Skriftlig rapport - Kungliga Tekniska högskolan
Skriftlig rapport - Kungliga Tekniska högskolan
Skriftlig rapport - Kungliga Tekniska högskolan
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
Abstract<br />
In this thesis we explore how to create a technical artefact by using a user centred design process.<br />
First we examine which product to develop with the requirement a technical carriable artefact that<br />
uses two-way communication. This is decided to be a travel guide application for a SmartPhone.<br />
Then we define the goal users accordingly with the product. These are determined to be early<br />
adopters, urban consumers and SmartPhone users. The goal users are then used throughout the<br />
design process of the product and a prototype is created.<br />
The methodology used throughout the project is user centred accordingly with the theoretical<br />
framework presented. We use focus groups and a design workshop to develop a prototype together<br />
with the users. In between the processes we use mind mapping to maintain the creative process<br />
within the product development. Finally a prototype of the travel guide application is presented,<br />
developed by a user centred process.<br />
1
Innehåll<br />
1 Inledning 3<br />
1.1 Syfte 3<br />
1.2 Målgrupp 4<br />
1.3 Avgränsning 4<br />
2 Teoretisk referensram 5<br />
2.1 Omvärldsanalys 5<br />
2.1.1 SWOT 5<br />
2.2 Användarcentrerad utformning 5<br />
2.2.1 Fokusgrupp 6<br />
2.2.2 Designworkshop 7<br />
3 Metodik 8<br />
3.1 Omvärldsanalys 8<br />
3.1.1 SWOT 8<br />
3.2 Användarcentrerad utformning 9<br />
3.2.1 Fokusgrupp 9<br />
3.2.2 Designworkshop 9<br />
4 Resultat 11<br />
4.1 Omvärldsanalys 11<br />
4.1.1 SWOT 12<br />
4.2 Användarcentrerad utformning 13<br />
4.2.1 Fokusgrupp 13<br />
4.2.2 Designworkshop 14<br />
5 Diskussion 16<br />
Referenser 22<br />
2
1 Inledning<br />
Föreställ Dig att du anländer i Paris för första gången. Du slår upp Din gamla slitna reseguide i<br />
hopp om att hitta en trevlig restaurang i närheten av Gare du Nord. I reseguiden finner Du en<br />
rekommendation om ett boulangerie i krokarna som tydligen ska servera fantastiskt tillagad oxfilé.<br />
Det vattnas i munnen på Dig och efter att Du tillslut lyckas ta Dig fram till den uppskrivna<br />
adressen, med hackig franska och många om och men, upptäcker Du förvånat att det ligger en<br />
Starbucks där restaurangen borde ha legat.<br />
Föreställ Dig sedan istället att du anländer i Paris och tar fram Din Smartphone. Du knappar in att<br />
Du är hungrig och får fram en karta med restaurangförslag betygsatta efter en algoritm<br />
skräddarsydd för att hitta det alternativ som passar Dig bäst. Du kan även läsa kommentarer om<br />
restaurangen och hittar lätt till restaurangen med den medföljande kartan där restaurangen finns<br />
markerad.<br />
Med dagens teknik har förutsättningarna för bärbarhet förändrats avsevärt. Vad som tidigare därför<br />
var en reseguide i egenskap av en bärbar bok kan därför idag vara en applikation till en<br />
mobiltelefon. Framförallt finns möjlighet till en tvåvägskommunikation mellan den tekniska<br />
artefakten och användaren. Att utveckla en sådan artefakt kräver en kreativ process och<br />
användarcentrerat arbete.<br />
1.1 Syfte<br />
Detta projekt har haft till syfte att genom användarcentrerad utformning skapa en reseguide i form<br />
av en applikation till en Smartphone. Den användarcentrerade utformningen innebär nära<br />
samarbete med den relevanta målgruppen varvid projektet även haft till syfte att finna den relevanta<br />
målgruppen samt nyttja lämpliga metoder för användarcentrerad utformning. I <strong>rapport</strong>en har en<br />
frågeställning formulerats för att underlätta för läsaren att följa med i <strong>rapport</strong>en. Projektet har<br />
därför till syfte att besvara följande frågeställning:<br />
Vilken målgrupp ska en bärbar teknisk artefakt, som nyttjar tvåvägskommunikation, rikta sig till och hur ska<br />
produkten utformas?<br />
3
1.2 Målgrupp<br />
Målgruppen har definierats utifrån relevanta karaktäristiska för produkten. Målgruppen bör ha en<br />
teknikvana, då ett troligt beteendemönster finns hos användaren, vara öppen för teknikförändring<br />
och besitta en köpkraft. Produkten inriktar sig mot människor som reser mycket och som använder<br />
modern teknik. För att underlätta projektarbetet har en målgrupp som är lätt att finna och kontakta<br />
även beaktats.<br />
Målgruppen har definierats som:<br />
Early adopters:<br />
Trendkänsliga individer som innehar ny teknik och är vana teknikanvändare<br />
Urban consumers:<br />
Människor med en urban livsstil, som har en vana att konsumera, och har en närhet till<br />
många snarlika alternativ.<br />
Smartphone users:<br />
Eftersom tjänsten främst är framtagen med Smartphones funktioner i åtanke.<br />
1.3 Avgränsning<br />
Projektet har avgränsat sig till denna målgrupp. I den användarcentrerade utformning har<br />
