- Page 1 and 2:
Let Us C Fifth Edition Yashavant P.
- Page 3 and 4:
VIII 2 Introduction to the Visual S
- Page 5 and 6:
X 7.10 Variable-Length Parameter Li
- Page 7 and 8:
XII 15.6 String Method GetHashCode
- Page 9 and 10:
XIV 21.2 Web Services 1032 21.3 Sim
- Page 11 and 12:
XVI D.4 Program Control 1308 D.5 Ad
- Page 13 and 14:
Illustrations 1 Introduction to Com
- Page 15 and 16:
XX Illustrations 4.10 Do Until/Loop
- Page 17 and 18:
XXII Illustrations 7.6 Program that
- Page 19 and 20:
XXIV Illustrations 11 Exception Han
- Page 21 and 22:
XXVI Illustrations 13.41 Class FrmV
- Page 23 and 24:
XXVIII Illustrations 16.36 Peedy ca
- Page 25 and 26:
XXX Illustrations 19.21 Authors fro
- Page 27 and 28:
XXXII Illustrations 22 Networking:
- Page 29 and 30:
XXXIV Illustrations 24.43 Microsoft
- Page 31 and 32:
XXXVI Illustrations I.9 Web site us
- Page 33 and 34:
XXXVIII Preface sonal digital assis
- Page 35 and 36:
XL Preface explain how to use key d
- Page 37 and 38:
XLII Preface Multimedia-Intensive C
- Page 39 and 40:
XLIV Preface These tips and practic
- Page 41 and 42:
XLVI Preface “Double Indexing”
- Page 43 and 44:
XLVIII Preface cms.prenhall.com/Bla
- Page 45 and 46:
L Preface 13. He certified the tech
- Page 47 and 48:
LII Preface Amit Kalani (MobiCast,
- Page 49 and 50:
LIV Preface programming, wireless I
- Page 51 and 52:
2 Introduction to Computers, Intern
- Page 53 and 54:
4 Introduction to Computers, Intern
- Page 55 and 56:
6 Introduction to Computers, Intern
- Page 57 and 58:
8 Introduction to Computers, Intern
- Page 59 and 60:
10 Introduction to Computers, Inter
- Page 61 and 62:
12 Introduction to Computers, Inter
- Page 63 and 64:
14 Introduction to Computers, Inter
- Page 65 and 66:
16 Introduction to Computers, Inter
- Page 67 and 68:
18 Introduction to Computers, Inter
- Page 69 and 70:
20 Introduction to Computers, Inter
- Page 71 and 72:
22 Introduction to Computers, Inter
- Page 73 and 74:
24 Introduction to Computers, Inter
- Page 75 and 76:
26 Introduction to Computers, Inter
- Page 77 and 78:
28 Introduction to Computers, Inter
- Page 79 and 80:
30 Introduction to Computers, Inter
- Page 81 and 82:
32 Introduction to Computers, Inter
- Page 83 and 84:
34 Introduction to the Visual Studi
- Page 85 and 86:
36 Introduction to the Visual Studi
- Page 87 and 88:
38 Introduction to the Visual Studi
- Page 89 and 90:
40 Introduction to the Visual Studi
- Page 91 and 92:
42 Introduction to the Visual Studi
- Page 93 and 94:
44 Introduction to the Visual Studi
- Page 95 and 96:
46 Introduction to the Visual Studi
- Page 97 and 98:
48 Introduction to the Visual Studi
- Page 99 and 100:
50 Introduction to the Visual Studi
- Page 101 and 102:
52 Introduction to the Visual Studi
- Page 103 and 104:
54 Introduction to the Visual Studi
- Page 105 and 106:
56 Introduction to the Visual Studi
- Page 107 and 108:
58 Introduction to the Visual Studi
- Page 109 and 110:
60 Introduction to the Visual Studi
- Page 111 and 112:
62 Introduction to Visual Basic Pro
- Page 113 and 114:
64 Introduction to Visual Basic Pro
- Page 115 and 116:
66 Introduction to Visual Basic Pro
- Page 117 and 118:
68 Introduction to Visual Basic Pro
- Page 119 and 120:
70 Introduction to Visual Basic Pro
- Page 121 and 122:
72 Introduction to Visual Basic Pro
- Page 123 and 124:
74 Introduction to Visual Basic Pro
- Page 125 and 126:
76 Introduction to Visual Basic Pro
- Page 127 and 128:
78 Introduction to Visual Basic Pro
- Page 129 and 130:
80 Introduction to Visual Basic Pro
- Page 131 and 132:
82 Introduction to Visual Basic Pro
- Page 133 and 134:
84 Introduction to Visual Basic Pro
- Page 135 and 136:
86 Introduction to Visual Basic Pro
- Page 137 and 138:
88 Introduction to Visual Basic Pro
- Page 139 and 140:
90 Introduction to Visual Basic Pro
- Page 141 and 142:
92 Introduction to Visual Basic Pro
- Page 143 and 144:
94 Introduction to Visual Basic Pro
- Page 145 and 146:
Objectives 4 Control Structures: Pa
- Page 147 and 148:
98 Control Structures: Part 1 Chapt
- Page 149 and 150:
100 Control Structures: Part 1 Chap
- Page 151 and 152:
102 Control Structures: Part 1 Chap
- Page 153 and 154:
104 Control Structures: Part 1 Chap
- Page 155 and 156:
106 Control Structures: Part 1 Chap
- Page 157 and 158:
108 Control Structures: Part 1 Chap
- Page 159 and 160:
110 Control Structures: Part 1 Chap
- Page 161 and 162:
112 Control Structures: Part 1 Chap
- Page 163 and 164:
114 Control Structures: Part 1 Chap
- Page 165 and 166:
116 Control Structures: Part 1 Chap
- Page 167 and 168:
118 Control Structures: Part 1 Chap
- Page 169 and 170:
120 Control Structures: Part 1 Chap
- Page 171 and 172:
122 Control Structures: Part 1 Chap
- Page 173 and 174:
124 Control Structures: Part 1 Chap
- Page 175 and 176:
126 Control Structures: Part 1 Chap
- Page 177 and 178:
128 Control Structures: Part 1 Chap
- Page 179 and 180:
130 Control Structures: Part 1 Chap
- Page 181 and 182:
132 Control Structures: Part 1 Chap
- Page 183 and 184:
134 Control Structures: Part 1 Chap
- Page 185 and 186:
136 Control Structures: Part 1 Chap
- Page 187 and 188:
138 Control Structures: Part 1 Chap
- Page 189 and 190:
140 Control Structures: Part 1 Chap
- Page 191 and 192:
142 Control Structures: Part 1 Chap
- Page 193 and 194:
Objectives 5 Control Structures: Pa
- Page 195 and 196:
146 Control Structures: Part 2 Chap
- Page 197 and 198:
148 Control Structures: Part 2 Chap
- Page 199 and 200:
150 Control Structures: Part 2 Chap
- Page 201 and 202:
152 Control Structures: Part 2 Chap
- Page 203 and 204:
154 Control Structures: Part 2 Chap
- Page 205 and 206:
156 Control Structures: Part 2 Chap
- Page 207 and 208:
158 Control Structures: Part 2 Chap
- Page 209 and 210:
160 Control Structures: Part 2 Chap
- Page 211 and 212:
162 Control Structures: Part 2 Chap
- Page 213 and 214:
164 Control Structures: Part 2 Chap
- Page 215 and 216:
