You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
Criando animações com o GIMP<br />
Use case: Criando animações com o GIMP<br />
Uma animação é um conjunto de imagens (denominadas frames) que se substituem a medida que o<br />
tempo passa. No exemplo abaixo, temos 5 frames sendo permutadas a cada 150 milisegundos, ou<br />
seja, a cada 0,15 segundo, geram a animação do boneco caminhando:<br />
+ + + + =<br />
Você já sabe como trabalhar com camadas, sabendo disso agora você pode aproveitar o fato de que<br />
o GIMP trata cada camada como uma frame da animação. Então crie algumas camadas, cada uma<br />
com uma pequena diferença da anterior, sendo que a seqüência acontece de baixo para cima.<br />
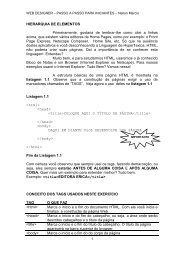
Veja como esta animação foi montada no GIMP:<br />
Você pode notar que no nome da camada temos o atributo de tempo entre parênteses, isso porque o<br />
formato GIF suporta tempos de exposição diferenciados para cada frame. Neste caso, todas as<br />
frames receberam o mesmo valor de tempo. Não se preocupe em adicionar esse atributo a todas as<br />
camadas, ao salvar o GIMP perguntará qual o valor de tempo padrão a ser atribuído as frames que<br />
não receberam tal atributo.<br />
O Formato GIF é limitado para imagens de cor indexada, então converta antes de salvar sua<br />
animação para ter controle sobre como a conversão será feita.
(Lembre-se que "Tons de Cinza" é apenas um tipo especial de cor indexada)<br />
Bem, frames criadas, imagem com cores indexadas, agora é só salvar como GIF. Ao perceber que o<br />
trabalho contém mais de uma camada o GIMP lhe perguntará se esse GIF deve ser uma imagem<br />
estática, com camadas combinadas, ou se deve ser uma animação. Escolhe a opção adequada e<br />
clique em "Exportar".<br />
O GIF não é limitado a animações onde cada frame substitui totalmente a anterior, você pode fazer<br />
frames que se encaixam na frame anterior criando uma nova imagem para a animação. A animação<br />
ao lado se aproveita desta possibilidade.<br />
As frames desta animação foram criadas com 3 cópias da camada de fundo e cada uma das 4<br />
camadas recebeu um círculo azul em uma posição diferente. Esse foi o resultado:<br />
Desta forma cada frame tem um peso de N Bytes. Mas muita informação nessas frames é simples<br />
repetição da camada inferior. Sendo assim podemos ter um gif mais leve se usarmos a combinação,<br />
que nos permite modificar apenas o que for necessário de um frame para outro. Para fazer o recorte<br />
automático do que existe de comum entre as camadas vá no menu Filtros > Animação > Otimizar<br />
(para GIF).<br />
E temos esse resultado:<br />
Esse teste usado como exemplo teve seu peso reduzido pela metade usando este recurso.