användare utifrån målgrupperna använts, dock i en begränsad mängd med hänvisning till projektets<br />
omfång. Användare under projektet har bestått av totalt tretton personer och kan därför vara<br />
missvisande och inte fullt representativt för hela målgruppen. Däremot har användare använts<br />
genom hela processen och produkten är utformad utifrån användarnas önskemål.<br />
Gällande själva skapandet av en prototyp har vi avgränsat oss till att skapa en low-fi prototyp, det<br />
vill säga en demonstration av hur gränssnittet kommer att se ut genom att utforma detta på en<br />
dator. Själva designen presenteras i sin fullhet men integrerar aldrig i en riktig SmartPhone varvid<br />
användartestning ej kan ske i sin verkliga miljö. Dock har projektet främst till syfte att genom en<br />
kooperativ design skapa en prototyp och hänvisar till projektets omfång med avseende på<br />
avgränsningen.<br />
4
2 Teoretisk referensram<br />
Inom människa-datorinteraktion beskrivs att systemutveckling ska ha en hög användbarhet och<br />
utgå från användarens förutsättningar. Användbarhet beskrivs som den grad i vilken användare i ett<br />
givet sammanhang kan bruka en produkt för att uppnå specifika mål på ett ändamålsenligt, effektivt och för<br />
användaren tillfredsställande sätt.(Preece et al, 2002)<br />
Användbarhet kan sedan brytas ner i delmål för att gestalta dess olika innebörder, så kallade<br />
användbarhetsmål (usability goals). Preece et al (2002) konkretiserar aspekterna effektivitet<br />
(effectiveness), tjänsteduglighet (efficiency), funktionalitet (utility), säkerhet (safety), lärbarhet (learnability)<br />
och lättihågkomlighet (memorability) som de mest väsentliga. Att tidigt knyta processen till en<br />
kooperation mellan användare och utvecklare är därför väsentligt, ty uppföljning och feedback är<br />
det enda som kan ge underlag för hur resultatet kommer att se ut på marknaden, det vill säga<br />
användarna. Att detta samarbete fungerar väl längs hela processen och att denna är iterativ till sitt<br />
slag, integrerad i varje steg av processen, är därför en väsentligt för hur slutprodukten kommer att<br />
möta användarens krav och hur användbart det är för denna. Inunder presenteras teori som<br />
beskriver hur detta ska gå till i praktiken.<br />
2.1 Omvärldsanalys<br />
En omvärldsanalys genomförs för att bestämma strategiska beslut hos ett företag. Det finns olika<br />
typ av omvärldsanalyser. Vi kommer att använda oss av ’environmental scanning’ vilket innebär<br />
processen att samla, analysera och använda informationen för strategiska beslut (Hambrick, 1982).<br />
Detta innebär rent krasst att samla information om befintliga produkter och konkurrenter och<br />
sedan analysera denna information för att hitta konkurrensfördelar, strategier.<br />
2.1.1 SWOT<br />
SWOT-analys, skapad av Albert Humphrey när han ledde ett forskningsprojekt vid Stanford<br />
University under 1960- och 1970-talet, används för att analysera styrkor, svagheter, möjligheter och<br />
hot för ett företag eller en produkt. Med dessa kan man matcha mål, strategi och kapaciteter i<br />
enighet med den miljö företaget verkar i.<br />
2.2 Användarcentrerad utformning<br />
Häggberg (2001) skriver om hur man kan bibehålla en kreativ process och föreslår bland annat<br />
mindmapping, då man inom gruppen brainstormar alla tankar kring ett fenomen. Detta används<br />
därför av gruppen när beslut behöver tas för att devara den kreativa processen. Bødker et al (2000)<br />
5
diskuteras i sin artikel, en fältstudie av projektet Utopia, de svårigheter kooperativ design medför.<br />
Man måste hitta rätt deltagare, rätt verktyg och tekniker, likväl som rätt lokalisering och fysisk plats.<br />
Lenman et al (2002) undersöker i sin artikel hur man kan genomföra en användarcentrerad<br />
approach när man bygger ett video Community i en distribuerad arbetsplats. De använder i sin<br />
undersökning kontextuell design, kooperativ design och deltagande design. För att använda sådan<br />
design kan exempelvis fokusgrupp och designworkshop användas.<br />
2.2.1 Fokusgrupp<br />
En fokusgrupp innebär en samling av användare (ur målgruppen) som diskuterar relevanta frågor<br />
rörande produkten. Det finns olika sätt att utföra en fokusgrupp och utförandet styrs främst av<br />
syftet med fokusgruppen. Exempelvis kan syftet vara att få fram målgruppens behov och krav tidigt<br />
i designprocessen, eller så kan syftet vara att diskutera åsikter rörande en existerande produkt (eller<br />
prototyp). Fokusgruppen används för att finna ny information, men även för att bekräfta redan<br />
befintlig information. McDonagh-Philp & Bruseberg (2002) beskriver en fokusgrupp som följer:<br />
1. Samla användarna<br />
2. Klargör och introducera syftet med fokusgruppen<br />
3. Ge deltagarna en bild av produkten<br />
4. Inled med att presentera syftet, så att deltagarna känner sig bekväma med att arbeta utifrån<br />
dess ramar.<br />
5. Genomför diskussion och anknutna aktiviteter<br />
