HTML5 Canvas. Receptury - Helion
HTML5 Canvas. Receptury - Helion
HTML5 Canvas. Receptury - Helion
You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
<strong>HTML5</strong> <strong>Canvas</strong>. <strong>Receptury</strong><br />
- 100, canvas.height - 50);<br />
context.stroke();<br />
};<br />
3. Umieci element canvas w treci dokumentu HTML:<br />
<br />
<br />
Jak to dziaa<br />
Krzywe kwadratowe rysowane w elemencie canvas s definiowane przez punkt kontekstu, punkt<br />
kontrolny oraz punkt kocowy:<br />
context.quadraticCurveTo(kontrolnyX,kontrolnyY,punktKocowyX,punktKoncowyY);<br />
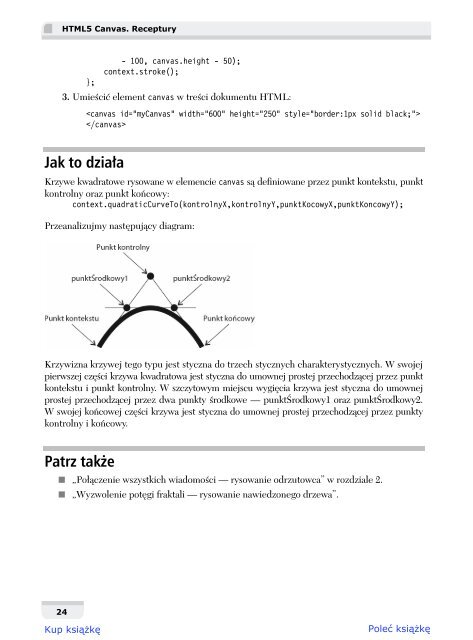
Przeanalizujmy nastpujcy diagram:<br />
Krzywizna krzywej tego typu jest styczna do trzech stycznych charakterystycznych. W swojej<br />
pierwszej czci krzywa kwadratowa jest styczna do umownej prostej przechodzcej przez punkt<br />
kontekstu i punkt kontrolny. W szczytowym miejscu wygicia krzywa jest styczna do umownej<br />
prostej przechodzcej przez dwa punkty rodkowe — punktrodkowy1 oraz punktrodkowy2.<br />
W swojej kocowej czci krzywa jest styczna do umownej prostej przechodzcej przez punkty<br />
kontrolny i kocowy.<br />
Patrz take<br />
„Poczenie wszystkich wiadomoci — rysowanie odrzutowca” w rozdziale 2.<br />
„Wyzwolenie potgi fraktali — rysowanie nawiedzonego drzewa”.<br />
24