Emploi d
- Page 211 and 212:
Image cliquable Chapitre 6 Pour voi
- Page 213 and 214:
10 Ajoutez ce qui suit dans l’él
- Page 215 and 216:
2 Figure 6.42 : Les coordonnées de
- Page 217 and 218:
version originelle) et Mac. Vous au
- Page 219 and 220:
Image cliquable Chapitre 6 Remarque
- Page 221 and 222:
Image cliquable Chapitre 6 Figure 6
- Page 223 and 224:
Les images cliquables côté serveu
- Page 225 and 226:
Inclusion générique d’images :
- Page 227 and 228:
Inclusion générique d’images :
- Page 229 and 230:
Inclusion générique d’images :
- Page 231 and 232:
Inclusion générique d’images :
- Page 233 and 234:
Inclusion générique d’images :
- Page 235 and 236:
Inclusion générique d’images :
- Page 237 and 238:
Inclusion générique d’images :
- Page 239 and 240:
Inclusion générique d’images :
- Page 241:
Résumé Chapitre 6 du fond des él
- Page 244 and 245:
Chapitre 7 Les cadres ou frames son
- Page 246 and 247:
Chapitre 7 3 Poursuivez comme avec
- Page 248 and 249:
Chapitre 7 valeur est une liste de
- Page 250 and 251:
Chapitre 7 7 Modifiez comme suit
- Page 252 and 253:
Chapitre 7 Listing 7-3 : accueil.
- Page 254 and 255:
Chapitre 7 Figure 7.3 : Aspect du j
- Page 256 and 257:
Chapitre 7 Vous pourriez également
- Page 258 and 259:
Chapitre 7 Attributs de mise en for
- Page 260 and 261:
Chapitre 7 Il ne faut donc pas plac
- Page 262 and 263:
Chapitre 7 ouvrira le document Web
- Page 264 and 265:
Chapitre 7 Établissement de la cib
- Page 266 and 267:
Chapitre 7 Lorsque des jeux d’enc
- Page 268 and 269:
Chapitre 7 Vous spécifiez donc ici
- Page 270 and 271:
Chapitre 7 ...le reste du document.
- Page 272 and 273:
Chapitre 7 [Votre agent utilisateu
- Page 274 and 275:
Chapitre 7 sur un côté de l’éc
- Page 276 and 277:
Chapitre 7 j Vous pouvez spécifier
- Page 278 and 279:
Chapitre 8 Vous avez remarqué dans
- Page 280 and 281:
Chapitre 8 MVC sait gérer l’util
- Page 282 and 283:
Chapitre 8 style ="propriété1 : v
- Page 284 and 285:
Chapitre 8 3 Avant la balise de fer
- Page 286 and 287:
Chapitre 8 Définition du style de
- Page 288 and 289:
Chapitre 8 La mise en œuvre serait
- Page 290 and 291:
Chapitre 8 Elément STYLE a
- Page 292 and 293:
Chapitre 8 Descripteur de médium T
- Page 294 and 295:
Chapitre 8 Figure 8.6 : Définition
- Page 296 and 297:
Chapitre 8 3 Ouvrez le fichier accu
- Page 298 and 299:
Chapitre 8 6 Ajoutez l’élément
- Page 300 and 301:
Chapitre 8 Données climatol
- Page 302 and 303: Chapitre 8 Figure 8.12 : Une unique
- Page 304 and 305: Chapitre 8 plusieurs feuilles de st
- Page 306 and 307: Chapitre 8 @media print { BODY {fon
- Page 308 and 309: Chapitre 8 j font−family modifie
- Page 310 and 311: Chapitre 8 Tableau 8.2 : Principale
- Page 312 and 313: Chapitre 8 Figure 8.16 : Boîte CSS
- Page 314 and 315: Chapitre 8 Vous pouvez également c
- Page 316 and 317: Chapitre 8 LI {font-size: 14pt; tex
- Page 318 and 319: Chapitre 8 Figure 8.17 : Flux HTML
- Page 320 and 321: Chapitre 8 Analysons un peu ce qui
- Page 322 and 323: Chapitre 8 clip définit un rognage
- Page 324 and 325: Chapitre 8 Le mécanisme de cascade
- Page 326 and 327: Chapitre 8 Choisissez à nouveau Af
- Page 328 and 329: Chapitre 8 Figure 8.26 : Autre fen
- Page 330 and 331: Chapitre 8 Extrait de Rom&eacut