166 Control Structures: Part 2 Chap
- Page 217 and 218:
168 Control Structures: Part 2 Chap
- Page 219 and 220:
170 Control Structures: Part 2 Chap
- Page 221 and 222:
172 Control Structures: Part 2 Chap
- Page 223 and 224:
174 Control Structures: Part 2 Chap
- Page 225 and 226:
176 Control Structures: Part 2 Chap
- Page 227 and 228:
178 Control Structures: Part 2 Chap
- Page 229 and 230:
180 Control Structures: Part 2 Chap
- Page 231 and 232:
Objectives 6 Procedures To construc
- Page 233 and 234:
184 Procedures Chapter 6 operations
- Page 235 and 236:
186 Procedures Chapter 6 11 PrintPa
- Page 237 and 238:
188 Procedures Chapter 6 anywhere i
- Page 239 and 240:
190 Procedures Chapter 6 In the Fun
- Page 241 and 242:
192 Procedures Chapter 6 Class FrmM
- Page 243 and 244:
194 Procedures Chapter 6 As an exam
- Page 245 and 246:
196 Procedures Chapter 6 Type Conve
- Page 247 and 248:
198 Procedures Chapter 6 Setting Op
- Page 249 and 250:
200 Procedures Chapter 6 Type Type
- Page 251 and 252:
202 Procedures Chapter 6 48 ' squar
- Page 253 and 254:
204 Procedures Chapter 6 In Visual
- Page 255 and 256:
206 Procedures Chapter 6 The progra
- Page 257 and 258:
208 Procedures Chapter 6 playDie ex
- Page 259 and 260:
210 Procedures Chapter 6 34 ' get a
- Page 261 and 262:
212 Procedures Chapter 6 54 Dim out
- Page 263 and 264:
214 Procedures Chapter 6 Notice tha
- Page 265 and 266:
216 Procedures Chapter 6 76 lblStat
- Page 267 and 268:
218 Procedures Chapter 6 When RollD
- Page 269 and 270:
220 Procedures Chapter 6 Function F
- Page 271 and 272:
222 Procedures Chapter 6 The Fibona
- Page 273 and 274:
224 Procedures Chapter 6 Fig. Fig.
- Page 275 and 276:
226 Procedures Chapter 6 6.17 Proce
- Page 277 and 278:
228 Procedures Chapter 6 Common Pro
- Page 279 and 280:
230 Procedures Chapter 6 7 Friend W
- Page 281 and 282:
232 Procedures Chapter 6 22 For i =
- Page 283 and 284:
234 Procedures Chapter 6 The declar
- Page 285 and 286:
236 Procedures Chapter 6 Programmer
- Page 287 and 288:
238 Procedures Chapter 6 b) Math me
- Page 289 and 290:
240 Procedures Chapter 6 ANSWERS TO
- Page 291 and 292:
242 Procedures Chapter 6 EXERCISES
- Page 293 and 294:
244 Procedures Chapter 6 Fig. Fig.
- Page 295 and 296:
246 Arrays Chapter 7 William Shakes
- Page 297 and 298:
248 Arrays Chapter 7 Let us examine
- Page 299 and 300:
250 Arrays Chapter 7 examples in th
- Page 301 and 302:
252 Arrays Chapter 7 27 output &= "
- Page 303 and 304:
254 Arrays Chapter 7 of survey resp
- Page 305 and 306:
256 Arrays Chapter 7 Testing and De
- Page 307 and 308:
258 Arrays Chapter 7 15 Dim randomN
- Page 309 and 310:
260 Arrays Chapter 7 Fig. Fig. 7.7
- Page 311 and 312:
262 Arrays Chapter 7 31 32 output &
- Page 313 and 314:
264 Arrays Chapter 7 7.6 Passing Ar
- Page 315 and 316:
266 Arrays Chapter 7 48 ' declare a
- Page 317 and 318:
268 Arrays Chapter 7 7.7 Sorting Ar
- Page 319 and 320:
270 Arrays Chapter 7 29 Dim output
- Page 321 and 322:
272 Arrays Chapter 7 where the extr
- Page 323 and 324:
32 274 Arrays Chapter 7 33 output =
- Page 325 and 326:
276 Arrays Chapter 7 though the arr
- Page 327 and 328:
278 Arrays Chapter 7 104 105 Next i
- Page 329 and 330:
280 Arrays Chapter 7 Row 0 Row 1 Ro
- Page 331 and 332:
282 Arrays Chapter 7 34 output &= v
- Page 333 and 334:
284 Arrays Chapter 7 12 13 ' jagged
- Page 335 and 336:
286 Arrays Chapter 7 116 For j = 0
- Page 337 and 338:
288 Arrays Chapter 7 Procedure AnyN
- Page 339 and 340:
290 Arrays Chapter 7 The declaratio
- Page 341 and 342:
292 Arrays Chapter 7 subinitializer
- Page 343 and 344:
294 Arrays Chapter 7 myArray = mySt
- Page 345 and 346:
Objectives 8 Object-Based Programmi
- Page 347 and 348:
298 Object-Based Programming Chapte
- Page 349 and 350:
300 Object-Based Programming Chapte
- Page 351 and 352:
302 Object-Based Programming Chapte
- Page 353 and 354:
304 Object-Based Programming Chapte
- Page 355 and 356:
306 Object-Based Programming Chapte
- Page 357 and 358:
308 Object-Based Programming Chapte
- Page 359 and 360:
310 Object-Based Programming Chapte
- Page 361 and 362:
312 Object-Based Programming Chapte
- Page 363 and 364:
314 Object-Based Programming Chapte
- Page 365 and 366:
316 Object-Based Programming Chapte
- Page 367 and 368:
318 Object-Based Programming Chapte
- Page 369 and 370:
320 Object-Based Programming Chapte
- Page 371 and 372:
322 Object-Based Programming Chapte
- Page 373 and 374:
324 Object-Based Programming Chapte
- Page 375 and 376:
326 Object-Based Programming Chapte
- Page 377 and 378:
328 Object-Based Programming Chapte
- Page 379 and 380:
330 Object-Based Programming Chapte
- Page 381 and 382:
332 Object-Based Programming Chapte
- Page 383 and 384:
334 Object-Based Programming Chapte
- Page 385 and 386:
336 Object-Based Programming Chapte
- Page 387 and 388:
338 Object-Based Programming Chapte
- Page 389 and 390:
340 Object-Based Programming Chapte
- Page 391 and 392:
342 Object-Based Programming Chapte
- Page 393 and 394:
344 Object-Based Programming Chapte
- Page 395 and 396:
346 Object-Based Programming Chapte
- Page 397 and 398:
348 Object-Based Programming Chapte
- Page 399 and 400:
350 Object-Oriented Programming: In
- Page 401 and 402:
352 Object-Oriented Programming: In
- Page 403 and 404:
354 Object-Oriented Programming: In
- Page 405 and 406:
356 Object-Oriented Programming: In
- Page 407 and 408:
358 Object-Oriented Programming: In
- Page 409 and 410:
360 Object-Oriented Programming: In
- Page 411 and 412:
362 Object-Oriented Programming: In
- Page 413 and 414:
364 Object-Oriented Programming: In
- Page 415 and 416:
366 Object-Oriented Programming: In
- Page 417 and 418:
368 Object-Oriented Programming: In
- Page 419 and 420:
370 Object-Oriented Programming: In
- Page 421 and 422:
372 Object-Oriented Programming: In
- Page 423 and 424:
374 Object-Oriented Programming: In
- Page 425 and 426:
376 Object-Oriented Programming: In
