PAGE 6 PAGE 30 PAGE 7 PAGE 33 - Bibliothèque - Free
PAGE 6 PAGE 30 PAGE 7 PAGE 33 - Bibliothèque - Free
PAGE 6 PAGE 30 PAGE 7 PAGE 33 - Bibliothèque - Free
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
100 % trucs et astuces<br />
Mail 2<br />
Une signature à votre image !<br />
lE logiciel de messagerie Mail d’Apple<br />
utilise pour ses signatures des fichiers<br />
au format «Archive web» (possédant<br />
donc l’extension «.webarchive»). Partant<br />
de là, il est très facile sous Tiger de la<br />
personnaliser à l’aide de balises html mises<br />
en forme par quelques styles (css).<br />
1. Lancez Mail et ouvrez le panneau des<br />
préférences (menu Mail>Préférences... ou<br />
Pomme+,). Sous l’onglet «Signatures», ajoutez<br />
un nouvel élément à l’aide de la touche<br />
«+» située dans la partie inférieure du panneau.<br />
Si vous possédez d’autres signatures,<br />
prenez soin de les distinguer des précédentes.<br />
Le contenu n’ayant pour l’instant que<br />
très peu d’importance, tapez simplement la<br />
date du jour.<br />
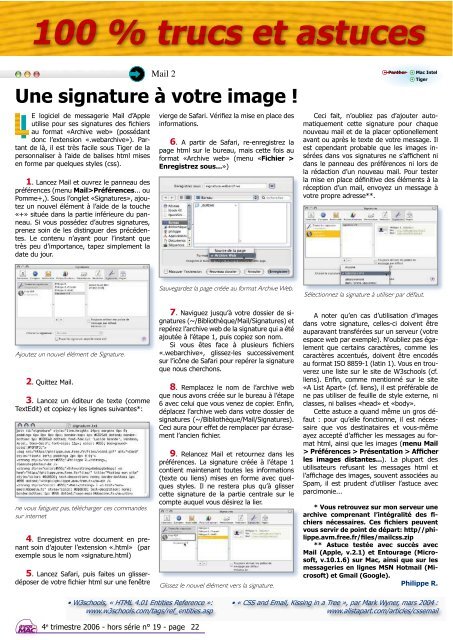
Ajoutez un nouvel élément de Signature.<br />
2. Quittez Mail.<br />
3. Lancez un éditeur de texte (comme<br />
TextEdit) et copiez-y les lignes suivantes*:<br />
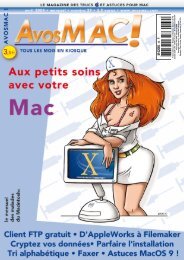
ne vous fatiguez pas, télécharger ces commandes<br />
sur internet<br />
4. Enregistrez votre document en prenant<br />
soin d’ajouter l’extension «.html» (par<br />
exemple sous le nom «signature.html)<br />
5. Lancez Safari, puis faites un glisserdéposer<br />
de votre fichier html sur une fenêtre<br />
• W3schools, « HTML 4.01 Entities Reference »:<br />
www.w3schools.com/tags/ref_entities.asp<br />
4 e trimestre 2006 - hors série n° 19 - page 22<br />
vierge de Safari. Vérifiez la mise en place des<br />
informations.<br />
6. A partir de Safari, re-enregistrez la<br />
page html sur le bureau, mais cette fois au<br />
format «Archive web» (menu «Fichier ><br />
Enregistrez sous...»)<br />
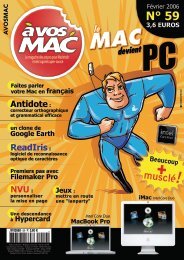
Sauvegardez la page créée au format Archive Web.<br />
7. Naviguez jusqu’à votre dossier de signatures<br />
(~/<strong>Bibliothèque</strong>/Mail/Signatures) et<br />
repérez l’archive web de la signature qui a été<br />
ajoutée à l’étape 1, puis copiez son nom.<br />
Si vous êtes face à plusieurs fichiers<br />
«.webarchive», glissez-les successivement<br />
sur l’icône de Safari pour repérer la signature<br />
que nous cherchons.<br />
8. Remplacez le nom de l’archive web<br />
que nous avons créée sur le bureau à l’étape<br />
6 avec celui que vous venez de copier. Enfin,<br />
déplacez l’archive web dans votre dossier de<br />
signatures (~/<strong>Bibliothèque</strong>/Mail/Signatures).<br />
Ceci aura pour effet de remplacer par écrasement<br />
l’ancien fichier.<br />
9. Relancez Mail et retournez dans les<br />
préférences. La signature créée à l’étape 1<br />
contient maintenant toutes les informations<br />
(texte ou liens) mises en forme avec quelques<br />
styles. Il ne restera plus qu’à glisser<br />
cette signature de la partie centrale sur le<br />
compte auquel vous désirez la lier.<br />
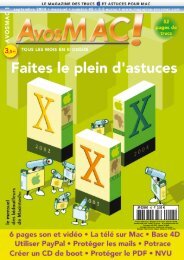
Glissez le nouvel élément vers la signature.<br />
! Panther<br />
!<br />
!<br />
Mac Intel<br />
Tiger<br />
Ceci fait, n’oubliez pas d’ajouter automatiquement<br />
cette signature pour chaque<br />
nouveau mail et de la placer optionellement<br />
avant ou après le texte de votre message. Il<br />
est cependant probable que les images insérées<br />
dans vos signatures ne s’affichent ni<br />
dans le panneau des préférences ni lors de<br />
la rédaction d’un nouveau mail. Pour tester<br />
la mise en place définitive des éléments à la<br />
réception d’un mail, envoyez un message à<br />
votre propre adresse**.<br />
Sélectionnez la signature à utiliser par défaut.<br />
A noter qu’en cas d’utilisation d’images<br />
dans votre signature, celles-ci doivent être<br />
auparavant transférées sur un serveur (votre<br />
espace web par exemple). N’oubliez pas également<br />
que certains caractères, comme les<br />
caractères accentués, doivent être encodés<br />
au format ISO 8859-1 (latin 1). Vous en trouverez<br />
une liste sur le site de W3schools (cf.<br />
liens). Enfin, comme mentionné sur le site<br />
«A List Apart» (cf. liens), il est préférable de<br />
ne pas utiliser de feuille de style externe, ni<br />
classes, ni balises «head» et «body».<br />
Cette astuce a quand même un gros défaut<br />
: pour qu’elle fonctionne, il est nécessaire<br />
que vos destinataires et vous-même<br />
ayez accepté d’afficher les messages au format<br />
html, ainsi que les images (menu Mail<br />
> Préférences > Présentation > Afficher<br />
les images distantes...). La plupart des<br />
utilisateurs refusant les messages html et<br />
l’affichage des images, souvent associées au<br />
Spam, il est prudent d’utiliser l’astuce avec<br />
parcimonie...<br />
* Vous retrouvez sur mon serveur une<br />
archive comprenant l’intégralité des fichiers<br />
nécessaires. Ces fichiers peuvent<br />
vous servir de point de départ: http//philippe.avm.free.fr/files/mailcss.zip<br />
** Astuce testée avec succès avec<br />
Mail (Apple, v.2.1) et Entourage (Microsoft,<br />
v.10.1.6) sur Mac, ainsi que sur les<br />
messageries en lignes MSN Hotmail (Microsoft)<br />
et Gmail (Google).<br />
Philippe R.<br />
• « CSS and Email, Kissing in a Tree », par Mark Wyner, mars 2004 :<br />
www.alistapart.com/articles/cssemail