6. Utvärdera och tala fritt med deltagarna om metoden och produkten<br />
I en användarcentrerad utformningsprocess lämpar sig denna metod väl i inledningsvis då den ger<br />
en bra orienterande överblick av förutsättningarna. McDonagh-Philp & Bruseberg (2002) beskriver<br />
att metoden kan användas som ett hjälpmedel i fyra steg av processen:<br />
1. Fördesign (pre-design)<br />
2. Urval<br />
3. Vidareutveckling<br />
4. Förfining<br />
Vidare finns det möjlighet att försätta deltagarna i så kallade scenarios för att kunna genomföra<br />
kontextuell design. Westerlund (2005, ej publicerad) beskriver att det är viktigt att involvera<br />
användare i processen och att försätta dessa i en kontext. En sådan kontext kan vara ett scenario.<br />
6
2.2.2 Designworkshop<br />
I processen är det lämpligt att skapa prototyper som kan ses som både konkreta artefakter och<br />
viktiga komponenter den följande processen. En prototyp är en artefakt som designers, utvecklare,<br />
kunder och slutanvändare kan använda för att skapa en föreställning om och reflektera kring den<br />
slutgiltiga produkten. Beaudouin-Lafon & Mackay (2008) sammanfattar tre huvudsakliga ändamål<br />
med prototypning. Det första är kreativiteten, som hjälper utvecklaren att fånga och skapa idéer,<br />
den andra är hjälpmedlet för en kommunikation mellan olika involverade parter i projektet, och den<br />
tredje är den tidiga utvärderingen.<br />
Designworkshops innebär i korthet att involvera användarna i designprocessen för att få ut flera<br />
användargenererade low-fi prototyper som sedan kan testas. Metod kan användas oavsett om<br />
processen är enligt vattenfallsmodellen eller mer iterativt driven. Designworkshops används<br />
nämligen oavsett först och främst när low-fi prototypning ska göras.<br />
7
3 Metodik<br />
Projektet inleddes med att gruppen bestämde tre tekniska artefakter efter ett besök på <strong>Tekniska</strong><br />
museet och efterföljande diskussion. I syfte att fastställa produkten användes haffning, det vill säga<br />
slumpmässigt valda människor på gatan har tillfrågats huruvida produkten är en bra idé. I detta<br />
skede hade vi tre olika alternativa produkter som nyttjar tvåvägskommunikation på temat bärbarhet.<br />
Den ena produkten innebar att användaren kunde gå in i en affär och få information om aktuella<br />
erbjudanden i sin telefon. Den andra produkten var en reseguide i telefonen. Den tredje produkten<br />
var en GPRS-applikation som gav användaren möjlighet att avläsa kommunaltrafikens positioner<br />
vid detta nu, det vill säga veta exakt när bussen anländer till stationen beroende på befintlig<br />
position. Personerna, som dels haffades på Drottninggatan i Stockholm, dels i studentkorridoren på<br />
Ecole des Mines de Nancy i Frankrike, presenterades samtliga förslag och ombads feedback och<br />
preferens. Slutligen diskuterades feedbacken inom gruppen och beslut togs om vilken produkt som<br />
skulle användas. När produkten var fastställd definierades en lämplig målgrupp utifrån produkten.<br />
Produkten, en reseguidesapplikation till SmartPhone, har sedan testats mot den definierade<br />
målgruppen genom kvalitativa metoder såsom fokusgrupp och designworkshop i enighet med den<br />
teoretiska referensramen. Nedan beskrivs närmare exakt hur varje metod har genomförts.<br />
3.1 Omvärldsanalys<br />
En omvärldsanalys har genomförts i syfte att identifiera förutsättningarna för produkten.<br />
Inledningsvis har en sökning skett för att bevaka vilka typ av liknande produkter som finns idag.<br />
Detta har skett via sökmotorer såsom Google och Wikipedia. Sökord som använts är ’Travel<br />
Guide’, ’Tour Book’ och ’reseguide’. Information har även hittats via länkar på informationssidor,<br />
exempelvis har en rekommendation om kopplade länkar (see also) till ’GPA Tour’ funnits på<br />
informationssidan om ’Tour Guide’ som i sig haft en länk från ’Travel Guide’ på Wikipedia. Alla<br />
produkter som ansetts vara substitut för produkten har undersökts.<br />
3.1.1 SWOT<br />
Vid SWOT-analysen har informationen från den initiala omvärldsanalysen sammanställts och<br />
gruppen har tillsammans använt mindmapping för att slutföra omvärldsanalysen. Vid<br />
fokusgrupperna har användare även tillfrågats om feedback på analysen.<br />
8
3.2 Användarcentrerad utformning<br />
De användare som deltagit vid den kvalitativa metodiken har alla tillhört den definierade<br />
målgruppen. Minst sex personer har deltagit i alla steg av den iterativa processen; vid haffningen,<br />
vid fokusgrupp och vid designworkshop.<br />
3.2.1 Fokusgrupp<br />
Inledningsvis hölls en fokusgrupp i syfte att fastställa vilken information som användarna till<br />
applikationen är intresserade av. Fokusgrupper rekryterades utifrån sociala nätverk och hölls med<br />
två olika grupper; en i Frankrike och en i Sverige. Den förstnämnda innehöll fyra marockaner, en<br />
rumänska och en ungrare, samtliga studenter i Frankrike i åldrarna 21 till 23 år. Allesammans tillhör<br />
