Untitled - KO-MEK
Untitled - KO-MEK
Untitled - KO-MEK
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
<strong>KO</strong>-<strong>MEK</strong> WEB SAYFASI TASARIM DERSİ HTML-2 11<br />
Örnek:<br />
FORM ETİKETLERİ<br />
<br />
Web Tasarım Dersi <br />
<br />
Kullanıcı Adı:<br />
E-posta Adresi:<br />
Şifre:Cinsiyetiniz:<br />
<br />
bayan<br />
bayGörüşleriniz:<br />
<br />
Almış olduğunuz dersleri işaretleyiniz:<br />
Bilgisayar<br />
<br />
Grafik TasarımHTML <br />
<br />
<br />
<br />
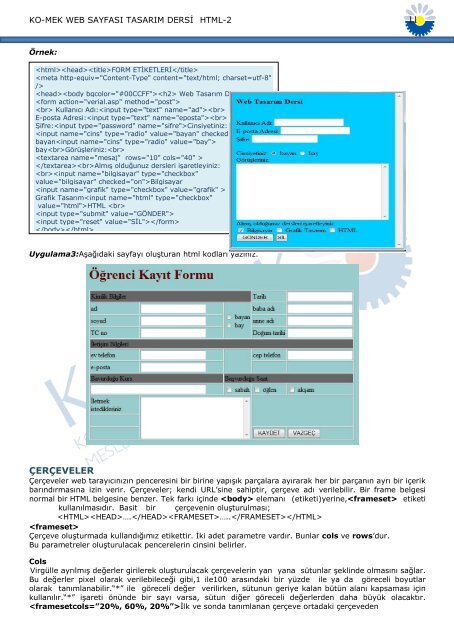
Uygulama3:Aşağıdaki sayfayı oluşturan html kodları yazınız.<br />
ÇERÇEVELER<br />
Çerçeveler web tarayıcınızın penceresini bir birine yapışık parçalara ayırarak her bir parçanın ayrı bir içerik<br />
barındırmasına izin verir. Çerçeveler; kendi URL‟sine sahiptir, çerçeve adı verilebilir. Bir frame belgesi<br />
normal bir HTML belgesine benzer. Tek farkı içinde elemanı (etiketi)yerine, etiketi<br />
kullanılmasıdır. Basit bir çerçevenin oluşturulması;<br />
….…..<br />
<br />
Çerçeve oluşturmada kullandığımız etikettir. İki adet parametre vardır. Bunlar cols ve rows‟dur.<br />
Bu parametreler oluşturulacak pencerelerin cinsini belirler.<br />
Cols<br />
Virgülle ayrılmış değerler girilerek oluşturulacak çerçevelerin yan yana sütunlar şeklinde olmasını sağlar.<br />
Bu değerler pixel olarak verilebileceği gibi,1 ile100 arasındaki bir yüzde ile ya da göreceli boyutlar<br />
olarak tanımlanabilir.“*” ile göreceli değer verilirken, sütunun geriye kalan bütün alanı kapsaması için<br />
kullanılır.“*” işareti önünde bir sayı varsa, sütun diğer göreceli değerlerden daha büyük olacaktır.<br />
İlk ve sonda tanımlanan çerçeve ortadaki çerçeveden