php_mysql_dreamweaver_mx_2004 ÑазÑабоÑка web ÑайÑов.pdf
php_mysql_dreamweaver_mx_2004 ÑазÑабоÑка web ÑайÑов.pdf
php_mysql_dreamweaver_mx_2004 ÑазÑабоÑка web ÑайÑов.pdf
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
Глава 2. HTML — язык написания Web-страниц 29<br />
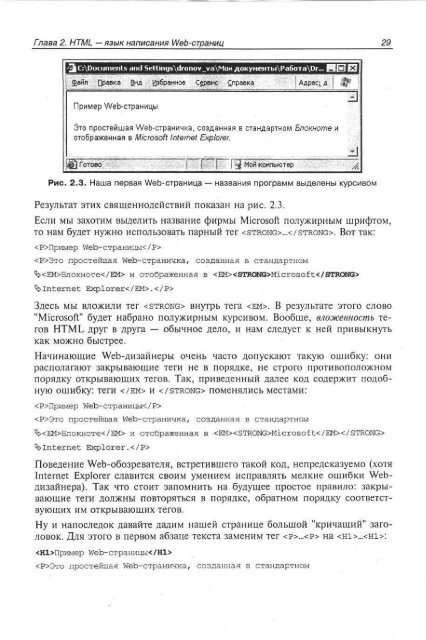
'ШC:\Documents and Seltingssdronov<br />
V.I-.MOM документы\Работа\Ог..<br />
Файл Правка |ид Избранное СЕРВИС Справка Адрес! д I<br />
Пример Web-страницы<br />
Это простейшая Web-страничка, созданная в стандартном Блокноте и<br />
отображенная в Microsoft Internet Explorer.<br />
I Готово I I !з Мой компьютер<br />
Рис. 2.3. Наша первая Web-страница — названия программ выделены курсивом<br />
Результат этих священнодействий показан на рис. 2.3.<br />
Если мы захотим выделить название фирмы Microsoft полужирным шрифтом,<br />
то нам будет нужно использовать парный тег .... ВОТ так:<br />
Пример ДОеЬ-страницы<br />
Это простейшая Web-страничка, созданная в стандартном<br />
Ч>Блокноте и отображенная в Microsoft<br />
Ч>Internet Explorer.<br />
Здесь мы вложили тег внутрь тега . В результате этого слово<br />
"Microsoft" будет набрано полужирным курсивом. Вообще, вложенность тегов<br />
HTML друг в друга — обычное дело, и нам следует к ней привыкнуть<br />
как можно быстрее.<br />
Начинающие Web-дизайнеры очень часто допускают такую ошибку: они<br />
располагают закрывающие теги не в порядке, не строго противоположном<br />
порядку открывающих тегов. Так, приведенный далее код содержит подобную<br />
ошибку: теги И поменялись местами:<br />
Пример МеЬ-страницы<br />
Это простейшая Web-страничка, созданная в стандартном<br />
4>BnoKHOTe и отображенная в Microsoft<br />
Ч> Internet Explorer.<br />
Поведение Web-обозревателя, встретившего такой код, непредсказуемо (хотя<br />
Internet Explorer славится своим умением исправлять мелкие ошибки Webдизайнера).<br />
Так что стоит запомнить на будущее простое правило: закрывающие<br />
теги должны повторяться в порядке, обратном порядку соответствующих<br />
им открывающих тегов.<br />
Ну и напоследок давайте дадим нашей странице большой "кричащий" заголовок.<br />
Для этого в первом абзаце текста заменим тег ... на ...:<br />
Пример Web-CTpaHMUbi<br />
Это простейшая Web-страничка,<br />
созданная в стандартном