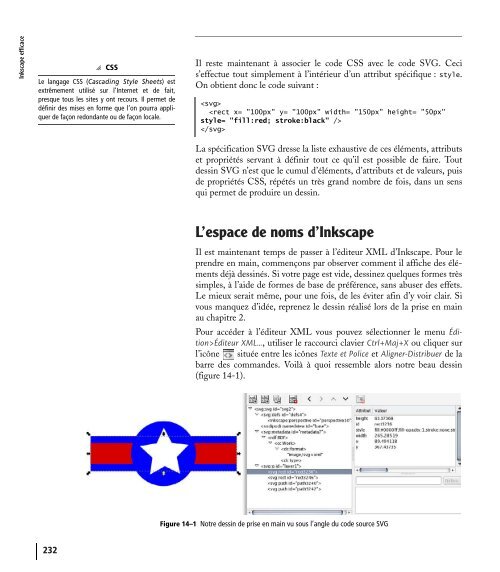
- Page 1 and 2:
➜ Cédric Gémy Inkscape efficace
- Page 3 and 4:
Joomla et VirtueMart - Réussir sa
- Page 5 and 6:
ÉDITIONS EYROLLES 61, bd Saint-Ger
- Page 7 and 8:
Inkscape efficace VI ciel en tant q
- Page 9 and 10:
Inkscape efficace VIII Les outils d
- Page 11 and 12:
Inkscape efficace X Figure 7-5 : pl
- Page 14 and 15:
Table des matières 1. POURQUOI INK
- Page 16 and 17:
Les effets dynamiques 188 Applicati
- Page 18 and 19:
© Groupe Eyrolles, 2008 Pourquoi I
- Page 20 and 21:
Avantages et limites du vectoriel L
- Page 22 and 23:
Figure 1-2 L’installation d’Ink
- Page 24 and 25:
Figure 1-4 L’installation de X11
- Page 27 and 28:
chapitre2 © Groupe Eyrolles, 2008
- Page 29 and 30:
Inkscape efficace ERGONOMIE Une int
- Page 31 and 32:
Inkscape efficace 14 EN PRATIQUE Zo
- Page 33 and 34:
Inkscape efficace 16 PERSONNALISATI
- Page 35 and 36:
Inkscape efficace B.A.-BA Indices m
- Page 37 and 38:
Inkscape efficace 20 VOUS VENEZ D
- Page 39 and 40:
Inkscape efficace ATTENTION Doublon
- Page 41 and 42:
chapitre3 © Groupe Eyrolles, 2008
- Page 43 and 44:
Inkscape efficace 26 EN PRATIQUE La
- Page 45 and 46:
Inkscape efficace Figure 3-2 La cr
- Page 47 and 48:
Inkscape efficace Figure 3-6 Bizarr
- Page 49 and 50:
Inkscape efficace 32 CONSEIL Gain d
- Page 51 and 52:
Inkscape efficace 34 Figure 3-11 De
- Page 53 and 54:
Inkscape efficace 36 Figure 3-12 Ap
- Page 55 and 56:
Inkscape efficace 38 SOURCE Fill-ru
- Page 57 and 58:
Inkscape efficace 40 Figure 3-17 R
- Page 59 and 60:
chapitre4 © Groupe Eyrolles, 2008
- Page 61 and 62:
Inkscape efficace 44 VOCABULAIRE Ca
- Page 63 and 64:
Inkscape efficace 46 ERGONOMIE Rale
- Page 65 and 66:
Inkscape efficace Figure 4-4 Les tr
- Page 67 and 68:
Inkscape efficace 50 TABLETTE GRAPH
- Page 69 and 70:
Inkscape efficace Figure 4-8 On gli
- Page 71 and 72:
Inkscape efficace BON À SAVOIR Ren
- Page 73 and 74:
chapitre5 © Groupe Eyrolles, 2008
- Page 75 and 76:
Inkscape efficace Figure 5-1 Sans l
- Page 77 and 78:
Inkscape efficace 60 Figure 5-4 Le
- Page 79 and 80:
Inkscape efficace 62 Figure 5-5 Les
- Page 81 and 82:
Inkscape efficace ATTENTION Polices
- Page 83 and 84:
Inkscape efficace 66 OUPS Dernier o
- Page 85 and 86:
Inkscape efficace Figure 5-12 Diver
- Page 87 and 88:
chapitre6 © Groupe Eyrolles, 2008
- Page 89 and 90:
Inkscape efficace BON À SAVOIR Cha
- Page 91 and 92:
Inkscape efficace 74 NORME Opacité
- Page 93 and 94:
Inkscape efficace 76 Figure 6-3 Le
- Page 95 and 96:
Inkscape efficace Figure 6-5 À gau
- Page 97 and 98:
Inkscape efficace 80 Figure 6-7 Dif
- Page 99 and 100:
Inkscape efficace Figure 6-9 Les te
- Page 101 and 102:
Inkscape efficace Figure 6-11 La ba
- Page 103 and 104:
Inkscape efficace 86 VOUS VENEZ D
- Page 105 and 106:
Inkscape efficace 88 OUPS Détour I
- Page 107 and 108:
Inkscape efficace 90 VOUS VENEZ D
- Page 109 and 110:
Inkscape efficace 92 VOCABULAIRE Ma
- Page 111 and 112:
Inkscape efficace BON À SAVOIR Éc
- Page 113 and 114:
chapitre7 © Groupe Eyrolles, 2008
- Page 115 and 116:
Inkscape efficace ATTENTION Limites
- Page 117 and 118:
Inkscape efficace Figure 7-3 Les op
- Page 119 and 120:
Inkscape efficace 102 OUPS Supprime
- Page 121 and 122:
Inkscape efficace Figure 7-7 Le tex
- Page 123:
Inkscape efficace 106 Figure 7-10 R
- Page 126 and 127:
© Groupe Eyrolles, 2008 Transforme
- Page 128 and 129:
faire apparaître l’axe au centre
- Page 130 and 131:
sont effectuées pour mieux évalue
- Page 132 and 133:
ments, la fenêtre Aligner et distr
- Page 134 and 135:
6 Affichez la fenêtre Lignes et co
- Page 136 and 137:
6 Si nous commençons à dessiner m
- Page 138 and 139:
En résumé Grâce aux axes, grille
