Untitled - KO-MEK
Untitled - KO-MEK
Untitled - KO-MEK
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
<strong>KO</strong>-<strong>MEK</strong> WEB SAYFASI TASARIM DERSİ HTML-1 4<br />
Listeleme Etiketleri<br />
HTML etiketlerini kullanarak sayfa içerisinde otomatik olarak numaralandırılan ve sıralanan listeler<br />
hazırlamak çok kolaydır.<br />
<br />
Etiket Parametre Alacağı değerler<br />
(sıralı liste) type 1,a,A,I<br />
(madde işaretli liste) type Disc,circle,square<br />
Liste elemanlarını belirler<br />
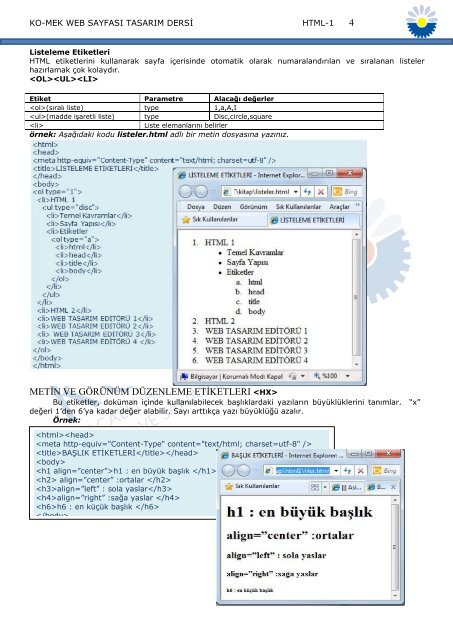
örnek: Aşağıdaki kodu listeler.html adlı bir metin dosyasına yazınız.<br />
METİN VE GÖRÜNÜM DÜZENLEME ETİKETLERI <br />
Bu etiketler, doküman içinde kullanılabilecek başlıklardaki yazıların büyüklüklerini tanımlar. “x”<br />
değeri 1‟den 6‟ya kadar değer alabilir. Sayı arttıkça yazı büyüklüğü azalır.<br />
Örnek:<br />
<br />
<br />
BAŞLIK ETİKETLERİ<br />
<br />
h1 : en büyük başlık <br />
align=”center” :ortalar <br />
align=”left” : sola yaslar<br />
align=”right” :sağa yaslar <br />
h6 : en küçük başlık <br />
<br />