- Page 332 and 333: Chapitre 8 pause−after avec la m
- Page 334 and 335: Chapitre 8 Pourquoi des différence
- Page 336 and 337: Chapitre 8 j Le contenu de l’él
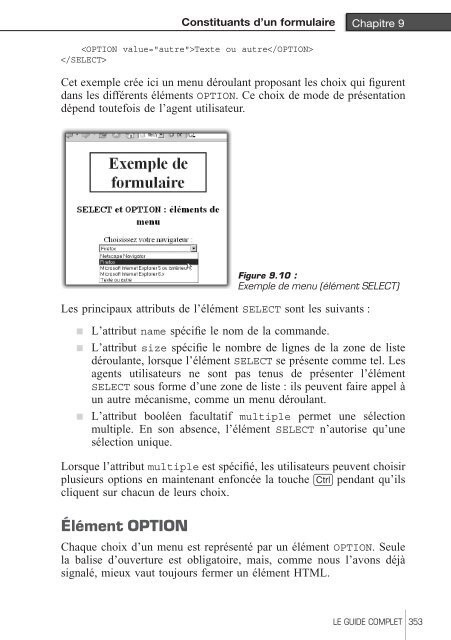
- Page 338 and 339: Chapitre 9 Un formulaire constitue
- Page 340 and 341: Chapitre 9 L’élément FORM agit
- Page 342 and 343: Chapitre 9 formulaire) ou de réini
- Page 344 and 345: Chapitre 9 en nombre entier de cara
- Page 346 and 347: Chapitre 9 Si chaque bouton d’opt
- Page 348 and 349: Chapitre 9 La valeur button crée u
- Page 350 and 351: Chapitre 9 Tableau 9.1 : Autres att
- Page 354 and 355: Chapitre 9 Les principaux attributs
- Page 356 and 357: Chapitre 9 Élément TEXTAREA L’
- Page 358 and 359: Chapitre 9 L’élément LABEL perm
- Page 360 and 361: Chapitre 9 Prénom Nom
- Page 362 and 363: Chapitre 9 La figure suivante montr
- Page 364 and 365: Chapitre 9 parcourus ensuite. Ces
- Page 366 and 367: Chapitre 9 Touches d’accès rapid
- Page 368 and 369: Chapitre 9 Touches d’accès rapid
- Page 370 and 371: Chapitre 9 La façon dont sont rest
- Page 372 and 373: Chapitre 9 j Toutes les cases à co
- Page 374 and 375: Chapitre 9 Les agents utilisateurs
- Page 376 and 377: Chapitre 9 9.6. Résumé j Un formu
- Page 379 and 380: Scripts Introduction aux scripts ..
- Page 381 and 382: 10.1. Introduction aux scripts Les
- Page 383 and 384: d’attirer l’attention des déve
- Page 385 and 386: Activer JavaScript Vous activez Jav
- Page 387 and 388: Élément SCRIPT Chapitre 10 La val
- Page 389 and 390: Élément SCRIPT Chapitre 10 Grâce
- Page 391 and 392: Les scripts doivent toutefois réf
- Page 393 and 394: Événements intrinsèques Chapitre
- Page 395 and 396: Événements intrinsèques Chapitre
- Page 397 and 398: Vous pouvez apprendre un langage de
- Page 399 and 400: j Les commandes sont séparées par
- Page 401 and 402: 60 break; 61 case 11 : 62 mois1 ="N
- Page 403 and 404:
Le fichier est nettement plus court
- Page 405 and 406:
Travail avec les scripts Chapitre 1
- Page 407 and 408:
Nom de la propriété Tableau 10.2
- Page 409 and 410:
Travail avec les scripts Chapitre 1
- Page 411 and 412:
Tableau 10.4 : Propriétés JavaScr
- Page 413 and 414:
Vous ne pouvez identifier un script
- Page 415 and 416:
Travail avec les scripts Chapitre 1
- Page 417 and 418:
Travail avec les scripts Chapitre 1
- Page 419 and 420:
Vous pouvez créer un cookie à l
- Page 421 and 422:
Travail avec les scripts Chapitre 1
- Page 423 and 424:
Travail avec les scripts Chapitre 1
- Page 425 and 426:
La popularité de Java tenait à ce
- Page 427 and 428:
Tableau 10.6 : Attributs classiques
- Page 429 and 430:
2 Une animation MNG du coucher de s
- Page 431 and 432:
Applets Chapitre 10 Si vous ne di
- Page 433:
Résumé Chapitre 10 j JavaScript e
- Page 436 and 437:
Chapitre 11 Au fil des chapitres pr
- Page 438 and 439:
Chapitre 11 Figure 11.2 : Le site d
- Page 440 and 441:
Chapitre 11 contenu et non sur des
- Page 442 and 443:
Chapitre 11 Les agents utilisateurs
- Page 444 and 445:
Chapitre 11 5 0 ... Remarquez la v
- Page 446 and 447:
Chapitre 11 Remarquez l’emploi de
- Page 448 and 449:
Chapitre 11 00.00 20-07-05 35.00
- Page 450 and 451:
Chapitre 11 Toulouse 17-07-
- Page 452 and 453:
Chapitre 11 restituerait ces inform
- Page 454 and 455:
Chapitre 11 Le navigateur en texte