- Page 427 and 428:
378 Object-Oriented Programming: In
- Page 429 and 430:
380 Object-Oriented Programming: In
- Page 431 and 432:
382 Object-Oriented Programming: In
- Page 433 and 434:
384 Object-Oriented Programming: In
- Page 435 and 436:
386 Object-Oriented Programming: In
- Page 437 and 438:
Objectives 10 Object-Oriented Progr
- Page 439 and 440:
390 Object-Oriented Programming: Po
- Page 441 and 442:
392 Object-Oriented Programming: Po
- Page 443 and 444:
394 Object-Oriented Programming: Po
- Page 445 and 446:
396 Object-Oriented Programming: Po
- Page 447 and 448:
398 Object-Oriented Programming: Po
- Page 449 and 450:
400 Object-Oriented Programming: Po
- Page 451 and 452:
402 Object-Oriented Programming: Po
- Page 453 and 454:
404 Object-Oriented Programming: Po
- Page 455 and 456:
406 Object-Oriented Programming: Po
- Page 457 and 458:
408 Object-Oriented Programming: Po
- Page 459 and 460:
410 Object-Oriented Programming: Po
- Page 461 and 462:
412 Object-Oriented Programming: Po
- Page 463 and 464:
414 Object-Oriented Programming: Po
- Page 465 and 466:
416 Object-Oriented Programming: Po
- Page 467 and 468:
418 Object-Oriented Programming: Po
- Page 469 and 470:
420 Object-Oriented Programming: Po
- Page 471 and 472:
422 Object-Oriented Programming: Po
- Page 473 and 474:
424 Object-Oriented Programming: Po
- Page 475 and 476:
426 Object-Oriented Programming: Po
- Page 477 and 478:
428 Object-Oriented Programming: Po
- Page 479 and 480:
430 Object-Oriented Programming: Po
- Page 481 and 482:
432 Object-Oriented Programming: Po
- Page 483 and 484:
434 Object-Oriented Programming: Po
- Page 485 and 486:
436 Object-Oriented Programming: Po
- Page 487 and 488:
438 Object-Oriented Programming: Po
- Page 489 and 490:
440 Object-Oriented Programming: Po
- Page 491 and 492:
442 Exception Handling Chapter 11 O
- Page 493 and 494:
444 Exception Handling Chapter 11 S
- Page 495 and 496:
446 Exception Handling Chapter 11 t
- Page 497 and 498:
448 Exception Handling Chapter 11 4
- Page 499 and 500:
450 Exception Handling Chapter 11 t
- Page 501 and 502:
452 Exception Handling Chapter 11 I
- Page 503 and 504:
454 Exception Handling Chapter 11 t
- Page 505 and 506:
456 Exception Handling Chapter 11 7
- Page 507 and 508:
458 Exception Handling Chapter 11 f
- Page 509 and 510:
460 Exception Handling Chapter 11 T
- Page 511 and 512:
462 Exception Handling Chapter 11 1
- Page 513 and 514:
464 Exception Handling Chapter 11 (
- Page 515 and 516:
466 Exception Handling Chapter 11 1
- Page 517 and 518:
468 Exception Handling Chapter 11 1
- Page 519 and 520:
470 Exception Handling Chapter 11 b
- Page 521 and 522:
472 Exception Handling Chapter 11 r
- Page 523 and 524:
474 Exception Handling Chapter 11 d
- Page 525 and 526:
476 Graphical User Interface Concep
- Page 527 and 528:
478 Graphical User Interface Concep
- Page 529 and 530:
480 Graphical User Interface Concep
- Page 531 and 532:
482 Graphical User Interface Concep
- Page 533 and 534:
484 Graphical User Interface Concep
- Page 535 and 536:
486 Graphical User Interface Concep
- Page 537 and 538:
488 Graphical User Interface Concep
- Page 539 and 540:
490 Graphical User Interface Concep
- Page 541 and 542:
492 Graphical User Interface Concep
- Page 543 and 544:
494 Graphical User Interface Concep
- Page 545 and 546:
496 Graphical User Interface Concep
- Page 547 and 548:
498 Graphical User Interface Concep
- Page 549 and 550:
500 Graphical User Interface Concep
- Page 551 and 552:
502 Graphical User Interface Concep
- Page 553 and 554:
504 Graphical User Interface Concep
- Page 555 and 556:
506 Graphical User Interface Concep
- Page 557 and 558:
508 Graphical User Interface Concep
- Page 559 and 560:
510 Graphical User Interface Concep
- Page 561 and 562:
512 Graphical User Interface Concep
- Page 563 and 564:
514 Graphical User Interface Concep
- Page 565 and 566:
516 Graphical User Interface Concep
- Page 567 and 568:
518 Graphical User Interface Concep
- Page 569 and 570:
520 Graphical User Interface Concep
- Page 571 and 572:
522 Graphical User Interface Concep
- Page 573 and 574:
524 Graphical User Interfaces Conce
- Page 575 and 576:
526 Graphical User Interfaces Conce
- Page 577 and 578:
528 Graphical User Interfaces Conce
- Page 579 and 580:
530 Graphical User Interfaces Conce
- Page 581 and 582:
532 Graphical User Interfaces Conce
- Page 583 and 584:
534 Graphical User Interfaces Conce
- Page 585 and 586:
536 Graphical User Interfaces Conce
- Page 587 and 588:
538 Graphical User Interfaces Conce
- Page 589 and 590:
540 Graphical User Interfaces Conce
- Page 591 and 592:
542 Graphical User Interfaces Conce
- Page 593 and 594:
544 Graphical User Interfaces Conce
- Page 595 and 596:
546 Graphical User Interfaces Conce
- Page 597 and 598:
548 Graphical User Interfaces Conce
- Page 599 and 600:
550 Graphical User Interfaces Conce
- Page 601 and 602:
552 Graphical User Interfaces Conce
- Page 603 and 604:
554 Graphical User Interfaces Conce
- Page 605 and 606:
556 Graphical User Interfaces Conce
- Page 607 and 608:
558 Graphical User Interfaces Conce
- Page 609 and 610:
560 Graphical User Interfaces Conce
- Page 611 and 612:
562 Graphical User Interfaces Conce
- Page 613 and 614:
564 Graphical User Interfaces Conce
- Page 615 and 616:
566 Graphical User Interfaces Conce
- Page 617 and 618:
568 Graphical User Interfaces Conce
- Page 619 and 620:
570 Graphical User Interfaces Conce
- Page 621 and 622:
572 Graphical User Interfaces Conce
- Page 623 and 624:
574 Graphical User Interfaces Conce
- Page 625 and 626:
576 Graphical User Interfaces Conce
- Page 627 and 628:
578 Graphical User Interfaces Conce
- Page 629 and 630:
580 Graphical User Interfaces Conce
- Page 631 and 632:
582 Graphical User Interfaces Conce
- Page 633 and 634:
584 Graphical User Interfaces Conce
- Page 635 and 636:
586 Graphical User Interfaces Conce
- Page 637 and 638:
588 Graphical User Interfaces Conce
- Page 639 and 640:
590 Graphical User Interfaces Conce
- Page 641 and 642:
Objectives 14 Multithreading To und
- Page 643 and 644:
594 Multithreading Chapter 14 ceed
- Page 645 and 646:
596 Multithreading Chapter 14 A Run
- Page 647 and 648:
598 Multithreading Chapter 14 Figur
- Page 649 and 650:
600 Multithreading Chapter 14 diate
- Page 651 and 652:
602 Multithreading Chapter 14 acces
- Page 653 and 654:
604 Multithreading Chapter 14 from
- Page 655 and 656:
606 Multithreading Chapter 14 19 '
- Page 657 and 658:
608 Multithreading Chapter 14 1 ' F
- Page 659 and 660:
610 Multithreading Chapter 14 modSh
- Page 661 and 662:
612 Multithreading Chapter 14 100 P
- Page 663 and 664:
614 Multithreading Chapter 14 19 20
- Page 665 and 666:
616 Multithreading Chapter 14 Class
- Page 667 and 668:
618 Multithreading Chapter 14 14.7
- Page 669 and 670:
620 Multithreading Chapter 14 after
- Page 671 and 672:
622 Multithreading Chapter 14 70 71
- Page 673 and 674:
624 Multithreading Chapter 14 5 Imp
- Page 675 and 676:
626 Multithreading Chapter 14 25 26
- Page 677 and 678:
628 Multithreading Chapter 14 Fig.
- Page 679 and 680:
630 Multithreading Chapter 14 concu
- Page 681 and 682:
632 Multithreading Chapter 14 might
- Page 683 and 684:
634 Strings, Characters and Regular
- Page 685 and 686:
636 Strings, Characters and Regular
- Page 687 and 688:
638 Strings, Characters and Regular
- Page 689 and 690:
640 Strings, Characters and Regular
- Page 691 and 692:
642 Strings, Characters and Regular
- Page 693 and 694:
644 Strings, Characters and Regular
- Page 695 and 696:
646 Strings, Characters and Regular
- Page 697 and 698:
648 Strings, Characters and Regular
- Page 699 and 700:
650 Strings, Characters and Regular
- Page 701 and 702:
652 Strings, Characters and Regular
- Page 703 and 704:
654 Strings, Characters and Regular
- Page 705 and 706:
656 Strings, Characters and Regular
- Page 707 and 708:
658 Strings, Characters and Regular
- Page 709 and 710:
660 Strings, Characters and Regular
- Page 711 and 712:
662 Strings, Characters and Regular
- Page 713 and 714:
664 Strings, Characters and Regular
- Page 715 and 716:
666 Strings, Characters and Regular
- Page 717 and 718:
668 Strings, Characters and Regular
- Page 719 and 720:
670 Strings, Characters and Regular
- Page 721 and 722:
672 Strings, Characters and Regular
- Page 723 and 724:
674 Strings, Characters and Regular
- Page 725 and 726:
676 Strings, Characters and Regular
- Page 727 and 728:
678 Strings, Characters and Regular
- Page 729 and 730:
680 Strings, Characters and Regular
- Page 731 and 732:
682 Strings, Characters and Regular
- Page 733 and 734:
684 Graphics and Multimedia Chapter
- Page 735 and 736:
686 Graphics and Multimedia Chapter
- Page 737 and 738:
688 Graphics and Multimedia Chapter
- Page 739 and 740:
690 Graphics and Multimedia Chapter
- Page 741 and 742:
692 Graphics and Multimedia Chapter
- Page 743 and 744:
694 Graphics and Multimedia Chapter
- Page 745 and 746:
696 Graphics and Multimedia Chapter
- Page 747 and 748:
698 Graphics and Multimedia Chapter
- Page 749 and 750:
700 Graphics and Multimedia Chapter
- Page 751 and 752:
702 Graphics and Multimedia Chapter
- Page 753 and 754:
704 Graphics and Multimedia Chapter
- Page 755 and 756:
706 Graphics and Multimedia Chapter
- Page 757 and 758:
708 Graphics and Multimedia Chapter
- Page 759 and 760:
710 Graphics and Multimedia Chapter
- Page 761 and 762:
712 Graphics and Multimedia Chapter
- Page 763 and 764:
714 Graphics and Multimedia Chapter
- Page 765 and 766:
716 Graphics and Multimedia Chapter
- Page 767 and 768:
718 Graphics and Multimedia Chapter
- Page 769 and 770:
720 Graphics and Multimedia Chapter
- Page 771 and 772:
722 Graphics and Multimedia Chapter
- Page 773 and 774:
724 Graphics and Multimedia Chapter
- Page 775 and 776:
726 Graphics and Multimedia Chapter
- Page 777 and 778:
728 Graphics and Multimedia Chapter
- Page 779 and 780:
730 Graphics and Multimedia Chapter
- Page 781 and 782:
732 Graphics and Multimedia Chapter
- Page 783 and 784:
734 Graphics and Multimedia Chapter
- Page 785 and 786:
736 Graphics and Multimedia Chapter
- Page 787 and 788:
738 Graphics and Multimedia Chapter
- Page 789 and 790:
740 Graphics and Multimedia Chapter
- Page 791 and 792:
742 Graphics and Multimedia Chapter
- Page 793 and 794:
744 Graphics and Multimedia Chapter
- Page 795 and 796:
746 Graphics and Multimedia Chapter
- Page 797 and 798:
748 Graphics and Multimedia Chapter
- Page 799 and 800:
750 Graphics and Multimedia Chapter
- Page 801 and 802:
Objectives 17 Files and Streams To
- Page 803 and 804:
754 Files and Streams Chapter 17 th
- Page 805 and 806:
756 Files and Streams Chapter 17 st
- Page 807 and 808:
758 Files and Streams Chapter 17 Sh
- Page 809 and 810:
760 Files and Streams Chapter 17 46
- Page 811 and 812:
762 Files and Streams Chapter 17 Wh
- Page 813 and 814:
764 Files and Streams Chapter 17 85
- Page 815 and 816:
766 Files and Streams Chapter 17 Fi
- Page 817 and 818:
768 Files and Streams Chapter 17 15
- Page 819 and 820:
770 Files and Streams Chapter 17 1
- Page 821 and 822:
772 Files and Streams Chapter 17 fi
- Page 823 and 824:
774 Files and Streams Chapter 17 88
- Page 825 and 826:
776 Files and Streams Chapter 17 Fi
- Page 827 and 828:
778 Files and Streams Chapter 17 ma
- Page 829 and 830:
780 Files and Streams Chapter 17 37
- Page 831 and 832:
782 Files and Streams Chapter 17 Fi
- Page 833 and 834:
784 Files and Streams Chapter 17 7
- Page 835 and 836:
786 Files and Streams Chapter 17 11
- Page 837 and 838:
788 Files and Streams Chapter 17 Fi
- Page 839 and 840:
790 Files and Streams Chapter 17 of
- Page 841 and 842:
792 Files and Streams Chapter 17 53
- Page 843 and 844:
794 Files and Streams Chapter 17 17
- Page 845 and 846:
796 Files and Streams Chapter 17 89
- Page 847 and 848:
798 Files and Streams Chapter 17 Th