målgruppen early adopters och urban consumers. Fokusgruppen i Sverige innehöll totalt sex<br />
studenter från KTH, Kaospilot och Östasienlinjen. Gemensamt för deltagarna även i Sverige var,<br />
förutom att tillhöra målgruppen, att de var frekventa resenärer. Vid fokusgrupperna användes<br />
trattmetoden; diskussionen inleddes väldigt generellt med en presentation av metoden fokusgrupp,<br />
dagens agenda och en presentation av samtliga deltagare. Fokusgrupperna fortskred sedan med mer<br />
konkreta frågor kopplade till produkten. Dels fick deltagarna diskutera själva produkten utifrån<br />
deras generella uppfattning, dels diskuterades olika scenarios där produkten skulle användas. Härvid<br />
bistod användarna den strategiska utformning, nämligen SWOT-analysen. Scenarios användes för<br />
att sätta användarna i en kontext. Ett exempel på ett scenario som presenterades var: Tänk att ni är<br />
på resande fot, ni kommer till ett nytt ställe där ni aldrig varit förut. Vad skulle ni vilja ha hjälp med<br />
då, samt vad är ni intresserade av? Fokusgruppen avslutades med utvärdering och debriefing.<br />
Resultatet från fokusgrupperna analyserades sedan inom projektgruppen med hjälp utav<br />
mindmapping på whiteboard. Där diskuterades och analyserades alla relevanta delar som hade<br />
kommit upp vid diskussionerna, samt att planen mot den slutliga prototypen formades. I samband<br />
med ett handledningstillfälle erhölls feedback från andra grupper inom kursen. Utifrån detta<br />
skapades de yttre ramarna för applikationens innehåll. Därefter utformades även en low-fi prototyp<br />
i avsikt att konkretisera produkten inför kommande designworkshop.<br />
3.2.2 Designworkshop<br />
En designworkshop användes sedan som ett steg i designprocessen och slutförandet. Målsättningen<br />
var att konkretisera och fastställa målgruppens önskemål på funktioner och få en tydligare och mer<br />
detaljerad bild av hur gränssnittet borde utformas. Samma användare, med undantag för en person,<br />
som närvarade vid den svenska fokusgruppen deltog igen varvid en iterativ process med samma<br />
9
användare nyttjas och den användarcentrerade utformningen uppnås. Detta gav också en fördel i<br />
praktiska aspekter, det underlättade rekryteringen att det redan etablerats kontakt, men även i den<br />
meningen att personerna ifråga besatt önskvärda egenskaper, såsom stort engagemang och ett<br />
kreativitet sinnelag. Utifrån de givna yttre ramarna, formulerade efter fokusgruppen, fick<br />
användarna skissa på designförslag. En punktlista med frågor som workshopen var tänkt att<br />
generera svar till sattes upp. Några exempel från listan: ”Vad är det första du vill se när du startar<br />
applikationen?”, ”Hur vill du att sökfunktionen ska vara utformad?”, ”Hur vill du ha sökresultatet<br />
presenterat?”. Som material användes papper och färgpennor.<br />
Efter att low-fi prototypen demonstrerats uppmanades deltagarna att skissa förslag på lösningar till<br />
de frågor som listats. Deltagarna fick, efter en stunds skissade, visa upp och berätta om sina förslag<br />
till gränssnitt medan moderatorn och övriga deltagare ställde frågor samt bad om förtydliganden<br />
där det behövdes. Spontana diskussioner uppstod vid många tillfällen under genomgången och<br />
vartefter deltagarna enades kring de olika frågorna började gränssnittet ta form. Det uppstod vissa<br />
problem med att hålla koncentrationen på de förbestämda punkterna. Exempelvis fanns tendenser<br />
att glida över till att prata om de delar av konceptet som redan var fastlagda och i många fall, att gå<br />
in alldeles för djupt över detaljer. Slutligen hjälptes deltagarna åt att rita sitt gemensamma<br />
designförslag på en whiteboardtavla som sedan fotograferades.<br />
10
4 Resultat<br />
I resultatavsnittet kommer de empiriska resultaten att redogöras. Empirin ligger till bakgrund för de<br />
designbeslut som har tagits och är avgörande för processen och produktens utformning. Resultaten<br />
presenteras på samma sätt som metodikavsnittet.<br />
Vid haffningen framkom att samliga idéer var bra och intressanta för användargruppen. En produkt<br />
avsedd att ge information om butiken man befinner sig i kunde dock skapa komplikation ty det<br />
existerar stora skillnader mellan olika butiker och vilken typ av information som skulle vara<br />
intressant. En reseguide var ett populärt förslag med betoning på att dessa innehåll skulle vara<br />
aktuellt och möjligheten till tvåvägskommunikation. En GPRS-applikation som meddelar<br />
kommunaltrafikens status fick även detta positivt feedback med reservationen att det inte fanns så<br />
mycket att utveckla kring idén. Efter diskussioner där samtliga inom gruppen ansåg att alternativ två<br />
gav mest möjligheter till utformning och var mest intressant att genomföra en användarcentrerad<br />
designprocess på så valdes denna produkt.<br />
4.1 Omvärldsanalys<br />
