You also want an ePaper? Increase the reach of your titles
YUMPU automatically turns print PDFs into web optimized ePapers that Google loves.
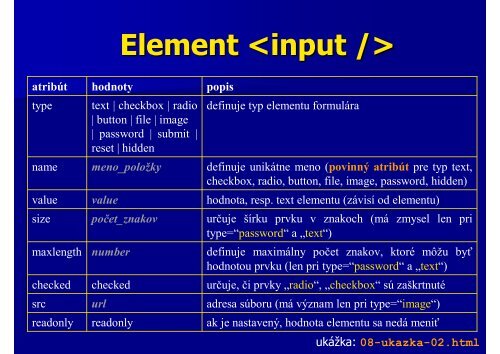
Element <br />
atribút<br />
type<br />
name<br />
value<br />
size<br />
maxlength<br />
checked<br />
src<br />
rea<strong>do</strong>nly<br />
hodnoty<br />
text | checkbox | radio<br />
| button | file | image<br />
| password | submit |<br />
reset | hidden<br />
meno_položky<br />
value<br />
počet_znakov<br />
number<br />
checked<br />
url<br />
rea<strong>do</strong>nly<br />
popis<br />
definuje typ elementu formulára<br />
definuje unikátne meno (povinný atribút pre typ text,<br />
checkbox, radio, button, file, image, password, hidden)<br />
hodnota, resp. text elementu (závisí od elementu)<br />
určuje šírku prvku v znakoch (má zmysel len pri<br />
type=“password“a„text“)<br />
definuje maximálny počet znakov, ktoré môžu byť<br />
hodnotou prvku (len pri type=“password“a„text“)<br />
určuje, či prvky „radio“, „checkbox“súzaškrtnuté<br />
adresa súboru (má význam len pri type=“image“)<br />
ak je nastavený, hodnota elementu sa nedá meniť<br />
ukážka: 08-ukazka-0<strong>2.</strong>html