- Page 456 and 457:
Chapitre 11 Comme le montre le tabl
- Page 458 and 459:
Chapitre 11 et Internet Explorer n
- Page 460 and 461:
Chapitre 11 j Les valeurs par défa
- Page 462 and 463:
Chapitre 11 Même si la norme Unico
- Page 464 and 465:
Chapitre 11 soient pas parfaitement
- Page 466 and 467:
Chapitre 11 Avec de nombreux naviga
- Page 468 and 469:
Chapitre 11 Remarquez qu’un navig
- Page 470 and 471:
Chapitre 11 Pensez également à mo
- Page 472 and 473:
Chapitre 11 Un autre moyen consiste
- Page 474 and 475:
Chapitre 11 Certains FAI proposent,
- Page 476 and 477:
Chapitre 11 j L’adresse de votre
- Page 478 and 479:
Chapitre 11 11.6. Suivi de la fréq
- Page 480 and 481:
Chapitre 11 Figure 11.38 : Tableau
- Page 482 and 483:
Chapitre 11 (0,5 %). En revanche, l
- Page 484 and 485:
Chapitre 11 cellules de rubrique, a
- Page 487 and 488:
Annexes Jeu des entités de caract
- Page 489 and 490:
Tableau 12.1 : Jeu des entités de
- Page 491 and 492:
Éléments et attributs HTML 4.01 C
- Page 493 and 494:
href : URI de la ressource liée. %
- Page 495 and 496:
DD : description de définition DEL
- Page 497 and 498:
Éléments et attributs HTML 4.01 C
- Page 499 and 500:
Éléments et attributs HTML 4.01 C
- Page 501 and 502:
multiple : la valeur par défaut es
- Page 503 and 504:
TH : cellule d’en-tête de tablea
- Page 505 and 506:
Éléments et attributs HTML 4.01 C
- Page 507 and 508:
Éléments et attributs HTML 4.01 C
- Page 509 and 510:
Éléments et attributs HTML 4.01 C
- Page 511 and 512:
Éléments et attributs HTML 4.01 C
- Page 513 and 514:
W width : largeur (déconseillé, D
- Page 515 and 516:
En cas toutefois d’occurrence vid
- Page 517 and 518:
Dans les valeurs d’attributs, les
- Page 519 and 520:
Compatibilité XHTML/HTML Chapitre
- Page 521 and 522:
Le Tableau B.1 présente les élém
- Page 523 and 524:
Tableau 12.8 : Attributs obsolètes
- Page 525 and 526:
Tableau 12.9 : Types prédéfinis p
- Page 527 and 528:
j Énumération : permet de défini
- Page 529 and 530:
2004 www.microapp.com Les entités
- Page 531 and 532:
Tableau 12.12 : Evolution des séle
- Page 533 and 534:
Comme le montre ce tableau, les pos
- Page 535 and 536:
www.01gif.com/ gif.webgratuit.com/
- Page 537:
Modules complémentaires Shockwave
- Page 540 and 541:
Chapitre 13 A Accessibilité : Proc
- Page 542 and 543:
Chapitre 13 Barre de navigation : P
- Page 544 and 545:
Chapitre 13 Compression : Utilisati
- Page 546 and 547:
Chapitre 13 Entité (déclaration)
- Page 548 and 549:
Chapitre 13 HTML (Hypertext Markup
- Page 550 and 551:
Chapitre 13 M Masqué (champ) : Cha
- Page 552 and 553:
Chapitre 13 Open source : Voir sour
- Page 554 and 555:
Chapitre 13 Sécurité (zones de) :
- Page 556 and 557:
Chapitre 13 Téléchargement (downl
- Page 558 and 559:
Chapitre 13 World Wide Web ou WWW :
- Page 560 and 561:
Chapitre 14 ! !DOCTYPE ............
- Page 562 and 563:
Chapitre 14 title .................
- Page 564 and 565:
Chapitre 14 listes imbriquées ....
- Page 566 and 567:
Chapitre 14 I .....................
- Page 568 and 569:
Chapitre 14 FrontPage .............
- Page 570 and 571:
Chapitre 14 LI, élément .........
- Page 572 and 573:
Chapitre 14 Safari ................
- Page 574 and 575:
Chapitre 14 Site Web hébergement .
- Page 576:
Chapitre 14 Index V Valign, attribu