Den klassiska produkten som funnits en längre tid är reseguider. Dessa existerar i tryckta format<br />
och har fördelen att de är väletablerade och innehåller gedigen information om resmålet. Några<br />
exempel på tryckta reseguider är: Lonely Planet, Frommers Rough Guide och In Your Pocket City<br />
Guides. Dessa reseguider har på senare tid även utvecklats till att finnas tillgängliga online. Då kan<br />
man ladda ner informationen till en PDA eller en iPod, det är även möjligt att skriva ut<br />
informationen. Fördelen är att dessa tjänster oftast är gratis, finansierade via reklam, och innehåller<br />
aktuell information. Nackdelen är att man fortfarande måste välja vilket resmål man vill veta mer<br />
om så man kan ladda ner den aktuella informationen, vilket sker med hjälp av en ansluten dator.<br />
En framstående sida inom denna teknik är Schmap. Schmap erbjuder användaren en möjlighet att<br />
ladda ner information om olika städer från en webbplats gratis. Denna information kan även laddas<br />
ner till iPhone eller Nokia, utan att användaren behöver befinna sig vid en dator. Schmap är den<br />
befintliga produkt som ligger närmast vad vi avser utveckla men skiljer sig i den fråga att den främst<br />
innehåller information om vilka sevärdheter som finns i en stad. Det finns även<br />
restauranginformation men denna information kommer fram helt slumpmässigt, som att man<br />
använder Gula Sidorna. Fördelen med produkten är att den är gratis och kan användas i telefonen,<br />
nackdelen är att informationen inte presenteras på ett tilltalande sätt och fortfarande är begränsad.<br />
11
På senare tid har även en del webbsidor som nyttjar Open Content, det vill säga användarna lägger<br />
in informationen och informationen är fri för alla, utvecklats. World66 och Wikitravel, två av de<br />
största, gick ihop år 2006. Dessa sidor har dock inte mycket information inlagt för tillfället.<br />
TripAdvisor erbjuder möjligheten att läsa recensioner, läsarartiklar, listor var man bör gå, se på<br />
kartor och läsa forum. Denna sida är tyvärr inte heller väldigt utvecklad än och det saknas<br />
information om många resmål.<br />
Sett till bärbara artefakter finns det ”Cell Phone Tour” (mobiltelefon guide) och ”GPA Tour”. Den<br />
förstnämnda använder en förinspelning som man lyssnar på via sin mobiltelefon. Fördelen är att de<br />
flesta har en mobiltelefon och därmed slipper skaffa extrautrustning för att ha en ”Audio Guide”.<br />
Denna motsvarar en guide som berättar om platser. Nackdelen är att konceptet inte är helt etablerat<br />
och därför bara finns i begränsad utsträckning. En GPA Tour är en förinspelad röst som guider<br />
användaren med hjälp av en GPS på en karta. Dessa används idag främst i bilar för att underlätta<br />
för bilföraren att hitta till olika ställen och ersätter en karta.<br />
4.1.1 SWOT<br />
I. Styrkor<br />
Vår produkts främsta styrka är interaktionen med användaren. Informationen som guiden ger är<br />
aktuell. Man behöver framförallt ej ha laddat ner informationen innan man anländer i en stad. Med<br />
hjälp av den skräddarsydda algoritmen för val av rekommenderade ställen slipper användaren<br />
oviktig information och kommer att ha en reseguide anpassad för dens egen smak. Användaren kan<br />
även med sin egen profil välja vilken information användaren vill ha.<br />
II. Svagheter<br />
För att skapa en skräddarsydd rekommendation måste algoritmen fungera, det kommer vara en<br />
komplicerad algoritm att skapa. Den kräver även att användare betygsätter många restauranger för<br />
att ge en tillförlitlig precision i rekommendationerna. Produkten är även konstruerad för<br />
SmartPhone-användare och når därför bara ut till en begränsad skara, vilket innebär att<br />
användaromdömena minskar.<br />
III. Möjligheter<br />
Det ligger i ett företags intresse att nå ut till konsumenterna och genom ett system som detta ges<br />
företag möjlighet att marknadsföra sig mot konsumenter, det finns därför goda möjligheter att<br />
finansiera detta via företag så att applikationen kan vara gratis och därmed skapa många användare.<br />
Resandet har ökat på senare år, många reser utan att planera innan men vill gärna ha en reseguide<br />
12
när de anländer i en ny stad. Det har blivit enklare att resa. Allt fler konsumenter väljer SmartPhone<br />
så produkten kommer att rikta sig till en större skara användare.<br />
IV. Hot<br />
Om användarna ej integrerar med produkten kommer inga omdömen eller betyg sättas på olika<br />
restauranger och applikationen förlorar sin avsikt. Om Wikitravel lyckas bli lika populärt som<br />
Wikipedia är många användare förlorade till denna produkt, som enkelt kan göras om till ett<br />
användarsnitt för mobiltelefoner.<br />
4.2 Användarcentrerad utformning<br />
4.2.1 Fokusgrupp<br />
I den första fokusgruppen, som hölls i Frankrike, framkom att det var av största vikt att applikation<br />
gav något mer än befintliga produkter såsom reseguider och hemsidor avsedda att ge aktuell<br />