- Page 849 and 850:
800 Files and Streams Chapter 17 97
- Page 851 and 852:
802 Files and Streams Chapter 17 Fi
- Page 853 and 854:
804 Files and Streams Chapter 17 59
- Page 855 and 856:
806 Files and Streams Chapter 17 Fi
- Page 857 and 858:
808 Files and Streams Chapter 17 vi
- Page 859 and 860:
810 Files and Streams Chapter 17 99
- Page 861 and 862:
812 Files and Streams Chapter 17 er
- Page 863 and 864:
814 Files and Streams Chapter 17 53
- Page 865 and 866:
816 Files and Streams Chapter 17 Fi
- Page 867 and 868:
818 Files and Streams Chapter 17 59
- Page 869 and 870:
820 Files and Streams Chapter 17 12
- Page 871 and 872:
822 Files and Streams Chapter 17 11
- Page 873 and 874:
824 Files and Streams Chapter 17 Fi
- Page 875 and 876:
826 Files and Streams Chapter 17 41
- Page 877 and 878:
828 Files and Streams Chapter 17 Vi
- Page 879 and 880:
830 Files and Streams Chapter 17 Se
- Page 881 and 882:
832 Files and Streams Chapter 17 am
- Page 883 and 884:
834 Extensible Markup Language (XML
- Page 885 and 886:
836 Extensible Markup Language (XML
- Page 887 and 888:
838 Extensible Markup Language (XML
- Page 889 and 890:
840 Extensible Markup Language (XML
- Page 891 and 892:
842 Extensible Markup Language (XML
- Page 893 and 894:
844 Extensible Markup Language (XML
- Page 895 and 896:
846 Extensible Markup Language (XML
- Page 897 and 898:
848 Extensible Markup Language (XML
- Page 899 and 900:
850 Extensible Markup Language (XML
- Page 901 and 902:
852 Extensible Markup Language (XML
- Page 903 and 904:
854 Extensible Markup Language (XML
- Page 905 and 906:
856 Extensible Markup Language (XML
- Page 907 and 908:
858 Extensible Markup Language (XML
- Page 909 and 910:
860 Extensible Markup Language (XML
- Page 911 and 912:
862 Extensible Markup Language (XML
- Page 913 and 914:
864 Extensible Markup Language (XML
- Page 915 and 916:
866 Extensible Markup Language (XML
- Page 917 and 918:
868 Extensible Markup Language (XML
- Page 919 and 920:
870 Extensible Markup Language (XML
- Page 921 and 922:
872 Extensible Markup Language (XML
- Page 923 and 924:
874 Extensible Markup Language (XML
- Page 925 and 926:
876 Extensible Markup Language (XML
- Page 927 and 928:
878 Extensible Markup Language (XML
- Page 929 and 930:
880 Extensible Markup Language (XML
- Page 931 and 932:
882 Extensible Markup Language (XML
- Page 933 and 934:
884 Extensible Markup Language (XML
- Page 935 and 936:
886 Extensible Markup Language (XML
- Page 937 and 938:
888 Database, SQL and ADO .NET Chap
- Page 939 and 940:
890 Database, SQL and ADO .NET Chap
- Page 941 and 942:
892 Database, SQL and ADO .NET Chap
- Page 943 and 944:
894 Database, SQL and ADO .NET Chap
- Page 945 and 946:
896 Database, SQL and ADO .NET Chap
- Page 947 and 948:
898 Database, SQL and ADO .NET Chap
- Page 949 and 950:
900 Database, SQL and ADO .NET Chap
- Page 951 and 952:
902 Database, SQL and ADO .NET Chap
- Page 953 and 954:
904 Database, SQL and ADO .NET Chap
- Page 955 and 956:
906 Database, SQL and ADO .NET Chap
- Page 957 and 958:
908 Database, SQL and ADO .NET Chap
- Page 959 and 960:
910 Database, SQL and ADO .NET Chap
- Page 961 and 962:
912 Database, SQL and ADO .NET Chap
- Page 963 and 964:
914 Database, SQL and ADO .NET Chap
- Page 965 and 966:
916 Database, SQL and ADO .NET Chap
- Page 967 and 968:
918 Database, SQL and ADO .NET Chap
- Page 969 and 970:
920 Database, SQL and ADO .NET Chap
- Page 971 and 972:
922 Database, SQL and ADO .NET Chap
- Page 973 and 974:
924 Database, SQL and ADO .NET Chap
- Page 975 and 976:
926 Database, SQL and ADO .NET Chap
- Page 977 and 978:
928 Database, SQL and ADO .NET Chap
- Page 979 and 980:
930 Database, SQL and ADO .NET Chap
- Page 981 and 982:
932 Database, SQL and ADO .NET Chap
- Page 983 and 984:
934 Database, SQL and ADO .NET Chap
- Page 985 and 986:
936 Database, SQL and ADO .NET Chap
- Page 987 and 988:
938 Database, SQL and ADO .NET Chap
- Page 989 and 990:
940 Database, SQL and ADO .NET Chap
- Page 991 and 992:
942 ASP .NET, Web Forms and Web Con
- Page 993 and 994:
944 ASP .NET, Web Forms and Web Con
- Page 995 and 996:
946 ASP .NET, Web Forms and Web Con
- Page 997 and 998:
948 ASP .NET, Web Forms and Web Con
- Page 999 and 1000:
950 ASP .NET, Web Forms and Web Con
- Page 1001 and 1002:
952 ASP .NET, Web Forms and Web Con
- Page 1003 and 1004:
954 ASP .NET, Web Forms and Web Con
- Page 1005 and 1006:
956 ASP .NET, Web Forms and Web Con
- Page 1007 and 1008:
958 ASP .NET, Web Forms and Web Con
- Page 1009 and 1010:
960 ASP .NET, Web Forms and Web Con
- Page 1011 and 1012:
962 ASP .NET, Web Forms and Web Con
- Page 1013 and 1014:
964 ASP .NET, Web Forms and Web Con
- Page 1015 and 1016:
966 ASP .NET, Web Forms and Web Con
- Page 1017 and 1018:
968 ASP .NET, Web Forms and Web Con
- Page 1019 and 1020:
970 ASP .NET, Web Forms and Web Con
- Page 1021 and 1022:
972 ASP .NET, Web Forms and Web Con
- Page 1023 and 1024:
974 ASP .NET, Web Forms and Web Con
- Page 1025 and 1026:
976 ASP .NET, Web Forms and Web Con
- Page 1027 and 1028:
978 ASP .NET, Web Forms and Web Con
- Page 1029 and 1030:
980 ASP .NET, Web Forms and Web Con
- Page 1031 and 1032:
982 ASP .NET, Web Forms and Web Con
- Page 1033 and 1034:
984 ASP .NET, Web Forms and Web Con
- Page 1035 and 1036:
986 ASP .NET, Web Forms and Web Con
- Page 1037 and 1038:
988 ASP .NET, Web Forms and Web Con
- Page 1039 and 1040:
990 ASP .NET, Web Forms and Web Con
- Page 1041 and 1042:
992 ASP .NET, Web Forms and Web Con
- Page 1043 and 1044:
994 ASP .NET, Web Forms and Web Con
- Page 1045 and 1046:
996 ASP .NET, Web Forms and Web Con
- Page 1047 and 1048:
998 ASP .NET, Web Forms and Web Con
- Page 1049 and 1050:
1000 ASP .NET, Web Forms and Web Co
- Page 1051 and 1052:
1002 ASP .NET, Web Forms and Web Co
- Page 1053 and 1054:
1004 ASP .NET, Web Forms and Web Co
- Page 1055 and 1056:
1006 ASP .NET, Web Forms and Web Co
- Page 1057 and 1058:
1008 ASP .NET, Web Forms and Web Co
- Page 1059 and 1060:
1010 ASP .NET, Web Forms and Web Co
- Page 1061 and 1062:
1012 ASP .NET, Web Forms and Web Co
- Page 1063 and 1064:
1014 ASP .NET, Web Forms and Web Co
- Page 1065 and 1066:
1016 ASP .NET, Web Forms and Web Co
- Page 1067 and 1068:
1018 ASP .NET, Web Forms and Web Co
- Page 1069 and 1070:
1020 ASP .NET, Web Forms and Web Co
- Page 1071 and 1072:
1022 ASP .NET, Web Forms and Web Co
- Page 1073 and 1074:
1024 ASP .NET, Web Forms and Web Co
- Page 1075 and 1076:
1026 ASP .NET, Web Forms and Web Co
- Page 1077 and 1078:
1028 ASP .NET, Web Forms and Web Co
- Page 1079 and 1080:
Objectives 21 ASP .NET and Web Serv
- Page 1081 and 1082:
1032 ASP .NET and Web Services Chap
- Page 1083 and 1084:
1034 ASP .NET and Web Services Chap
- Page 1085 and 1086:
1036 ASP .NET and Web Services Chap
- Page 1087 and 1088:
1038 ASP .NET and Web Services Chap
- Page 1089 and 1090:
1040 ASP .NET and Web Services Chap
- Page 1091 and 1092:
1042 ASP .NET and Web Services Chap
- Page 1093 and 1094:
1044 ASP .NET and Web Services Chap
- Page 1095 and 1096:
1046 ASP .NET and Web Services Chap
- Page 1097 and 1098:
1048 ASP .NET and Web Services Chap
- Page 1099 and 1100:
1050 ASP .NET and Web Services Chap
- Page 1101 and 1102:
1052 ASP .NET and Web Services Chap
- Page 1103 and 1104:
1054 ASP .NET and Web Services Chap
- Page 1105 and 1106:
1056 ASP .NET and Web Services Chap
- Page 1107 and 1108:
1058 ASP .NET and Web Services Chap
- Page 1109 and 1110:
1060 ASP .NET and Web Services Chap
- Page 1111 and 1112:
1062 ASP .NET and Web Services Chap
- Page 1113 and 1114:
1064 ASP .NET and Web Services Chap
- Page 1115 and 1116:
1066 ASP .NET and Web Services Chap
- Page 1117 and 1118:
1068 ASP .NET and Web Services Chap
- Page 1119 and 1120:
1070 ASP .NET and Web Services Chap
- Page 1121 and 1122:
1072 ASP .NET and Web Services Chap
- Page 1123 and 1124:
1074 ASP .NET and Web Services Chap
- Page 1125 and 1126:
1076 ASP .NET and Web Services Chap
- Page 1127 and 1128:
1078 ASP .NET and Web Services Chap
- Page 1129 and 1130:
1080 ASP .NET and Web Services Chap
- Page 1131 and 1132:
1082 ASP .NET and Web Services Chap
- Page 1133 and 1134:
1084 ASP .NET and Web Services Chap
- Page 1135 and 1136:
1086 ASP .NET and Web Services Chap
- Page 1137 and 1138:
1088 ASP .NET and Web Services Chap
- Page 1139 and 1140:
1090 ASP .NET and Web Services Chap
- Page 1141 and 1142:
1092 ASP .NET and Web Services Chap
- Page 1143 and 1144:
1094 ASP .NET and Web Services Chap
- Page 1145 and 1146:
Objectives 22 Networking: Streams-B
- Page 1147 and 1148:
1098 Networking: Streams-Based Sock
- Page 1149 and 1150:
1100 Networking: Streams-Based Sock
- Page 1151 and 1152:
1102 Networking: Streams-Based Sock
- Page 1153 and 1154:
1104 Networking: Streams-Based Sock
- Page 1155 and 1156:
1106 Networking: Streams-Based Sock
- Page 1157 and 1158:
1108 Networking: Streams-Based Sock
- Page 1159 and 1160:
1110 Networking: Streams-Based Sock
- Page 1161 and 1162:
1112 Networking: Streams-Based Sock
- Page 1163 and 1164:
1114 Networking: Streams-Based Sock
- Page 1165 and 1166:
1116 Networking: Streams-Based Sock
- Page 1167 and 1168:
1118 Networking: Streams-Based Sock
- Page 1169 and 1170:
1120 Networking: Streams-Based Sock
- Page 1171 and 1172:
1122 Networking: Streams-Based Sock
- Page 1173 and 1174:
1124 Networking: Streams-Based Sock
- Page 1175 and 1176:
1126 Networking: Streams-Based Sock
- Page 1177 and 1178:
4. 1128 Networking: Streams-Based S
- Page 1179 and 1180:
1130 Networking: Streams-Based Sock
- Page 1181 and 1182:
1132 Networking: Streams-Based Sock
- Page 1183 and 1184:
1134 Networking: Streams-Based Sock
- Page 1185 and 1186:
Objectives 23 Data Structures and C
- Page 1187 and 1188:
1138 Data Structures and Collection
- Page 1189 and 1190:
1140 Data Structures and Collection
- Page 1191 and 1192:
1142 Data Structures and Collection
- Page 1193 and 1194:
1144 Data Structures and Collection
- Page 1195 and 1196:
1146 Data Structures and Collection
- Page 1197 and 1198:
1148 Data Structures and Collection
- Page 1199 and 1200:
1150 Data Structures and Collection
- Page 1201 and 1202:
1152 Data Structures and Collection
- Page 1203 and 1204:
1154 Data Structures and Collection
- Page 1205 and 1206:
1156 Data Structures and Collection
- Page 1207 and 1208:
1158 Data Structures and Collection
- Page 1209 and 1210:
1160 Data Structures and Collection
- Page 1211 and 1212:
1162 Data Structures and Collection
- Page 1213 and 1214:
1164 Data Structures and Collection
- Page 1215 and 1216:
1166 Data Structures and Collection
- Page 1217 and 1218:
1168 Data Structures and Collection
- Page 1219 and 1220:
1170 Data Structures and Collection
- Page 1221 and 1222:
1172 Data Structures and Collection
- Page 1223 and 1224:
1174 Data Structures and Collection
- Page 1225 and 1226:
1176 Data Structures and Collection
- Page 1227 and 1228:
1178 Data Structures and Collection
- Page 1229 and 1230:
1180 Data Structures and Collection
- Page 1231 and 1232:
1182 Data Structures and Collection
- Page 1233 and 1234:
1184 Data Structures and Collection
- Page 1235 and 1236:
1186 Data Structures and Collection
- Page 1237 and 1238:
1188 Data Structures and Collection
- Page 1239 and 1240:
1190 Data Structures and Collection
- Page 1241 and 1242:
1192 Data Structures and Collection
- Page 1243 and 1244:
1194 Data Structures and Collection
- Page 1245 and 1246:
1196 Data Structures and Collection
- Page 1247 and 1248:
1198 Data Structures and Collection
- Page 1249 and 1250:
1200 Data Structures and Collection
- Page 1251 and 1252:
1202 Data Structures and Collection
- Page 1253 and 1254:
1204 Accessibility Chapter 24 Outli
- Page 1255 and 1256:
1206 Accessibility Chapter 24 Act P
- Page 1257 and 1258:
1208 Accessibility Chapter 24 24.4
- Page 1259 and 1260:
1210 Accessibility Chapter 24 mobil
- Page 1261 and 1262:
1212 Accessibility Chapter 24 Fig.
- Page 1263 and 1264:
1214 Accessibility Chapter 24 opera
- Page 1265 and 1266:
1216 Accessibility Chapter 24 6. Te
- Page 1267 and 1268:
1218 Accessibility Chapter 24 21 '
- Page 1269 and 1270:
1220 Accessibility Chapter 24 126 1
- Page 1271 and 1272:
1222 Accessibility Chapter 24 1 2
- Page 1273 and 1274:
1224 Accessibility Chapter 24 24 25
- Page 1275 and 1276:
1226 Accessibility Chapter 24 24.10
- Page 1277 and 1278:
1228 Accessibility Chapter 24 54 te
- Page 1279 and 1280:
1230 Accessibility Chapter 24 106 1
- Page 1281 and 1282:
1232 Accessibility Chapter 24 208 a
- Page 1283 and 1284:
1234 Accessibility Chapter 24 Some
- Page 1285 and 1286:
1236 Accessibility Chapter 24 11 To
- Page 1287 and 1288:
1238 Accessibility Chapter 24 numbe
- Page 1289 and 1290:
1240 Accessibility Chapter 24 24.13
- Page 1291 and 1292:
1242 Accessibility Chapter 24 syste
- Page 1293 and 1294:
1244 Accessibility Chapter 24 Figur
- Page 1295 and 1296:
1246 Accessibility Chapter 24 24.15
- Page 1297 and 1298:
1248 Accessibility Chapter 24 A com
- Page 1299 and 1300:
1250 Accessibility Chapter 24 User
- Page 1301 and 1302:
1252 Accessibility Chapter 24 Fig.
- Page 1303 and 1304:
1254 Accessibility Chapter 24 Fig.
- Page 1305 and 1306:
1256 Accessibility Chapter 24 www.w
- Page 1307 and 1308:
1258 Accessibility Chapter 24 The W
- Page 1309 and 1310:
1260 Accessibility Chapter 24 Micro
- Page 1311 and 1312:
1262 Accessibility Chapter 24 var a
- Page 1313 and 1314:
A Operator Precedence Chart Operato
- Page 1315 and 1316:
Objectives B Number Systems To unde
- Page 1317 and 1318:
1268 Number Systems Appendix B Each
- Page 1319 and 1320:
1270 Number Systems Appendix B Posi
- Page 1321 and 1322:
1272 Number Systems Appendix B B.3
- Page 1323 and 1324:
1274 Number Systems Appendix B Next
- Page 1325 and 1326:
1276 Number Systems Appendix B The
- Page 1327 and 1328:
1278 Number Systems Appendix B B.12
- Page 1329 and 1330:
Objectives C Career Opportunities T
- Page 1331 and 1332:
1282 Career Opportunities Appendix
- Page 1333 and 1334:
1284 Career Opportunities Appendix
- Page 1335 and 1336:
1286 Career Opportunities Appendix
- Page 1337 and 1338:
1288 Career Opportunities Appendix
- Page 1339 and 1340:
1290 Career Opportunities Appendix
- Page 1341 and 1342:
1292 Career Opportunities Appendix
- Page 1343 and 1344:
1294 Career Opportunities Appendix
- Page 1345 and 1346:
1296 Career Opportunities Appendix
- Page 1347 and 1348:
1298 Career Opportunities Appendix
- Page 1349 and 1350:
1300 Career Opportunities Appendix
- Page 1351 and 1352: Objectives D Visual Studio .NET Deb
- Page 1353 and 1354: 1304 Visual Studio .NET Debugger Ap
- Page 1355 and 1356: 1306 Visual Studio .NET Debugger Ap
- Page 1357 and 1358: 1308 Visual Studio .NET Debugger Ap
- Page 1359 and 1360: 1310 Visual Studio .NET Debugger Ap
- Page 1361 and 1362: 1312 Visual Studio .NET Debugger Ap
- Page 1363 and 1364: 1314 Visual Studio .NET Debugger Ap
- Page 1365 and 1366: 1316 Visual Studio .NET Debugger Ap
- Page 1367 and 1368: 1318 Visual Studio .NET Debugger Ap
- Page 1369 and 1370: Objectives F Unicode ® To become f
- Page 1371 and 1372: 1322 Unicode ® Appendix F Unicode
- Page 1373 and 1374: 1324 Unicode ® Appendix F F.4 Adva
- Page 1375 and 1376: 1326 Unicode ® Appendix F the Russ
- Page 1377 and 1378: 1328 Unicode ® Appendix F Script R
- Page 1379 and 1380: 1330 Unicode ® Appendix F TERMINOL
- Page 1381 and 1382: G.1 Introduction G COM Integration
- Page 1383 and 1384: 1334 COM Integration Appendix G Onc
- Page 1385 and 1386: 1336 COM Integration Appendix G 14
- Page 1387 and 1388: 1338 COM Integration Appendix G Fig
- Page 1389 and 1390: 1340 COM Integration Appendix G 37
- Page 1391 and 1392: 1342 COM Integration Appendix G COM
- Page 1393 and 1394: Objectives H Introduction to HyperT
- Page 1395 and 1396: 1346 Introduction to HyperText Mark
- Page 1397 and 1398: 1348 Introduction to HyperText Mark
- Page 1399 and 1400: 1350 Introduction to HyperText Mark
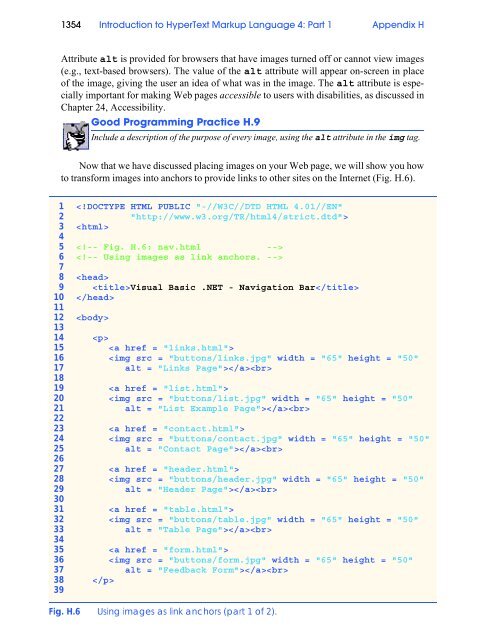
- Page 1401: 1352 Introduction to HyperText Mark
- Page 1405 and 1406: 1356 Introduction to HyperText Mark
- Page 1407 and 1408: 1358 Introduction to HyperText Mark
- Page 1409 and 1410: 1360 Introduction to HyperText Mark
- Page 1411 and 1412: 1362 Introduction to HyperText Mark
- Page 1413 and 1414: 1364 Introduction to HyperText Mark