- Page 140 and 141:
© Groupe Eyrolles, 2008 Optimiser
- Page 142 and 143:
Par exemple, pour réaliser une sor
- Page 144 and 145:
Pour bien saisir l’intérêt des
- Page 146 and 147:
Pavage avec des clones Les clones s
- Page 148 and 149:
Créer une affiche grâce aux clone
- Page 150 and 151:
11 Si besoin, changez l’ordre de
- Page 152 and 153:
5 Cliquez sur le bouton Appliquer,
- Page 154 and 155:
Distribuer des formes sur un contou
- Page 156 and 157:
Les calques S’il effraient beauco
- Page 158 and 159:
12 Activez le calque Jambes et dess
- Page 160 and 161:
7 Créez un dernier calque qui cont
- Page 162 and 163:
Champ Style (figure 9-25) : permet
- Page 164 and 165:
© Groupe Eyrolles, 2008 Travailler
- Page 166 and 167:
5 Supprimez la couleur de remplissa
- Page 168 and 169:
verture de magazine contenant de no
- Page 170 and 171:
On pourra également utiliser l’o
- Page 172 and 173:
4 Pour appliquer des couleurs, util
- Page 174 and 175:
placés dans la page. Sans elle, le
- Page 176 and 177:
avec cet exemple simple, où nous a
- Page 178 and 179:
Appliquer des effets de retouche sa
- Page 180 and 181:
En sauvegardant au format PNG, vous
- Page 182 and 183:
En résumé Inkscape ne se cantonne
- Page 184 and 185:
© Groupe Eyrolles, 2008 Inkscape e
- Page 186 and 187:
pouvez bien sûr toutes les activer
- Page 188 and 189:
quelconque et lancez l’effet. Coc
- Page 190 and 191:
deur diminuent, mais ils restent r
- Page 192 and 193:
la méthode des points de fuite que
- Page 194 and 195:
Inkscape et Blender Les boîtes 3D
- Page 196 and 197:
Le passage d’Inkscape à Blender
- Page 198 and 199: © Groupe Eyrolles, 2008 Les effets
- Page 200 and 201: Figure 12-2 L’application d’une
- Page 202 and 203: Tableau 12-1 Action des options Op
- Page 204 and 205: L’effet Remplissage Grâce à cet
- Page 206 and 207: Application des LPE S’ils produis
- Page 208 and 209: Circle by 3 points Avec trois point
- Page 210 and 211: Lattice Deformation Lattice est une
- Page 212 and 213: Path Length Path Length indique la
- Page 214 and 215: Ruler Cet effet positionne des trai
- Page 216 and 217: Tangent to curve Comme son nom l’
- Page 218 and 219: MAC OS X Interpréteur Python Pour
- Page 220 and 221: Aplatir les courbes de Bézier et R
- Page 222 and 223: Alphabet Soup Cet effet déforme un
- Page 224 and 225: Système de LindenMayer Cet effet s
- Page 226 and 227: En résumé Vous constatez maintena
- Page 228 and 229: © Groupe Eyrolles, 2008 Publier su
- Page 230 and 231: Comme ils sont produits en utilisan
- Page 232 and 233: Pour le moment, la solution consist
- Page 234 and 235: 4 Sélectionnez Fichier>Importer>Im
- Page 236 and 237: Dans tous les cas, ne forcez pas l
- Page 238 and 239: Avantages du SVG Pour le Web, le SV
- Page 240 and 241: Intégrer du SVG dans une page web
- Page 242 and 243: En résumé Dans ce chapitre, il a
- Page 244 and 245: Les coulisses d’Inkscape : SVG In
- Page 246 and 247: en mode graphique ? Cette question
- Page 250 and 251: Les triangles situés devant certai
- Page 252 and 253: 000000. Quoi qu’il arrive, Inksca
- Page 254 and 255: 4 Dans la fenêtre qui s’ouvre al
- Page 256 and 257: Créer de l’interactivité graphi
- Page 258 and 259: onclick= "javascript:document.getEl
- Page 260: sent, cela semblait peu utile, puis
- Page 263 and 264: Inkscape efficace Outils Sélection
- Page 265 and 266: Inkscape efficace 248 Si vous conna
- Page 267 and 268: Inkscape efficace 250 Documentation
- Page 270 and 271: Numériques 3D 176 boîte 174 écla
- Page 272 and 273: Alphabet Soup 205 Arbre aléatoire
- Page 274 and 275: sous-jacent 114 superposition 114 s
- Page 276: Pour que l’informatique soit un o