php_mysql_dreamweaver_mx_2004 ÑазÑабоÑка web ÑайÑов.pdf
php_mysql_dreamweaver_mx_2004 ÑазÑабоÑка web ÑайÑов.pdf
php_mysql_dreamweaver_mx_2004 ÑазÑабоÑка web ÑайÑов.pdf
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
244 Часть II. Наши первые серверные программы<br />
" ^Properties<br />
1' "li Formname t Action 1<br />
' *""* Icategory _add ] Method POST d Enctype |<br />
Q Target P<br />
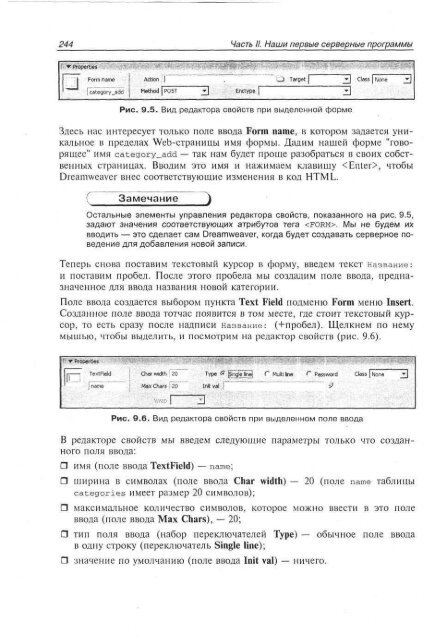
Рис. 9.5. Вид редактора свойств при выделенной форме<br />
d<br />
d<br />
Clas |Mone d<br />
Здесь нас интересует только поле ввода Form name, в котором задается уникальное<br />
в пределах Web-страницы имя формы. Дадим нашей форме "говорящее"<br />
имя category_add — так нам будет проще разобраться в своих собственных<br />
страницах. Вводим это имя и нажимаем клавишу , чтобы<br />
Dreamweaver внес соответствующие изменения в код HTML.<br />
Замечание<br />
Остальные элементы управления редактора свойств, показанного на рис. 9.5,<br />
задают значения соответствующих атрибутов тега . МЫ не будем их<br />
вводить — это сделает сам Dreamweaver, когда будет создавать серверное поведение<br />
для добавления новой записи.<br />
Теперь снова поставим текстовый курсор в форму, введем текст название:<br />
и поставим пробел. После этого пробела мы создадим поле ввода, предназначенное<br />
для ввода названия новой категории.<br />
Поле ввода создается выбором пункта Text Field подменю Form меню Insert.<br />
Созданное поле ввода тотчас появится в том месте, где стоит текстовый курсор,<br />
то есть сразу после надписи название: (+пробел). Щелкнем по нему<br />
мышью, чтобы выделить, и посмотрим на редактор свойств (рис. 9.6).<br />
4 •Properties<br />
Ifi<br />
! TextField<br />
' |name<br />
Char width20<br />
! MaxChars20<br />
1<br />
Type