php_mysql_dreamweaver_mx_2004 ÑазÑабоÑка web ÑайÑов.pdf
php_mysql_dreamweaver_mx_2004 ÑазÑабоÑка web ÑайÑов.pdf
php_mysql_dreamweaver_mx_2004 ÑазÑабоÑка web ÑайÑов.pdf
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
Глава 2. HTML — язык написания Web-страниц 41<br />
Видно, что текст "Microsoft Internet Explorer" увеличился в размерах, то есть<br />
стилевой класс bigfont действует. При этом также продолжает действовать<br />
стиль переопределения тега , созданный нами ранее — слово<br />
"Microsoft", помимо того, что "выросло" в размерах, осталось зеленым и<br />
подчеркнутым. Выходит, стили как бы наложились друг на друга. (Забегая<br />
вперед, нужно заметить, что это действует правило каскадности, о котором<br />
мы расскажем позже.)<br />
Продолжим свои эксперименты со стилями. Давайте немного изменим<br />
стиль переопределения тега таким вот образом:<br />
STRONG { color: green;<br />
text-decoration: underline;<br />
font-size: 9pt; }<br />
Здесь мы задали для полужирного текста размер шрифта, равный 9 пунктам.<br />
Теперь, если мы откроем нашу многострадальную страницу 2.5.html в Webобозревателе,<br />
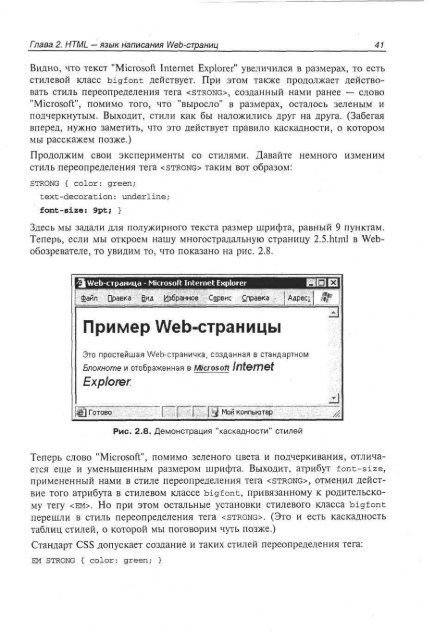
то увидим то, что показано на рис. 2.8.<br />
М5 Web-страница - Microsoft Internet Explorer<br />
. §Ш<br />
Файл: Правка Вид Избранное Сервис Справка .- •: | Адрес! щ.<br />
Пример Web-страницы<br />
Это простейшая Web-страничка, созданная в стандартном<br />
Блокноте и отображенная в Microsoft<br />
Explorer.<br />
Internet<br />
|Готово<br />
Мой компьютер<br />
Рис. 2.8. Демонстрация "каскадности" стилей<br />
Теперь слово "Microsoft", помимо зеленого цвета и подчеркивания, отличается<br />
еще и уменьшенным размером шрифта. Выходит, атрибут font-size,<br />
примененный нами в стиле переопределения тега , отменил действие<br />
того атрибута в стилевом классе bigfont, привязанному к родительскому<br />
тегу . Но при этом остальные установки стилевого класса bigfont<br />
перешли в стиль переопределения тега . (ЭТО И есть каскадность<br />
таблиц стилей, о которой мы поговорим чуть позже.)<br />
Стандарт CSS допускает создание и таких стилей переопределения тега:<br />
ЕМ STRONG { color: green; }