information om en stad. Fokusgruppen diskuterade tillsammans fram att produkten borde vara en<br />
kombination av de båda med möjlighet för användarna att ge feedback. Applikation bör därför<br />
innehålla information som en reseguide innehåller; vad är staden mest känd för och vad bör man ha<br />
sett i staden. Den ska främst kunna besvara frågor såsom var man bör äta, dricka och festa. Dessa<br />
rekommendationer bör vara baserade på användares feedback samt aktuella händelser inom staden.<br />
Man bör även kunna efterfråga rekommendationer utifrån vad det är för ställe (typ av mat, typ av<br />
musik osv.), pris och plats. Exempelvis; ”jag vill hitta den närmaste restaurangen”, ”jag vill veta var<br />
alla snabbmatsrestauranger ligger” eller ”jag vill hitta en bar som spelar rockmusik”. Det framkom<br />
även att gruppen skulle tycka att en häftig del vore om man kunde integrera information om<br />
kommunaltrafiken i applikation, främst dock i form av hur man tar sig till olika ställen via<br />
kommunala transportmedel.<br />
I den andra fokusgruppen diskuterades också att man främst vill ha information om var man kan<br />
äta och dricka. Hur dessa rekommendationer bör ske diskuterades närmare och ett förslag om att<br />
en algoritm räknar ut skräddarsydda rekommendationer efter vad man tidigare betygsatt. Med<br />
information, från ens personliga profil, kan algoritmen ta fram vilka ställen man bör besöka i en<br />
stad. I fokusgruppen diskuterades även huruvida applikationen skulle skapa en rutt för användaren<br />
eller om den enbart skulle användas för att hitta till olika platser. Fokusgruppen slöt sig till att det<br />
även är viktigt att den har koll på aktuella händelser, exempelvis meddelar om en konsert äger rum<br />
när man är på plats. Med denna funktion kan applikationen även säljas till användare som inte<br />
använder den i resesyfte utan för att hålla kolla på aktuella händelser i sin hemstad. Genom<br />
13
etygsättning av och rekommendation, via tvåvägskommunikationen av användarna, kan även nya<br />
ställen i sin hemstad upptäckas på detta vis.<br />
4.2.2 Designworkshop<br />
Fokus under designworkshopen låg på gränssnittets utformning och hur de grundläggande<br />
funktionerna skulle fungera. Mindre vikt lades på vilken information som gränssnittet ska<br />
presentera men ämnet berördes vi några tillfällen. De viktigaste resultaten från designworkshopen<br />
kan sammanfattas inom rubrikerna: taggar, användargenererat innehåll, sökfältet alltid tillgängligt,<br />
startvy och GPS:ens roll. Man diskuterade även rating och sökfunktionens utformning men<br />
lyckades inte besluta något. Nedan kommer varje rubrik presenteras närmare.<br />
Taggar<br />
Målgruppen efterfrågade ett system med så kallade ”taggar”. I stora drag innebär det<br />
bakomliggande information som beskriver de olika inrättningarna som applikationen behandlar.<br />
Det kan vara ord som ’60-tal’, ’Grindhouse’, ’posh’ eller ’garagerock’. Dessa beskriver hur<br />
inrättningen uppfattas och vad den ger för associationer. Det är tänkt att ge en djupare kännedom<br />
användarens smak och ge en mer mångfasetterad profil vilket i sin tur ska leda till mer precisa<br />
förutsägelser. Deltagarna var dock inte överens om vem som har rätt att lägga till/ändra taggar och<br />
om användaren ska kunna se taggarna.<br />
Användargenererat innehåll<br />
Det accentuerades att systemet främst ska vara användargenererat. Användare ska kunna lägga till<br />
inrättningar och nya kategorier. Det var dock svårt att nå ett avslut när det gäller utformningen av<br />
den delen av systemet. Vissa förespråkade att man skulle kunna göra det direkt i telefonen medan<br />
andra tyckte att det vore bättre om den typen av funktioner förpassades till det tillhörande webb-<br />
communityt.<br />
14
Sökfältet alltid tillgängligt<br />
Deltagarna kom fram till att det vore bäst om man alltid hade tillgång till sökfältet. På så vis kan<br />
man smidigt göra en ny sökning om man är missnöjd med resultaten eller vill söka efter något<br />
annat, utan att behöva byta vy.<br />
Startvy<br />
Majoriteten önskade komma till kartan, med sin egen position centrerad, vid körning av<br />
applikationen. En deltagare föredrog dock att initialt komma till en sida med en förhållandevis<br />
avancerad sökmotor för att komma till kartan först när sökresultaten presenteras. Diskussionen<br />
sammanfattades därför med en efterfrågad funktion som innebär snabb växling mellan kartvy och<br />
listvy vid presentation av sökresultat. Alla var överens om att det var önskvärt att kunna få data<br />
presenterat i båda dessa vyer.<br />
GPS:ens roll<br />
Deltagarna tyckte det var önskvärt att applikationen genom GPS känner av vilket ställe man<br />
befinner sig på, mycket för att underlätta betygssättningen.<br />
Rating<br />
Själva betygsättningssystemet diskuterades mycket men det rådde djup oenighet bland deltagarna i<br />
denna fråga. Någon hävdade att man borde ha tre standardiserade kriterier att betygsätta på, någon<br />
