Untitled - KO-MEK
Untitled - KO-MEK
Untitled - KO-MEK
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
<strong>KO</strong>-<strong>MEK</strong> WEB SAYFASI TASARIM DERSİ HTML-2 14<br />
Seçiciler(Selectors)<br />
İki çeşit seçici vardır. Bunlar, Id seçicisi ve sınıf seçicisi.<br />
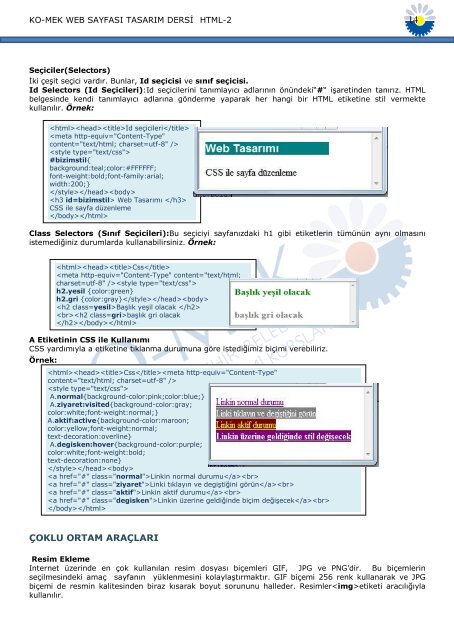
Id Selectors (Id Seçicileri):Id seçicilerini tanımlayıcı adlarının önündeki“#“ işaretinden tanırız. HTML<br />
belgesinde kendi tanımlayıcı adlarına gönderme yaparak her hangi bir HTML etiketine stil vermekte<br />
kullanılır. Örnek:<br />
Class Selectors (Sınıf Seçicileri):Bu seçiciyi sayfanızdaki h1 gibi etiketlerin tümünün aynı olmasını<br />
istemediğiniz durumlarda kullanabilirsiniz. Örnek:<br />
A Etiketinin CSS ile Kullanımı<br />
CSS yardımıyla a etiketine tıklanma durumuna göre istediğimiz biçimi verebiliriz.<br />
Örnek:<br />
Id seçicileri<br />
<br />
<br />
#bizimstil{<br />
background:teal;color:#FFFFFF;<br />
font-weight:bold;font-family:arial;<br />
width:200;}<br />
<br />
Web Tasarımı <br />
CSS ile sayfa düzenleme<br />
<br />
Css<br />
<br />
h2.yesil {color:green}<br />
h2.gri {color:gray}<br />
Başlık yeşil olacak <br />
başlık gri olacak<br />
<br />
Css<br />
<br />
A.normal{background-color:pink;color:blue;}<br />
A.ziyaret:visited{background-color:gray;<br />
color:white;font-weight:normal;}<br />
A.aktif:active{background-color:maroon;<br />
color:yellow;font-weight:normal;<br />
text-decoration:overline}<br />
A.degisken:hover{background-color:purple;<br />
color:white;font-weight:bold;<br />
text-decoration:none}<br />
<br />
Linkin normal durumu<br />
Linki tıklayın ve degiştiğini görün<br />
Linkin aktif durumu<br />
Linkin üzerine geldiğinde biçim değişecek<br />
<br />
ÇOKLU ORTAM ARAÇLARI<br />
Resim Ekleme<br />
Internet üzerinde en çok kullanılan resim dosyası biçemleri GIF, JPG ve PNG‟dir. Bu biçemlerin<br />
seçilmesindeki amaç sayfanın yüklenmesini kolaylaştırmaktır. GIF biçemi 256 renk kullanarak ve JPG<br />
biçemi de resmin kalitesinden biraz kısarak boyut sorununu halleder. Resimleretiketi aracılığıyla<br />
kullanılır.