- Page 1415 and 1416: 1366 Introduction to HyperText Mark
- Page 1417 and 1418: 1368 Introduction to HyperText Mark
- Page 1419 and 1420: 1370 Introduction to HyperText Mark
- Page 1421 and 1422: 1372 Introduction to HyperText Mark
- Page 1423 and 1424: 1374 Introduction to HyperText Mark
- Page 1425 and 1426: 1376 Introduction to HyperText Mark
- Page 1427 and 1428: 1378 Introduction to HyperText Mark
- Page 1429 and 1430: 1380 Introduction to HyperText Mark
- Page 1431 and 1432: 1382 Introduction to HyperText Mark
- Page 1433 and 1434: 1384 Introduction to HyperText Mark
- Page 1435 and 1436: 1386 Introduction to HyperText Mark
- Page 1437 and 1438: 1388 Introduction to HyperText Mark
- Page 1439 and 1440: 1390 Introduction to HyperText Mark
- Page 1441 and 1442: 1392 Introduction to HyperText Mark
- Page 1443 and 1444: 1394 Introduction to HyperText Mark
- Page 1445 and 1446: 1396 Introduction to HyperText Mark
- Page 1447 and 1448: 1398 Introduction to HyperText Mark
- Page 1449 and 1450: J Introduction to XHTML: Part 1 Obj
- Page 1451 and 1452: 1402 Introduction to XHTML: Part 1
- Page 1453 and 1454:
1404 Introduction to XHTML: Part 1
- Page 1455 and 1456:
1406 Introduction to XHTML: Part 1
- Page 1457 and 1458:
1408 Introduction to XHTML: Part 1
- Page 1459 and 1460:
1410 Introduction to XHTML: Part 1
- Page 1461 and 1462:
1412 Introduction to XHTML: Part 1
- Page 1463 and 1464:
1414 Introduction to XHTML: Part 1
- Page 1465 and 1466:
1416 Introduction to XHTML: Part 1
- Page 1467 and 1468:
1418 Introduction to XHTML: Part 1
- Page 1469 and 1470:
1420 Introduction to XHTML: Part 1
- Page 1471 and 1472:
1422 Introduction to XHTML: Part 1
- Page 1473 and 1474:
1424 Introduction to XHTML: Part 1
- Page 1475 and 1476:
K Introduction to XHTML: Part 2 Obj
- Page 1477 and 1478:
1428 Introduction to XHTML: Part 2
- Page 1479 and 1480:
1430 Introduction to XHTML: Part 2
- Page 1481 and 1482:
1432 Introduction to XHTML: Part 2
- Page 1483 and 1484:
1434 Introduction to XHTML: Part 2
- Page 1485 and 1486:
1436 Introduction to XHTML: Part 2
- Page 1487 and 1488:
1438 Introduction to XHTML: Part 2
- Page 1489 and 1490:
1440 Introduction to XHTML: Part 2
- Page 1491 and 1492:
1442 Introduction to XHTML: Part 2
- Page 1493 and 1494:
1444 Introduction to XHTML: Part 2
- Page 1495 and 1496:
1446 Introduction to XHTML: Part 2
- Page 1497 and 1498:
1448 Introduction to XHTML: Part 2
- Page 1499 and 1500:
1450 Introduction to XHTML: Part 2
- Page 1501 and 1502:
1452 Introduction to XHTML: Part 2
- Page 1503 and 1504:
1454 Introduction to XHTML: Part 2
- Page 1505 and 1506:
1456 Introduction to XHTML: Part 2
- Page 1507 and 1508:
1458 Introduction to XHTML: Part 2
- Page 1509 and 1510:
1460 Introduction to XHTML: Part 2
- Page 1511 and 1512:
L HTML/XHTML Special Characters The
- Page 1513 and 1514:
1464 HTML/XHTML Colors Appendix M C
- Page 1515 and 1516:
N Crystal Reports® for Visual Stud
- Page 1517 and 1518:
1468 Crystal Reports® for Visual S
- Page 1519 and 1520:
1470 Crystal Reports® for Visual S
- Page 1521 and 1522:
1472 Bibliography Correia, E. J.
- Page 1523 and 1524:
1474 Bibliography Rollman, R. “XM
- Page 1525 and 1526:
1476 Index Accessibility Wizard ini
- Page 1527 and 1528:
1478 Index BackgroundImage property
- Page 1529 and 1530:
1480 Index CheckBoxes property of c
- Page 1531 and 1532:
1482 Index consume method 603 consu
- Page 1533 and 1534:
1484 Index degree 702 deitel@deitel
- Page 1535 and 1536:
1486 Index Error property of class
- Page 1537 and 1538:
1488 Index Demonstrating the While
- Page 1539 and 1540:
1490 Index New Text property value
- Page 1541 and 1542:
1492 Index Using temperature and we
- Page 1543 and 1544:
1494 Index formation of structured
- Page 1545 and 1546:
1496 Index hot key 525 HotDispatch.
- Page 1547 and 1548:
1498 Index internal Web browser 36
- Page 1549 and 1550:
1500 Index logarithm 194 logarithmi
- Page 1551 and 1552:
1502 Index Morse code 1134, 1135 Mo
- Page 1553 and 1554:
1504 Index ordered list 1418, 1420
- Page 1555 and 1556:
1506 Index prompt element in VoiceX
- Page 1557 and 1558:
1508 Index root element 835, 862 ro
- Page 1559 and 1560:
1510 Index single-subscripted array
- Page 1561 and 1562:
1512 Index System.Web.Security name
- Page 1563 and 1564:
1514 Index TrimToSize method of cla
- Page 1565 and 1566:
1516 Index Web Content Accessibilit