Design dla hakerów. Sekrety genialnych projektów
Design dla hakerów. Sekrety genialnych projektów
Design dla hakerów. Sekrety genialnych projektów
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
196 De SIgn DL A H A K ERów<br />
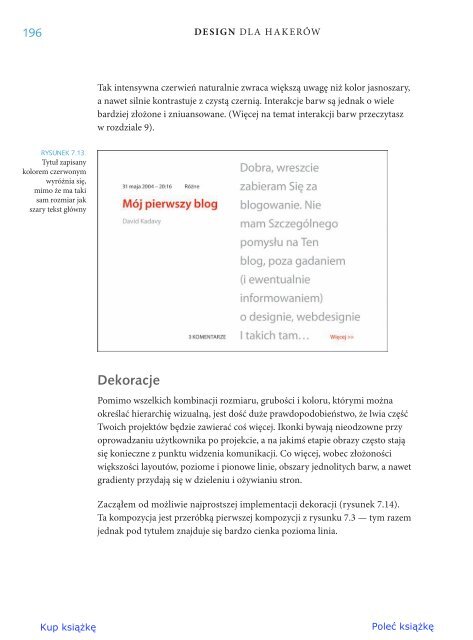
Tak intensywna czerwień naturalnie zwraca większą uwagę niż kolor jasnoszary,<br />
a nawet silnie kontrastuje z czystą czernią. Interakcje barw są jednak o wiele<br />
bardziej złożone i zniuansowane. (Więcej na temat interakcji barw przeczytasz<br />
w rozdziale 9).<br />
RYSunEK 7.13.<br />
Tytuł zapisany<br />
kolorem czerwonym<br />
wyróżnia się,<br />
mimo że ma taki<br />
sam rozmiar jak<br />
szary tekst główny<br />
Dekoracje<br />
Pomimo wszelkich kombinacji rozmiaru, grubości i koloru, którymi można<br />
określać hierarchię wizualną, jest dość duże prawdopodobieństwo, że lwia część<br />
Twoich projektów będzie zawierać coś więcej. Ikonki bywają nieodzowne przy<br />
oprowadzaniu użytkownika po projekcie, a na jakimś etapie obrazy często stają<br />
się konieczne z punktu widzenia komunikacji. Co więcej, wobec złożoności<br />
większości layoutów, poziome i pionowe linie, obszary jednolitych barw, a nawet<br />
gradienty przydają się w dzieleniu i ożywianiu stron.<br />
Zacząłem od możliwie najprostszej implementacji dekoracji (rysunek 7.14).<br />
Ta kompozycja jest przeróbką pierwszej kompozycji z rysunku 7.3 — tym razem<br />
jednak pod tytułem znajduje się bardzo cienka pozioma linia.