Pemrograman Web
Sarana Pendidikan Teknologi Aceh 2016-2020
Sarana Pendidikan Teknologi Aceh 2016-2020
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
<strong>Pemrograman</strong> <strong>Web</strong><br />
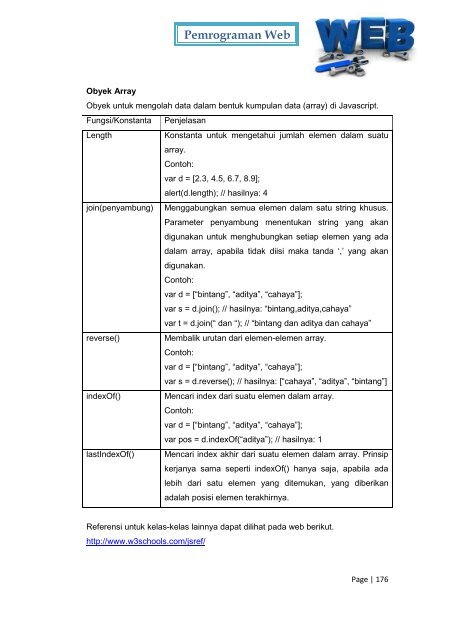
Obyek Array<br />
Obyek untuk mengolah data dalam bentuk kumpulan data (array) di Javascript.<br />
Fungsi/Konstanta Penjelasan<br />
Length<br />
Konstanta untuk mengetahui jumlah elemen dalam suatu<br />
array.<br />
Contoh:<br />
var d = [2.3, 4.5, 6.7, 8.9];<br />
alert(d.length); // hasilnya: 4<br />
join(penyambung) Menggabungkan semua elemen dalam satu string khusus.<br />
Parameter penyambung menentukan string yang akan<br />
digunakan untuk menghubungkan setiap elemen yang ada<br />
dalam array, apabila tidak diisi maka tanda ‘,’ yang akan<br />
digunakan.<br />
Contoh:<br />
var d = [“bintang”, “aditya”, “cahaya”];<br />
var s = d.join(); // hasilnya: “bintang,aditya,cahaya”<br />
var t = d.join(“ dan “); // “bintang dan aditya dan cahaya”<br />
reverse()<br />
Membalik urutan dari elemen-elemen array.<br />
Contoh:<br />
var d = [“bintang”, “aditya”, “cahaya”];<br />
var s = d.reverse(); // hasilnya: [“cahaya”, “aditya”, “bintang”]<br />
indexOf()<br />
Mencari index dari suatu elemen dalam array.<br />
Contoh:<br />
var d = [“bintang”, “aditya”, “cahaya”];<br />
var pos = d.indexOf(“aditya”); // hasilnya: 1<br />
lastIndexOf() Mencari index akhir dari suatu elemen dalam array. Prinsip<br />
kerjanya sama seperti indexOf() hanya saja, apabila ada<br />
lebih dari satu elemen yang ditemukan, yang diberikan<br />
adalah posisi elemen terakhirnya.<br />
Referensi untuk kelas-kelas lainnya dapat dilihat pada web berikut.<br />
http://www.w3schools.com/jsref/<br />
Page | 176