Tutorial: Jigsaw using ActionScript 3.0.
Tutorial: Jigsaw using ActionScript 3.0.
Tutorial: Jigsaw using ActionScript 3.0.
Create successful ePaper yourself
Turn your PDF publications into a flip-book with our unique Google optimized e-Paper software.
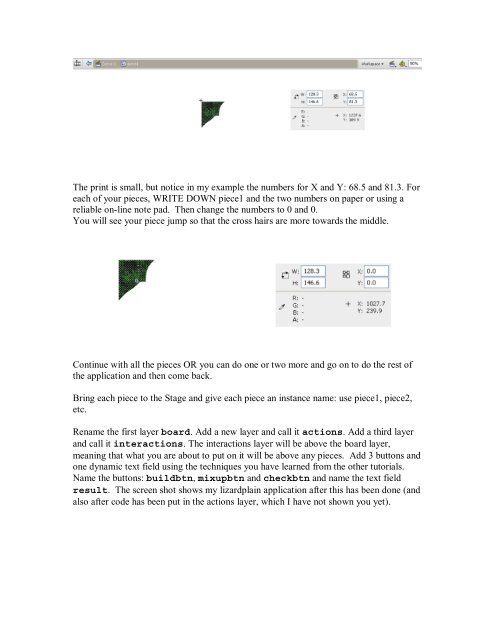
The print is small, but notice in my example the numbers for X and Y: 68.5 and 81.3. For<br />
each of your pieces, WRITE DOWN piece1 and the two numbers on paper or <strong>using</strong> a<br />
reliable on-line note pad. Then change the numbers to 0 and 0.<br />
You will see your piece jump so that the cross hairs are more towards the middle.<br />
Continue with all the pieces OR you can do one or two more and go on to do the rest of<br />
the application and then come back.<br />
Bring each piece to the Stage and give each piece an instance name: use piece1, piece2,<br />
etc.<br />
Rename the first layer board. Add a new layer and call it actions. Add a third layer<br />
and call it interactions. The interactions layer will be above the board layer,<br />
meaning that what you are about to put on it will be above any pieces. Add 3 buttons and<br />
one dynamic text field <strong>using</strong> the techniques you have learned from the other tutorials.<br />
Name the buttons: buildbtn, mixupbtn and checkbtn and name the text field<br />
result. The screen shot shows my lizardplain application after this has been done (and<br />
also after code has been put in the actions layer, which I have not shown you yet).