annan ville ha tre till fem kriterier som anpassades efter kategori och en tredje tyckte inte det<br />
tillförde något alls att betygsätta flera olika kriterier utan förespråkade en helhetsbedömning.<br />
Sökfunktionens utformning<br />
Här erhölls enormt mycket input men på grund av tidsbrist nåddes ingen enighet. Det fanns mycket<br />
önskemål men ytterligare kontakt med målgruppen skulle krävas för att hitta den optimala<br />
utformningen.<br />
15
5 Diskussion<br />
Efter fokusgrupperna beslutades att idén i sitt grundutförande krävde en del omarbetning för att<br />
överensstämma med målgruppens önskemål. En applikation som meddelar användaren vad det<br />
finns för specialerbjudanden – eller annat som butiksägaren vill dela med sig utav – är kanske<br />
intressant, men erbjuder inget mervärde. Funktionen skulle passa bättre som ett tillägg till ett redan<br />
existerande system och kan eventuellt bli en utbyggnad av produkten som slutligen blev projektets<br />
resultat. Med mervärde menas här en egenskap hos produkten som blir incitamentet för att<br />
kontinuerligt använda produkten. Den naiva tanken är här att en sådan egenskap erhålles då<br />
systemet levererar relevant information med minimal arbetsinsats från användaren. Om det även<br />
existerar en tydlig koppling mellan systemets svar jämte produktens användande, gör detta att<br />
användaren ser poängen i att allt oftare använda den. Går det att specificera vilken information som<br />
är relevant information? Under fokusgrupperna upptäcktes att detta är beroende på vilken kontext<br />
användaren befinner sig i. Vid fokusgruppen i Frankrike var information rörande vart man kan få<br />
mat, dricka eller festa relevant. Medan vid fokusgruppen i Sverige var man mer intresserad av ifall<br />
det fanns några ställen som liknade de man redan besökte regelbundet.<br />
Skillnaden hos fokusgrupperna är, som tidigare nämnts, att den i Frankrike består av besökare i<br />
landet medan den i Sverige består av bofasta som är väl förtrogna med staden. De sistnämnda har<br />
starkt etablerade mönster för var de går då de shoppar, fikar, festar eller äter, medan de tidigare helt<br />
saknar detta. Här går att urskilja två olika typer av användande; ett användande för att etablera<br />
mönster, samt ett användande för att utvidga mönster.<br />
Efter de två initiala fokusgrupperna bestäms den nya projektidén till en produkt vars funktion är att<br />
erbjuda användaren en gissning om vad denne bör tycka om obesökta platser. Gissningen bygger<br />
på information om tidigare besökta och betygsatta platser som sedan sparas i användarens profil.<br />
Gissningen förstärks sedan genom att jämföra med andra, liknande, profilers betygsättning. Detta<br />
system uppfyller båda användartypernas användningsområde. Vid detta skede så skapades följande<br />
skiss för att belysa konceptet.<br />
16
Denna skiss, var den som skapades innan designworkshoppen. Högst upp<br />
till vänster är standardvyn representerad, till vänster om denna är<br />
sökgränssnittet representerat. Den nedre, till vänster, är<br />
betygssättningsgränsnittet och till höger om den inställningsvyn.<br />
17
Efter arbete med designworkshop hade projektgruppen en rad viktiga önskemål från användarna<br />
att ta hänsyn till vid utformningen av användargränssnittet. Användarna önskade sig att<br />
användningen innehöll så få knapptryck som möjligt, att ett sökruta alltid var synlig, att<br />
autokompletterande sökning existerade, att det fanns en kortare beskrivande text för varje plats, att<br />
platsers betyg var tydligt urskiljbara, samt att inloggningen var enkel.<br />
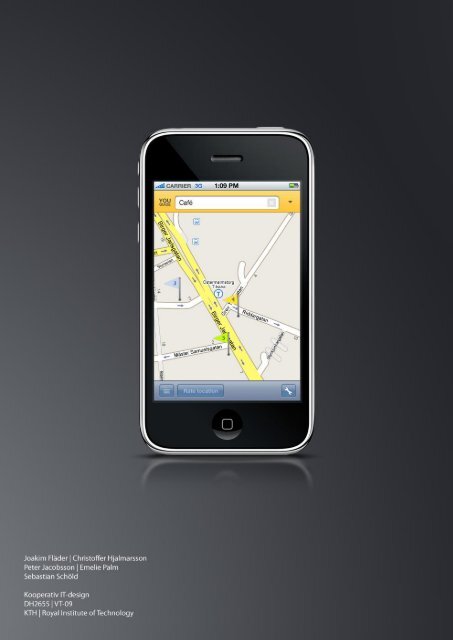
Den första datorprototypen som skapades var ett försök att imitera känslan hos en Apple<br />
iPhone. Bland de element som prototypen innehöll fanns betygsflaggor, karta, zoom och sökfält.<br />
Figur 1. Första prototypen, här ses<br />
användargränssnittet som det ser ut direkt då<br />
applikationen startats.<br />
18<br />
Figur 2. Första prototypen, här ses<br />
användargränssnittet då sökfältet är aktiverat för<br />
att skriva in sökning.<br />
Nackdelen med denna var att helt saknade funktioner som sökhistorik, användargränssnitt för<br />
betygssättning, samt information om markerade platser. En klar fördel jämte alla senare prototyper<br />
var det stora kartutrymmet. Det har i alla kommande prototyper varit ett återkommande<br />
övervägande hur mycket utrymme som skall ges åt kartan.<br />
Presenterad inför två av deltagarna från designworkshopen kommenterades det att ”flaggorna är en<br />
bra idé, men de ser inte iPhone-mässiga ut och så är siffrorna inte tydliga nog”. De kommenterade också att<br />
”man kan ju inte komma åt betygsättningen” och ”man behöver ingen zoom-slider, då man drar isär fingrarna på<br />
en iPhone”. Detta fick oss att omarbeta gränssnittet och kunde sedan visa upp versionen som visas i<br />
figur 3 och figur 4.
Figur 3. Andra prototypen, zoom-slider har tagits<br />
bort och givit plats åt knapp meny i underkant.<br />
Flaggornas utformning har omformats för att vara<br />
mer tydliga.<br />
19<br />
Figur 4. Andra prototypen, sökningen har<br />
kompletterats med autokompletterande<br />
sökningsförslag samt en nedåtriktad pil till höger<br />
som visar senaste sökningar (visas inte på bilden)<br />
på samma sätt som autokompletteringen gör (visas<br />
på bilden).<br />
I Figur 4 visas autokompletteringsfunktionen och det visas tre olika typer av möjliga sökningar som<br />
systemet kan hantera. Sökningar markerade av autokompletteringsfunktionen i fet stil markerar<br />
kategorier, medan normal stil markerar specifika platser och kursiv stil markerar gator.<br />
Under samma iteration implementerades också funktionen att markera en flagga på kartan som dels<br />
skulle ge information om noden – besvarande frågorna: Vad heter platsen? Vad är det för ställe? –<br />
samt möjligheten att betygsätta denna.
Figur 5. Andra prototypen, demonstrerar markerad<br />
position på kartan samt hur information om<br />
positionen visas.<br />
Figur 6. Andra prototypen, demonstrerar hur<br />
användargränssnittet för betygsättningen av<br />
positionen ser ut.<br />
Denna kommenterades av samma två användare som tidigare ”mycket snyggare och trevligare” och ”har<br />
en bättre känsla, eftersom det är klart och tydligt utan plottrighet”. Däremot kritiserade de hur det ”saknas en<br />
avbrytningsgrej för om man vill avsluta en sökning man håller på med” och ”borde inte rate location-knappen vara<br />
skuggad när man inte har en flagga markerad, eftersom man då inte kan betygsätta något?”. Detta försökte vi ta<br />
hänsyn till och omarbetade då prototypen så att den nu liknar slutresultatet som visas nedan.<br />
20
Figur 7. Tredje och slutliga prototypen, visar på<br />
standardläget direkt efter applikationsstart. Denna<br />
finns som interaktiv prototyp på projekthemsidan.<br />
21<br />
Figur 8. Tredje prototypen, demonstrerar hur det<br />
slutliga användargränssnittet för markering ser ut.<br />
För att besvara den inledande frågeställning kan vi sammanfatta uppsatsen som att den beskriver<br />
hur man kan utforma en reseguidesapplikation till en SmartPhone till målgruppen var early<br />
adopters, urban consumers och SmartPhone users. Genom nära samarbete med denna målgrupp i<br />
designprocessen kan en sådan produkt utvecklas. Under projektet har vi ansträngt oss för att dölja<br />
den tekniska komplexitet som system bygger på, genom att för användaren visa ett gränssnitt med<br />
endast det väsentliga.
Referenser<br />
Beaudouin-Lafon, M. & Mackay, W., (2008), Prototyping Tools and Development, edited by Sears,<br />
A. & Jacko, J., (2008), The Human-Computer Interaction Handbook – Fundamentals, Evolving Technologies<br />
and Emerging Applications, Second edition, pp. 1017-1040, CRC Press<br />
Bødker, S., Ehn, P., Sjögren, D. & Sundblad, Y., (2000), Co-operative Design – perspectives on 20 years<br />
with ‘the Scandinavian IT Design Model’, <strong>Kungliga</strong> <strong>Tekniska</strong> Högskolan: Numerical Analysis and<br />
Computing Science<br />
Hambrick, D. (1982), Environmental Scanning and Organizational Strategy, Strategic Management<br />
Journal, Vol. 3, No. 2, Apr. - Jun., pp. 159-174, John Wiley & Sons<br />
Häggberg, L. (2001), Kreativitet och olika tekniker<br />
Lenman, S., Räsänen, M. & Thuresson, B., (2002), A User-Oriented Approach to Building a Video<br />
Community in a Distributed Workplace, <strong>Kungliga</strong> <strong>Tekniska</strong> Högskolan: Numerical Analysis and<br />
Computing Science<br />
McDonagh-Philp, D. & Bruseberg, A., (2000), Using focus groups to Support New Product<br />
Development, Institute of Engineering Designers Journal, September<br />
Preece, J., Rogers, Y. & Sharp, H., (2002), Interaction Design : beyond human-computer interaction, New<br />
York: Wiley<br />
Westerlund (2005, ej publicerad), Creating shared experiences and aims among stakeholders in a design process,<br />
Högskolan i Kalmar & <strong>Kungliga</strong> <strong>Tekniska</strong> Högskolan, <strong>rapport</strong>en föredrogs vid en presentation vid<br />
Design for Entrepreneurships – Design for Innovation coherence at Växjö Universitet, October 20<br />
– 21 1995.<br />
22